- 综合
- 软件
- 文章
- 安卓
2012/11/27 10:24:12作者:佚名来源:网络
【实例介绍】
css position元素的定位属性
在CSS布局中,position属性非常重要,很多特殊容器的定位必须用position来完成。通过使用position属性,我们可以选择4种不同类型的定位。
【基本语法】
position:static | absolute | fixed | relative
top:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
left:auto | 长度值 | 百分比
【语法介绍】
从上面的语法可以看出,定位的方法有很多种,它们分别是静态定位(static)、绝对定位(absolute)、固定定位(fixed)和相对定位(relative),其具体功能如表所示。
position的属性及其功能说明
position的属性 功能说明
aboslute 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过left、top、right以及bottom属性进行规定
fixed 生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过left、top、right以及bottom属性进行规定
relative 生成相对定位的元素,相对于其正常位置进行定位
static 默认值。没有定位,元素出现在正常的流中
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position定位</title> </head> <style> .box{ width:250px; height:250px;
position:absolute; top:150px; left:50px;
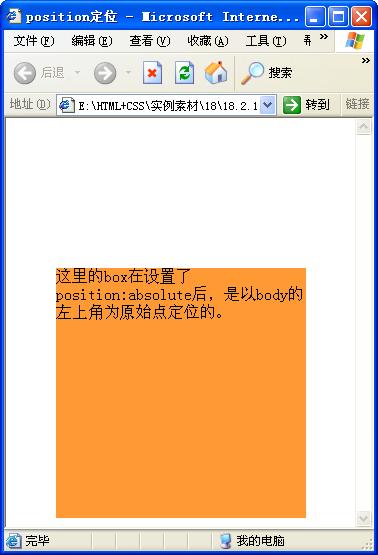
background:#F93; font-family: "宋体"; color:# 03} </style> <body> <div class="box">这里的box在设置了position:absolute后, 是以body的左上角为原始点定位的。</div> </body> </html>
【代码分析】
代码加粗的部分使用position设置为绝对定位,并且设置距离左侧1 50像素,距离顶部50像素。这里的box在设置了position:absolute后,是以body的左上角为原始点定位的,如图所示。

【素材及源码下载】
请点击:元素的定位属性css position 下载本实例相关素材及源码
标签: css position 元素 定位
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
思尔健康v3.1.59安卓版
详情
小豆苗疫苗助手v8.3.5官方版
详情
京东极速版v1.2.0安卓版
详情
猫耳fmv6.5.4免付费版
详情
番茄畅听红包版v6.2.2.32安卓版
详情
网易蜗牛读书v1.9.9安卓最新版
详情
我的健身教练2单机版v2.0安卓版
详情
钢铁英雄(Heroes of Steel Elite)v4.5.21无限金币钻石版
详情
有声英语小说appv1.3.4去广告最新版
详情
造梦无双v1.02九游版
详情
西部大逃杀v1.1.2无限金币版
详情
春秋霸业v1.15.00.153手游官方版
详情
熊猫打折v5.7手机版
详情
猫爪弹唱v1.0.4免费版
详情
战国志v1.196759变态版
详情
精灵学院大冒险v1.1.0.00480004满级vip版
详情