软件
- 综合
- 软件
- 文章
- 安卓















提示:该资源为网盘资源,请先安装好百度网盘。 提取码:59an
 WebStorm 2017汉化
207MB
简体中文
WebStorm 2017汉化
207MB
简体中文
 webStorm 2021v2021.2社区永久激活版
396MB
简体中文
webStorm 2021v2021.2社区永久激活版
396MB
简体中文
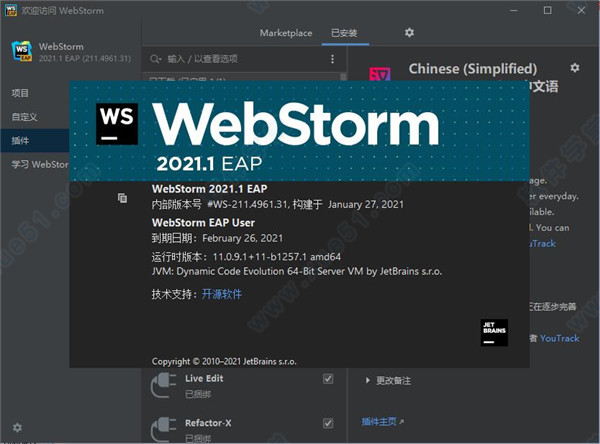
 webstormv2021.1中文
331MB
简体中文
webstormv2021.1中文
331MB
简体中文
 JetBrains WebStorm 2020.1中文
269MB
简体中文
JetBrains WebStorm 2020.1中文
269MB
简体中文
 WebStorm2019汉化包
14.9MB
简体中文
WebStorm2019汉化包
14.9MB
简体中文
 JetBrains WebStorm 2019汉化
210MB
简体中文
JetBrains WebStorm 2019汉化
210MB
简体中文
 WebStorm 2019.1完美
195.75MB
简体中文
WebStorm 2019.1完美
195.75MB
简体中文
 WebStorm 2019注册码(附教程)
195MB
简体中文
WebStorm 2019注册码(附教程)
195MB
简体中文
 WebStorm 2018激活码
3KB
简体中文
WebStorm 2018激活码
3KB
简体中文
 WebStorm 2018汉化便携v2018.3.4
276MB
简体中文
WebStorm 2018汉化便携v2018.3.4
276MB
简体中文
 webstorm 2017v3.5
182MB
简体中文
webstorm 2017v3.5
182MB
简体中文
 WebStorm 2018.2.3v2018.2.3
185MB
简体中文
WebStorm 2018.2.3v2018.2.3
185MB
简体中文
 WebStorm2018激活补丁
15.4MB
简体中文
WebStorm2018激活补丁
15.4MB
简体中文
 WebStorm2018汉化包(支持2018全系列)
17.29MB
简体中文
WebStorm2018汉化包(支持2018全系列)
17.29MB
简体中文
 webstorm2018
195MB
简体中文
webstorm2018
195MB
简体中文
 WebStorm2016汉化版v2016.1.1
169MB
简体中文
WebStorm2016汉化版v2016.1.1
169MB
简体中文
 WebStormv11.0.3汉化
163MB
简体中文
WebStormv11.0.3汉化
163MB
简体中文
 webstorm for mac 2018v2018.1.2
358MB
简体中文
webstorm for mac 2018v2018.1.2
358MB
简体中文
 webstorm for mac2017中文
235MB
简体中文
webstorm for mac2017中文
235MB
简体中文
有问题?点击报错+投诉+提问
0条评论