软件
- 综合
- 软件
- 文章
- 安卓





















 WebStorm 2017汉化
207MB
简体中文
WebStorm 2017汉化
207MB
简体中文
 webStorm 2021v2021.2社区永久激活版
396MB
简体中文
webStorm 2021v2021.2社区永久激活版
396MB
简体中文
 webstorm2021v2021.1汉化激活版
331MB
简体中文
webstorm2021v2021.1汉化激活版
331MB
简体中文
 webstormv2021.1中文
331MB
简体中文
webstormv2021.1中文
331MB
简体中文
 JetBrains WebStorm 2020.1中文
269MB
简体中文
JetBrains WebStorm 2020.1中文
269MB
简体中文
 WebStorm2019汉化包
14.9MB
简体中文
WebStorm2019汉化包
14.9MB
简体中文
 JetBrains WebStorm 2019汉化
210MB
简体中文
JetBrains WebStorm 2019汉化
210MB
简体中文
 WebStorm 2019.1完美
195.75MB
简体中文
WebStorm 2019.1完美
195.75MB
简体中文
 WebStorm 2019注册码(附教程)
195MB
简体中文
WebStorm 2019注册码(附教程)
195MB
简体中文
 WebStorm 2018激活码
3KB
简体中文
WebStorm 2018激活码
3KB
简体中文
 WebStorm 2018汉化便携v2018.3.4
276MB
简体中文
WebStorm 2018汉化便携v2018.3.4
276MB
简体中文
 webstorm 2017v3.5
182MB
简体中文
webstorm 2017v3.5
182MB
简体中文
 WebStorm 2018.2.3v2018.2.3
185MB
简体中文
WebStorm 2018.2.3v2018.2.3
185MB
简体中文
 WebStorm2018激活补丁
15.4MB
简体中文
WebStorm2018激活补丁
15.4MB
简体中文
 WebStorm2018汉化包(支持2018全系列)
17.29MB
简体中文
WebStorm2018汉化包(支持2018全系列)
17.29MB
简体中文
 WebStorm2016汉化版v2016.1.1
169MB
简体中文
WebStorm2016汉化版v2016.1.1
169MB
简体中文
 WebStormv11.0.3汉化
163MB
简体中文
WebStormv11.0.3汉化
163MB
简体中文
 webstorm for mac 2018v2018.1.2
358MB
简体中文
webstorm for mac 2018v2018.1.2
358MB
简体中文
 webstorm for mac2017中文
235MB
简体中文
webstorm for mac2017中文
235MB
简体中文
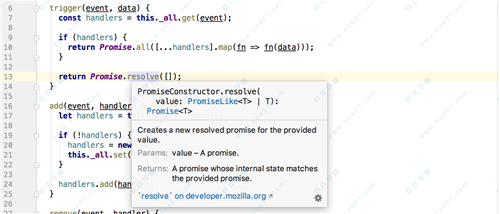
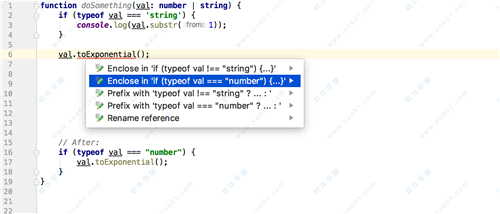
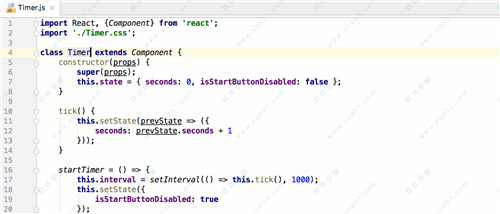
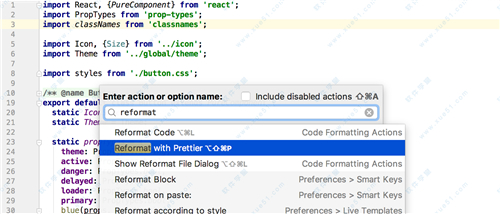
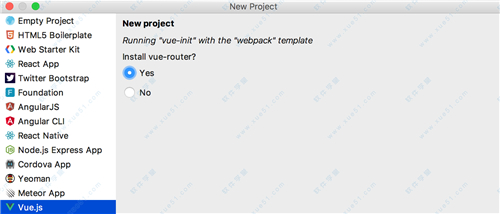
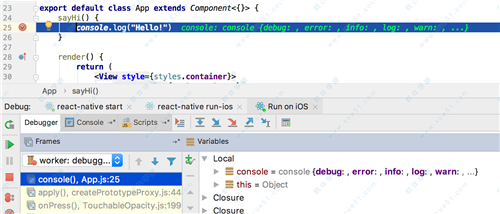
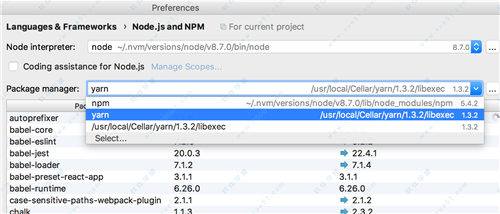
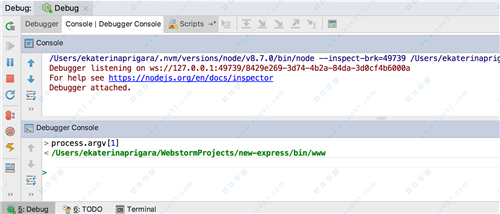
webstorm是一款非常好用的编程web前端开发软件,如果你是从事相关行业的朋友们那肯定是不能错过这款开发神器的,它可以给各位用户们提供非常多的便利功能,基本上只要用户们所需求的功能都可以在这个软件内事实,并且还会极大的提升我们的工作效率,为我们节省了相当多的工作时间,相信大家体验过的话绝对会喜欢上这款软件的,目前市场上该软件的版本非常的多,很多朋友们不知道选择哪款好,也不知道webstorm有哪些版本,下面小编就给大家带来了webstorm版本大全,有兴趣的可以来看看!
0条评论