- 综合
- 软件
- 文章
- 安卓
2012/11/12 15:43:09作者:佚名来源:网络
【实例名称】
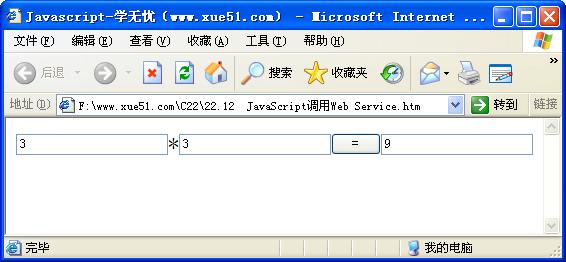
JavaScript调用Web Service
【实例描述】
Web Service也叫Web服务,是目前很流行的一种网络代码共享手段。可以在自己的网站中调用其他人提供的服务,达到自己网站需要的效果(如在自己的网页中添加天气预报服务)。
【实例代码】
<HTML> <HEAD> <title>Javascript-学无忧(www.xue51.com)</title> <meta name="GENERATOR" Content="Microsoft Visual Studio .Net 7.1"> <meta name="CODE_LANGUAGE" Content="C#"> <meta name=vs_defaultClientScript content="JavaScript"> <meta name=vs_targetSchema content="http://schemas.microsoft.com/intellisense/ie5"> <script language="Javascript"> function callMethod() { service.useService("http://localhost/website1/HelloWorld.asmx?wsdl","calService"); //创建服务对象 var parm1 = Form1.all.mul1.value; //获取第一个参数 var parm2 = Form1.all.mul2.value; //获取第二个参数 service.calService.callService(callback,"Hello_World",parm1,parm2); //调用方法 } function callback(res) { if (!res.error) Form1.all.retValue.value=res.value; //判断返回值 else Form1.all.retValue.value='计算错误'; //计算错误 } </script> </HEAD> <body> <div id="service" style="BEHAVIOR:url(webservice.htc)"></div> <form id="Form1" method="post" runat="server"> <FONT face=宋体><INPUT type=text id=mul1 name=mul1>*<INPUT type=text id=mul2 name=mul2><INPUT style="WIDTH: 50px" onclick=callMethod() type=button value="="><INPUT type=text id=retValue name=retValue></FONT> </form> </body> </HTML>
【运行效果】

【难点剖析】
本例使用了Web Seltvice.htc组件,使用此组件的步骤如下:
(1)先从微软网站上下载Web Setwice.htc。
(2)把Web Service行为组件绑定到一个html标签。
(3)用Web Service行为组件的useService提供Web Service的地址。
(4)用Web Service行为组件的callService访问Webmethod。
【源码下载】
为了JS代码的准确性,请点击:JavaScript调用Web Service 进行本实例源码下载
标签: 调用
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情