- 综合
- 软件
- 文章
- 安卓
 CSS列表综合属性list-style
CSS列表综合属性list-style
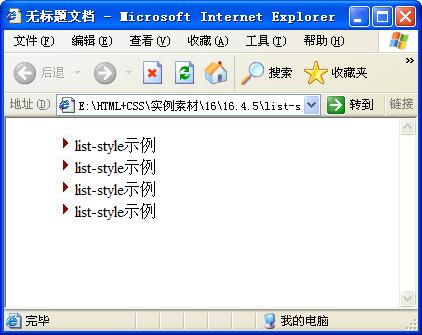
【实例介绍】CSS列表综合属性list-style列表综合属性(1ist-style)用来统一定义列表的各种显示效果。在列表综合属性中,可以同时定义列表的标签位置、使用图片、列表符号等属性。【基本语法
2012/11/26 12:30:44综合属性
 CSS标签位置属性list-style-position
CSS标签位置属性list-style-position
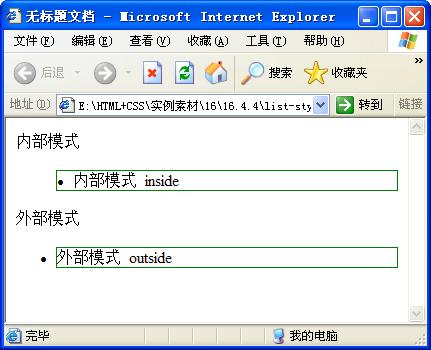
【实例介绍】CSS标签位置属性list-style-position位置属性(list-style-position)用来定义列表中标签的显示位置,在样式属性中,常用两个属性值:outside、ins
2012/11/26 12:30:22位置属性
 CSS列表图像属性list-style-image
CSS列表图像属性list-style-image
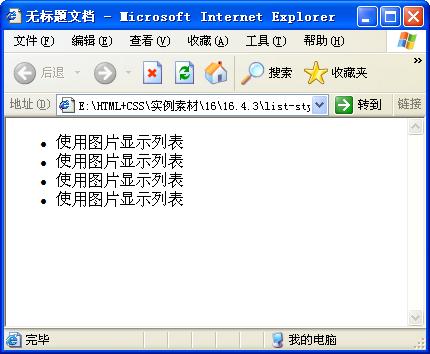
【实例介绍】CSS列表图像属性list-style-image除了传统的各种项目符号外,css还提供了属性list.style.image,可以将项目符号显示为任意的图片。【基本语法】list-sty
2012/11/26 12:29:53属性
 CSS列表符号的混用
CSS列表符号的混用
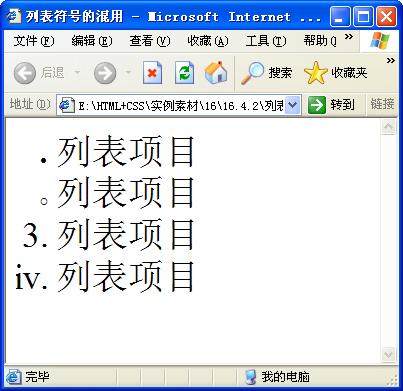
【实例介绍】CSS列表符号的混用在定义列表元素时,有时候会混用各种列表符号。当混用的列表符号中包含顺序问题时,同一列表中会计算所有列表项目的数目,确定当前列表项目的显示方式。【实例代码】 <h
2012/11/26 12:29:19混用
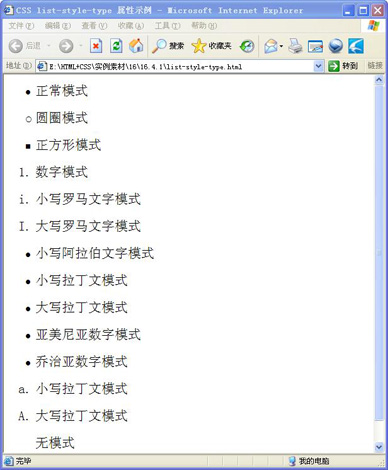
 css列表符号类型list-style-type
