- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:48:26作者:佚名来源:网络
案例描述:
本例主要讲解FLASH教程:用Flash制作摇摆的坠子实例动画,本例将通过调整传统补闻动画中各影片剪辑的滤镜参数来产生霓红过渡效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“文本工具”和“墨水瓶工具”初步处理文字。
在“时间轴”上的不同位置创建补间动画。
效果图如下:
步骤一、
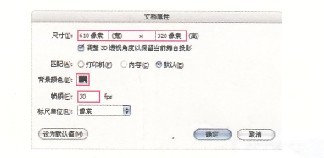
1、启动.Flash cs4,新建一个空白文档,在“属性”面板中设置尺寸为610 x 320像素,背景颜色为黑色,帧频为30fps,如图所示。

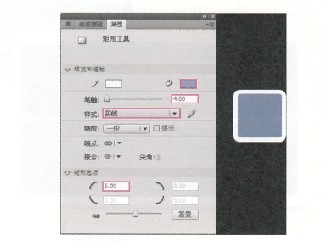
2、再单击“工具箱”中的“矩形工具”按钮,并在“属性”面板中设置好线条的参数,最后在舞台中绘制一个圆角矩形,如图所示。

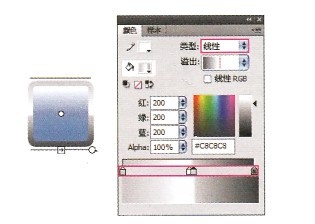
2、打开“颜色’’面板,设置类型为“线性”,然后设置第1个色标颜色为(R:64,G:146,B:200),第2个色标颜色为(R:112,G:158,B:203),第3个色标颜色为(R:255,G:255B:255),再用设置好的颜色填充矩形,效果如图所示:

3、1填充充边框颜色,设置类型为“线性”,然后设置第1个色标颜色为(R:191,G:191,B:191),第2个色标颜色为(R:255,G:255,B:255),第3个色标颜色为(R:200,G:200,B:200),第4个色标颜色为(R:64,G:64,B:64),填充效果。如图所示。

4、使用“椭圆工具,,和“线条工具,,绘制一根绳子来连接坠子。 如图所示,然后将图形转换为影片剪辑。

5、返回到“主场景”,新建一个“背景”图层,然后执行“文件/导人/导入到舞台”菜单命令,并在弹出的对话框中打开本书配套光盘中的“Chapter03/素材/背景1.JPg”文件,如图所示。

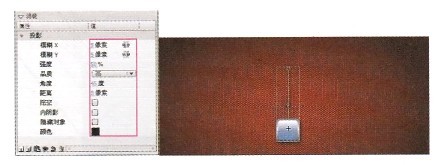
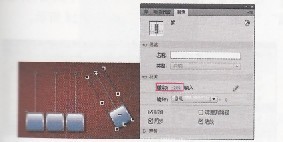
6、选择坠子影片剪辑,然后为其添加“投影”滤镜,具体参数设置如图所示。

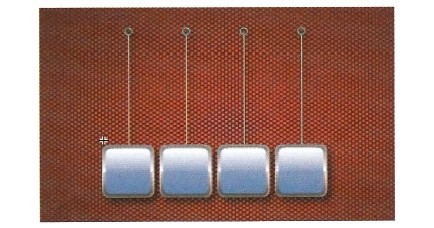
7、复制出3个坠子影片剪辑,然后将其排列好,如图所示。

步骤2、制作摆动动画
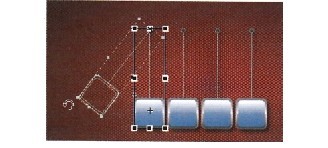
1、下面为第1个和第4个坠子制作摆动动面。选中第1个和第4个坠子,然后按Ctrl+Shift+D组合键将这两个影片剪辑分散到两个新的图层中,再将这两个图层分别命名为“第1块”和“第4块”,如图所示。

2、选中“第1块”图层中的坠子,然后在第25帧插入关键帧,再回到第1帧,使用“任意变形工具”调整好第1帧的坠子,如图所示

3、 选中第1帧,然后在该帧上单击鼠标右键,并在弹出的菜单中选择“创建传统补间”命令,如图所示。

4、为了使动画更有真实感,因此要考虑坠子掉下后的惯性。在第20帧插人一个关键帧,然后调整好元件摆动的角度,如图所示。

5、 为了将动画表现的更加真实,因此在“属性’’面板中设置补间的缓动系数为-100,如图所示。

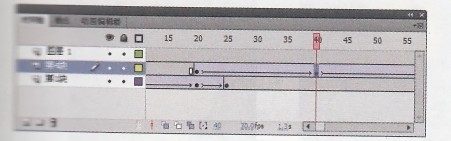
6、选中“第四块”图层中的坠子,然后再第10帧和第40帧插入关键帧,如图所示。

7、使用“任意变形工具”调整好第40帧的坠子位置,然后在第20-40帧之间创建传统补间动画,并在“属性”面板中设置缓动系数系数为-100,如图所示。

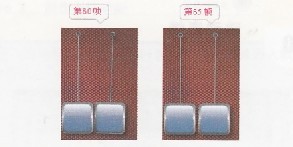
8、在第60和65帧插人关键帧,然后将坠子调整为如图所示的效果。

9、在第60~65帧创建传统补问动画,并在“属性”面板中设置缓动系数为-100,然后单击“时间轴”下面的“绘图纸外观轮廓”按钮来查看效果,如图所示。

10、在“第1块”图层的第60帧插入关键帧,然后将“第1块”图层第1帧复制到第80帧,再创建出传统补间动画,这样就形成了一个循环摆动的动画,如图所示。

11、按Ctrl+Enter组合键发布动画,最终效果如图所示。

如果你对本章用Flash制作摇摆饿坠子动画教程感兴趣欢迎下载源码进行学习研究。
标签: 实例动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情