- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:21:32作者:佚名来源:网络
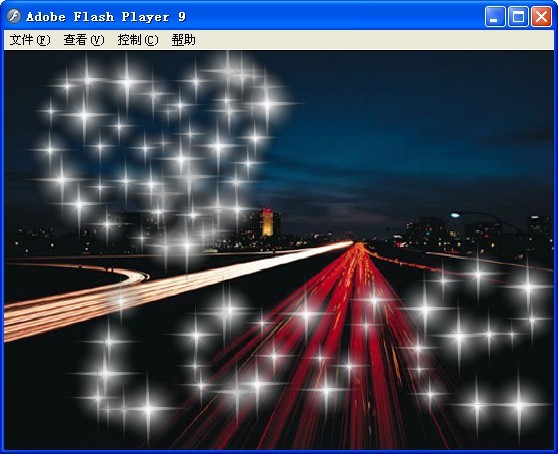
今天我们给大家讲一个点击鼠标显示星光的动画特效,本实例实现了在夜空中添加星星的效果,添加许多星星之后,便会出现星光璀璨的效果具体效果与实例如下:
下面我们来讲讲Flash星光动画的具体步骤:
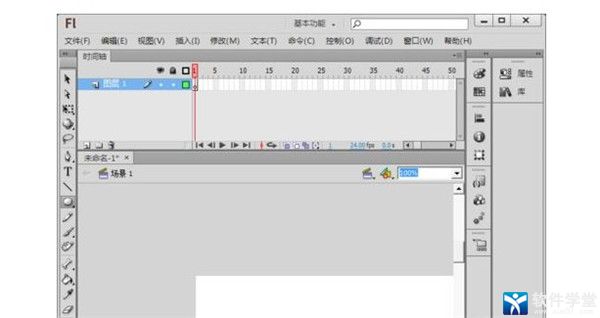
步骤一、新建一个FLASH文档,按Ctrl+J设置宽度、高度为别人550*400,导入图片到库,在从库里面拖到舞台上,调节图片的大小和位置,按Ctrl+B将图片打散。
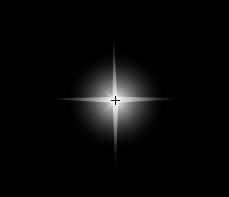
步骤二、新建图形文件,将其命名为“星”,进入该原件的编辑状态,使用“椭圆工具”绘制圆,然后将图层锁定,新建图层,绘制两个“十字”,如图:

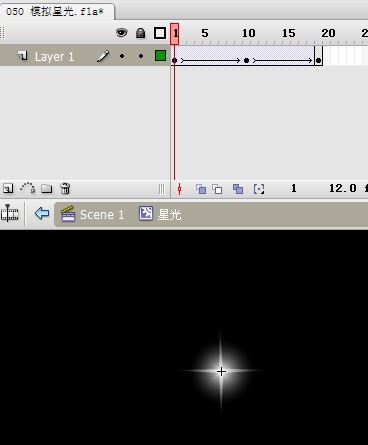
步骤三、新建影片剪辑文件,将其命名为“星光”,进入该原件的编辑状态后,将原件“星”拖到舞台中,然后将时间轴延长到第20帧,在第10帧插入关键帧,在“属性”面板中选择“颜色”下拉列表中的Alpha选项,将其值设为50%,在分贝选中第1帧与第10帧,单击鼠标右键,在弹出的快捷菜单中执行:“创建补间动画”命令,如图:

步骤四、创建一个按钮原件,命名为“隐形按钮”,选中按钮的“点击”帧,使用“矩形工具”,绘制一个与舞台大小相等的矩形,填充为粉红色。
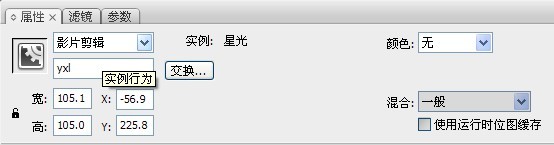
步骤五、回到场景中,将“星光”影片剪辑拖到舞台外,将其命名为yxl,如图:

步骤六、新建图层,将“隐形按钮”拖到舞台上调整尺寸,使其覆盖整个舞台,如图:

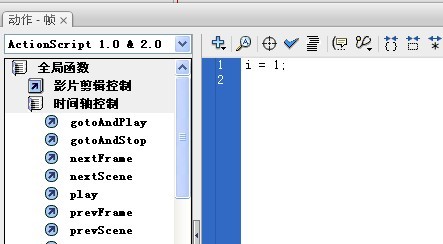
步骤七、选中按钮图层的第1帧,添加动作代码,如图:

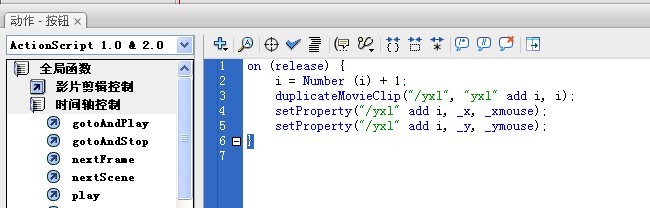
步骤八、选中舞台上的按钮元件,给按钮添加动作代码,如图:

步骤九、按下Ctrl+Enter快捷键测试动画,就可以看到动画的效果了,如图:

以上就是点击鼠标显示星光的动画特效的制作全步骤了,如果你对动画感兴趣欢迎下载源码进行学习研究!
标签: 鼠标 动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情