- 综合
- 软件
- 文章
- 安卓
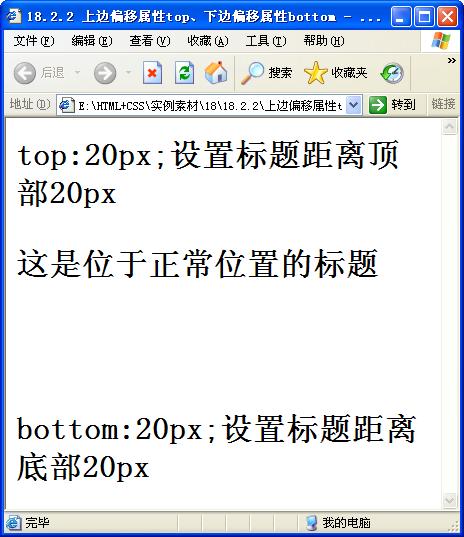
 css上边偏移属性top、下边偏移属性bottom
css上边偏移属性top、下边偏移属性bottom
【实例介绍】css上边偏移属性top、下边偏移属性bottom通过top属性来设置上边偏移属性,通过bottom属性来设置下边偏移属性。【基本语法】position:adsolute | fixed
2012/11/27 10:24:42偏移属性bottom
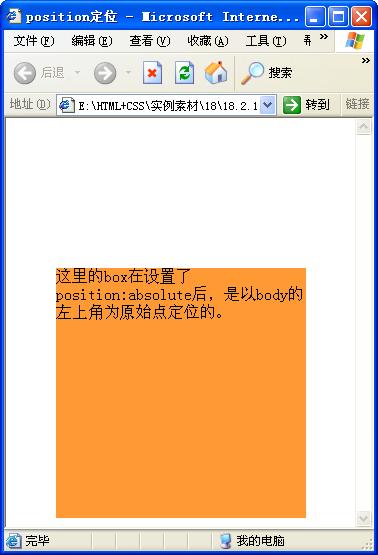
 css position元素的定位属性
css position元素的定位属性
【实例介绍】css position元素的定位属性在CSS布局中,position属性非常重要,很多特殊容器的定位必须用position来完成。通过使用position属性,我们可以选择4种不同类型的
2012/11/27 10:24:12定位
可以有的网友学过css的话,知道可以用一些css样式来给鼠标做一种效果的切换。比如鼠标移到“帮助”等字样上时,形状就变成求助的问号;鼠标移到可能需要较长时间等待的超链接时,鼠标形状就变成等待的样子,那
2012/11/27 10:21:24鼠标
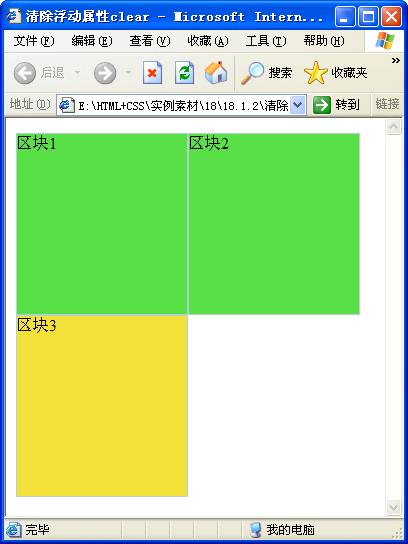
 css clear清除浮动属性
css clear清除浮动属性
【实例介绍】css clear清除浮动属性float属性也被称为浮动属性,对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动“流”上来,和前面的div元素
2012/11/26 19:11:45浮动属性
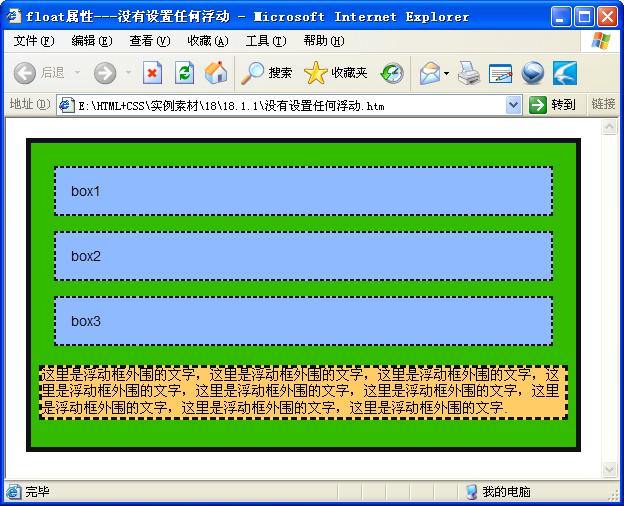
 css float元素的浮动属性
css float元素的浮动属性
【实例介绍】css float元素的浮动属性浮动属性是css布局的最佳利器,可以通过不同的浮动属性值灵活地定位div元素.以达到灵活布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮
2012/11/26 19:10:14浮动属性
 css margin-left左侧边界属性
css margin-left左侧边界属性
【实例介绍】css margin-left左侧边界属性margin-left属性设置元素的左外边距。【基本语法】margin-left:length【语法介绍】检索或设置对象左边的外延边距。【实例代码
2012/11/26 19:09:48属性
 css margin-bottom底部边界属性
css margin-bottom底部边界属性
【实例介绍】css margin-bottom底部边界属性margin-bottom属性设置元素的下外边距。【基本语法】margin-bottom:length【语法介绍】检索或设置对象底边的外延边距
2012/11/26 19:09:19属性
 css margin-right右侧边界属性
css margin-right右侧边界属性
【实例介绍】css margin-right右侧边界属性margin-right属性设置元素的右外边距。【基本语法】margin-right:length【语法介绍】检索或设置对象右边的外延边距。【实
2012/11/26 19:08:48属性
 css margin-top顶部边界属性
css margin-top顶部边界属性
【实例介绍】css margin-top顶部边界属性上边界margin-top标记可以设置指定的长度或百分比值来设置元素的上边界。【基本语法】margin-top:边距值【语法介绍】该属性设置元素上内
2012/11/26 15:50:13属性
 css padding-left左侧属性
css padding-left左侧属性
【实例介绍】css padding-left左侧属性padding-left属性设置元素左内边距(空白)。【基本语法】padding-left:length【语法介绍】该属性设置元素左内边距的宽度。行
2012/11/26 15:49:41属性