css列表符号类型list-style-type
【实例介绍】css列表符号类型list-style-type使用列表符号属性可以设置列表项所使用的符号类型。拥有很多值,而且浏览器对其支持程度不同,好多效果IE下是看不到的。【基本语法】list-st
2012/11/26 11:01:51类型
 css控制鼠标指针
css控制鼠标指针
【实例介绍】css控制鼠标指针在许多网站上我们可以看到很有个性的鼠标指针(cursor),在网页设计中用css可以方便地实现这样个性鼠标指针的效果,该CSS属性就是cursor属性。一般而言,鼠标以斜
2012/11/26 10:55:59鼠标指针
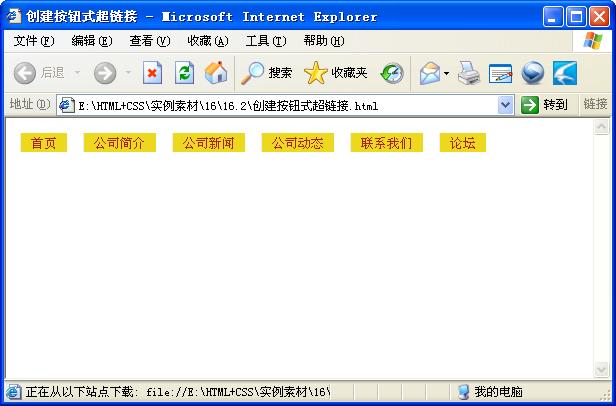
 css创建按钮式超链接
css创建按钮式超链接
【实例介绍】css创建按钮式超链接很多网页上的超链接都制作成各种按钮的效果,这里当鼠标移动到按钮上时实现按下去的效果,其原理是变换边框之间的颜色。下面使用css制作一个漂亮的按钮链接。【实例代码】
2012/11/26 10:52:07超链接
 css链接标签
css链接标签
【实例介绍】css链接标签超文本链接语言(网页)的精髓就是链接,通过链接才可以把世界各地的网页链到一起成为互联网。链接标签虽然在网站设计制作中占有不可替代的地位,但是其标签只有—个,那就是<a&
2012/11/26 10:51:28标签
 css改变下拉菜单颜色
css改变下拉菜单颜色
【实例介绍】css改变下拉菜单颜色一般的下拉菜单多半背景颜色为白色,这里讲述的高级技巧是可以将下拉菜单的每一个块都变成不同的颜色,让页面颜色更丰富。【实例代码】 <html> <
2012/11/26 10:50:52颜色
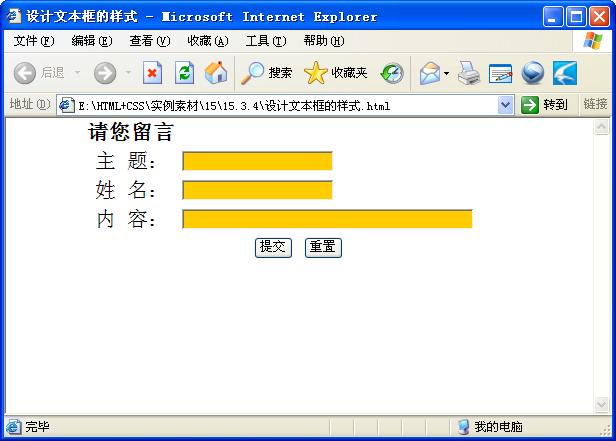
 设计文本框的css样式
设计文本框的css样式
【实例介绍】设计文本框的css样式表单中的文本框不仅仅可以改变背景、设置透明,如果再配上CSS样式表还可以做出精美风格的文本框。【实例代码】 <!DOCTYPE html PUBLIC &qu
2012/11/26 10:50:11css样式