- 综合
- 软件
- 文章
- 安卓
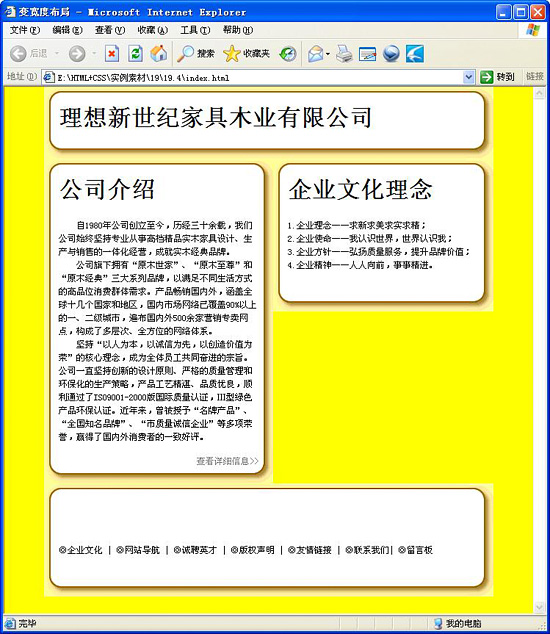
 div+css变宽度网页布局实例制作
div+css变宽度网页布局实例制作
【实例介绍】变宽度网页布局制作 对固定宽度的页面布局做了比较深入的分析和讲解,下面将对变宽度的页面布局做进一步的分析。变宽度的布局要比固定宽度的布局复杂一些。 对于变宽度的布局,首先要使内容的整体宽度
2012/11/27 15:14:17布局实例
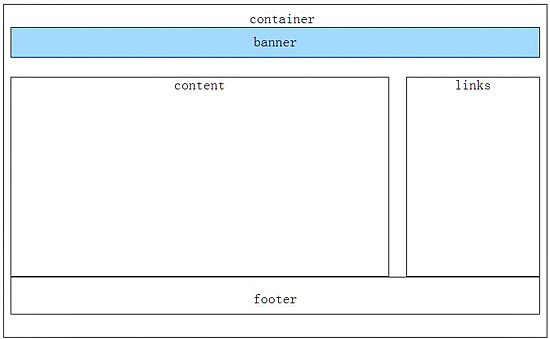
 DIV+CSS三列布局
DIV+CSS三列布局
【实例介绍】三列布局使用浮动定位方式,从一列到多列的固定宽度及自适应,基本上可以简单完成,包括三列的固定宽度。而在这里给我们提出了一个新的要求,希望有一个三列式布局,其中左栏要求固定宽度,并居左显示,
2012/11/27 15:10:19布局
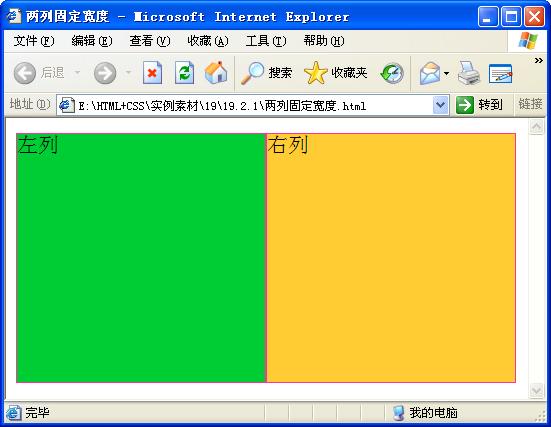
 DIV+CSS两列布局
DIV+CSS两列布局
【实例介绍】两列布局两列固定宽度非常简单,两列的布局需要用到两个DIV,分别把两个DIV的id设置为left与right,表示两个DIV的名称。首先为它们设置宽度,然后让两个DIV在水平线中并排显示.
