- 综合
- 软件
- 文章
- 安卓
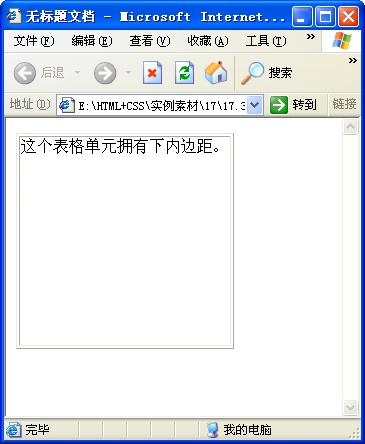
 css padding-bottom底部属性
css padding-bottom底部属性
【实例介绍】css padding-bottom底部属性padding-bottom属性设置元素的下内边距(底部空白)。【基本语法】padding-bottom:length【语法介绍】该属性设置元素
2012/11/26 15:49:15属性
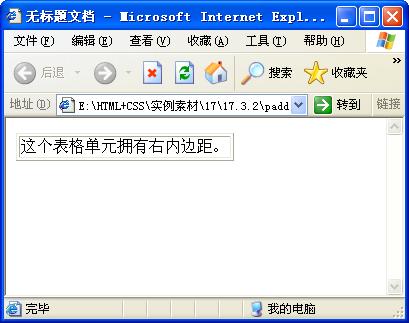
 css padding-right右侧属性
css padding-right右侧属性
【实例介绍】css padding-right右侧属性该CSS属性用来设定右间隙的宽度。【基本语法】padding-right:length【语法介绍】该属性设置元素右内边距的宽度。行内非替换元素上设
2012/11/26 15:48:44属性
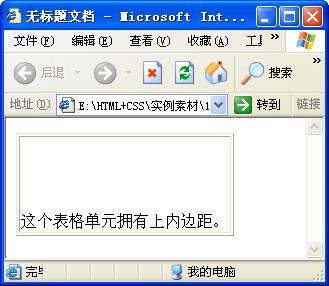
 css padding-top顶部属性
css padding-top顶部属性
【实例介绍】css padding-top顶部属性该CSS属性用来设定上间隙的宽度。【基本语法】padding-top:length【语法介绍】该属性生设置元素上内边距的宽度。行内非替换元素上设置的上
2012/11/26 15:48:19属性
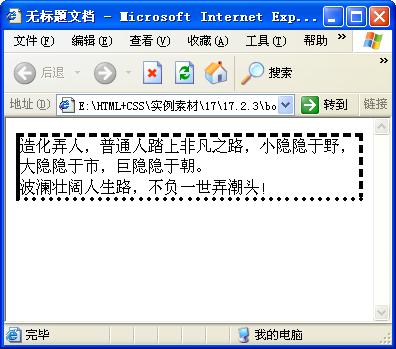
 css border-style边框样式
css border-style边框样式
【实例介绍】css border-style边框样式使用边框样式属性可以定义边框的风格样式,这个属性必须用于指定可见的边框。可以分别设置上边框样式border-top-style、下边框样式borde
2012/11/26 15:47:29css border-style
 CSS border-color边框颜色属性
CSS border-color边框颜色属性
【实例介绍】CSS border-color边框颜色属性border-color属性用来设置边框的颜色,可以用16种颜色的关键字或RGB值来设置。【基本语法】border-top-color:颜色值b
2012/11/26 15:46:26边框
 CSS border-width边框宽度属性
CSS border-width边框宽度属性
【实例介绍】CSS border-width边框宽度属性设置对象的上边框、右边框、下边框和左边框的宽度。【基本语法】border-width:medium | thin | thick | lengt
2012/11/26 15:44:27边框
一、“盒子”与“模型”的概念 在网页布局中,为了能够在纷繁复杂的各个部分合理地进行组织,这个领域的一些有识之士对它的本质进行充分研究后,总结了一套完整的、行之有效的原则和规范。这就是“盒子模型”的由来
2012/11/26 15:43:00概念
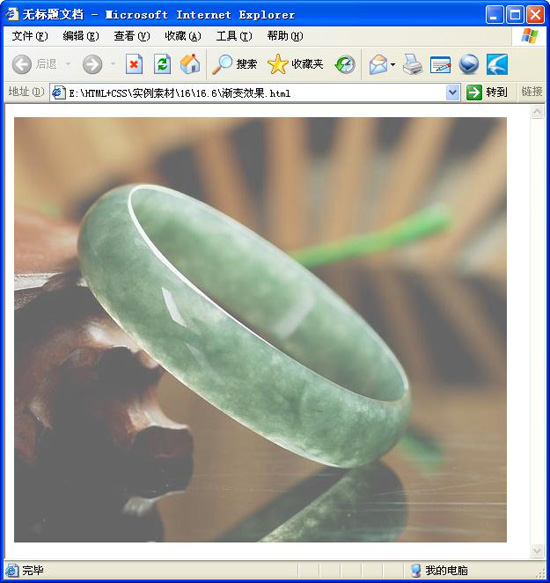
 CSS实现鼠标指针移上时图片渐变的效果
CSS实现鼠标指针移上时图片渐变的效果
【实例介绍】CSS实现鼠标指针移上时图片渐变的效果图片是文本的解释和说明,在网页中适当的位置放置一些图片,不仅可以使文本更容易阅读,而且可以使网页更具有吸引力。【实例代码】 <html xml
2012/11/26 12:33:14效果
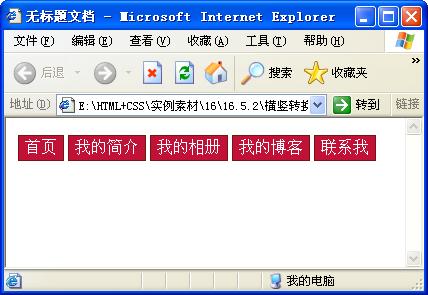
 CSS实现横竖自由转换菜单
CSS实现横竖自由转换菜单
【实例介绍】CSS实现横竖自由转换菜单导航条不光是竖直排列,很多时候要求页面的菜单能够水平方向显示。通过css属性的控制,可以使项目列表的导航条轻松实现横竖转换。【实例代码】 <html xm
2012/11/26 12:32:24转换
 CSS实现简单的竖直排列菜单
CSS实现简单的竖直排列菜单
【实例介绍】CSS实现简单的竖直排列菜单作为一个成功的网站,导航菜单是不可缺少的。在传统的方式下制作导航菜单是很麻烦的工作。使用ul元素、li元素以及CSS属性变换可以达到很多意想不到的导航效果。【实
2012/11/26 12:31:26菜单