- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:22:35作者:佚名来源:网络

今天我们给大家讲一个鼠标控制背景的动画特效的FLASH教程,使用功能:onClipEvent语句、鼠标坐标的应用、遮罩层,我们还是先来看看完成的效果:
具体制作步骤及方法如下:
步骤一、新建一个FLASH文档,按Ctrl+J设置宽度、高度为别人550*300,导入图片素材按F8转为影片剪辑,命名为imgmove,同时把图层改名为“背景”层
步骤二、用下线工具画出行为10,列为6的表格线框,按F8转为影片剪辑,命名为“网格”
步骤三、用矩形工具画一下长方形,填充为白色,大小为550*300,按F8转为影片剪辑,命名为“mask”
频繁三、新建一个图层,放到刚才两个图层中间,命名为“mask”,选中该图层的第一帧,把mask影片剪辑拖入到舞台中。
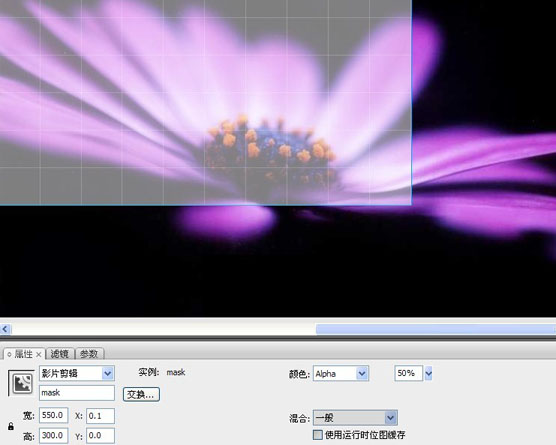
步骤四、选中舞台中的mask元件,打开“属性”面板,设置颜色为Alpha,调为50%透明度,如图:

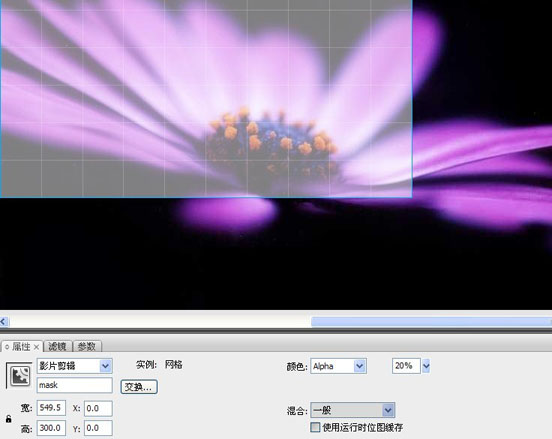
步骤五、在“属性”面板中设置mask影片剪辑的“实例名称”为mask,如图:

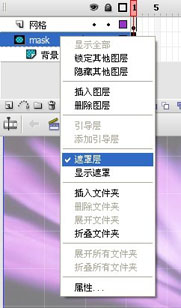
步骤六、在时间轴上选中mask图层,单击鼠标右键在弹出的快捷菜单中执行“遮罩层”命令,如图:

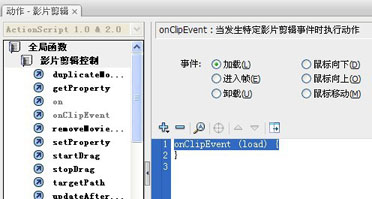
步骤七、选择舞台中的imgMove原件实例,鼠标右键在弹出快捷菜单中执行“动作”,打开“动作”面板,单击面板右侧的“脚本助手”按钮,打开脚本助手,双击面板左侧的“全局函数—影片剪辑控制—onClipEvent”语句,在脚本助手中默认事件为“加载”,如图:

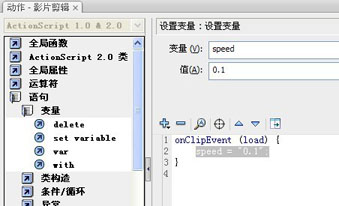
步骤八、双击动作面板左侧的“语句—变量—set variable”语句,在脚本助手部分设置“变量”为speed,设置“值”为0.1,如图:

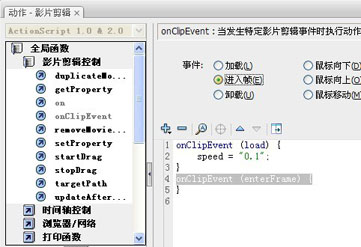
步骤九、双击“全局函数—影片剪辑—onClipEvent” 语句,在脚本助手中设置“事件”为“进入帧”,如图:

步骤十、关闭脚本助手,输入以下代码:
this._x += speed*((_root._xmouse/(_root.mask._width/ (this._width-_root.mask._width))*-1)-this._x); this._y += speed*((_root._ymouse/(_root.mask._height/ (this._height-_root.mask._height))*-1)-this._y);
最后,按下Ctrl+Enter快捷键测试动画,就样一个鼠标控制背景的动画特效就制作完成了。
如果你对这处动画制作感兴趣可以下载源码进行学习研究。
标签: 鼠标 动画 控制
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情