2012/11/27 15:09:58布局
 DIV+CSS布局理念
DIV+CSS布局理念
一、CSS布局理念随着Web2.0标准化设计理念的普及,国内很多大型门户网站已经纷纷采用CSS-DIV制作方法,从实际应用情况来看,此种方法绝对好于表格制作页面的方法。由于CSS富含丰富的样式,使页面
2012/11/27 15:09:17理念
 css z-index空间位置
css z-index空间位置
【实例介绍】z-index空间位置CSS可以处理高度、宽度、深度三个维度。在前面的课程中,我们已经了解了前两个维度。在本课中,我们将学习如何令不同元素具有层次。简言之,就是关于元素堆叠的次序问题。z—
2012/11/27 15:08:22位置
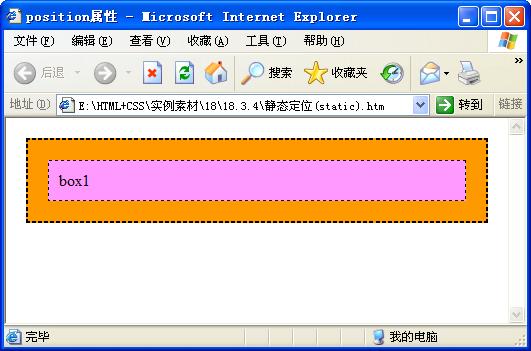
 css static静态定位属性
css static静态定位属性
【实例介绍】css static静态定位属性如果没有指定position属性值,支持position属性的html对象都是默认为static。static是默认值,它表示块保持在原本应该在的位置,不会
2012/11/27 10:28:03属性
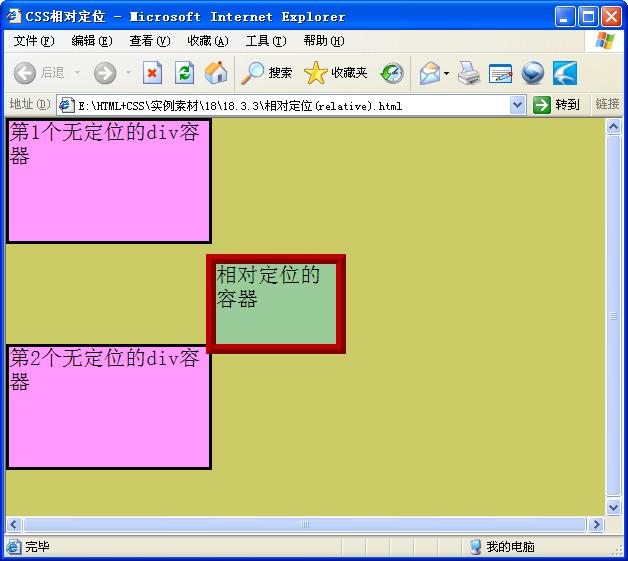
 css relative相对定位属性
css relative相对定位属性
【实例介绍】css relative相对定位属性采用相对定位的元素.其位置是相对于它在文档中的原始位置计算而来的。这意味着.相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对
2012/11/27 10:27:24属性
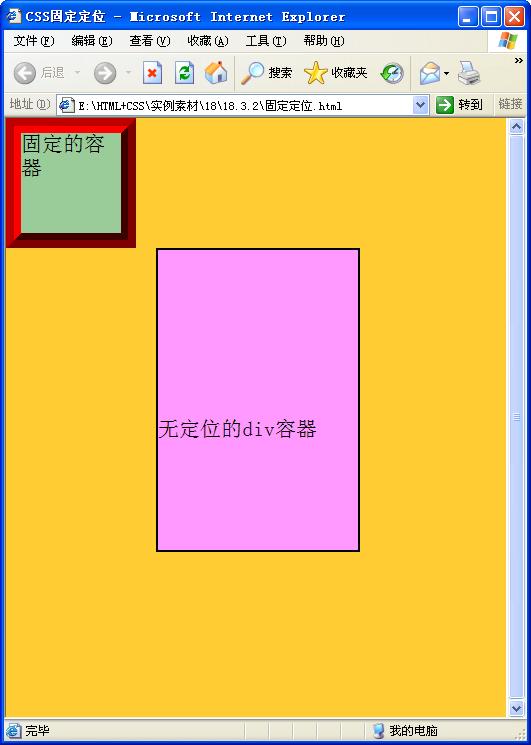
 css fixed固定定位属性
css fixed固定定位属性
【实例介绍】css fixed固定定位属性当容器的position属性值为fixed时,这个容器即被固定定位了。固定定位和绝对定位非常相似,不过被定位的容器不会随着滚动条的拖动而变化位置。在视野中,固
2012/11/27 10:26:50属性
 css absolute绝对定位属性
css absolute绝对定位属性
【实例介绍】css absolute绝对定位属性当容器的position屙l生值为absolute时,这个容器即被绝对定位了。绝对定位在几种定位了法中使用最广泛,这种方法能够很精确地将元素移动到你想要
2012/11/27 10:26:14定位属性
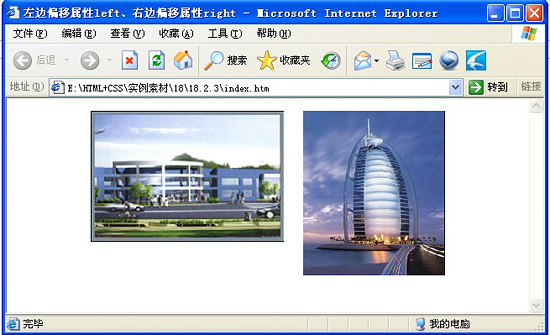
 css左边偏移属性left、右边偏移属性right
css左边偏移属性left、右边偏移属性right
【实例介绍】css左边偏移属性left、右边偏移属性right通过left属性来设置左边偏移属性,通过right属性来设置右边偏移属性。【基本语法】position:static | absolute
2012/11/27 10:25:02定位