- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:02:12作者:佚名来源:网络
案例描述:
本例主要讲解FLASH教程:放大镜特效Flash实例,本例将使用动作程序来使遮罩图形和放大镜产生真实的图像放大效果。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
导入素材,然后绘制出遮罩图形。
绘制出放大镜,然后制作出放大镜跟随鼠标动画。
动画制作完成后的最终效果:
步骤一、素材处理
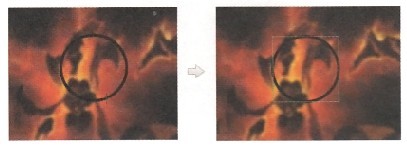
1、新建一个大小为550×400像素,帧频为12fps的空白文档。按Ctrl+R组合键导入以准备好的素材/图片1.jpg”文件,如图所示。

2、使用“选择工具”选中图片,然后按F8键将其转换为图形元件,如图所示。

3、新建一个图层2,将图层1的第1帧复制到图层2的第1帧上,然后选中图层2中的图形元件,并在“属性”面板中将图形设置为影片剪辑,如图所示。

4、选中“图层2”中的影片剪辑,然后在“属性’’面板中添加“模糊”滤镜,具体参数设置如图所示,再将“图层2”拖曳到“图层1”的下一图层。

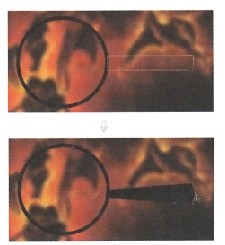
5、新建一个“图层3”,然后按住Shift键的同时使用“椭圆工具”绘制一个没有边框的黑色圆形,再按F8键将其转换为图形元件,如图所示。

6、将“图层3”转换为“图层1”的遮罩层,如图

步骤二、制作放大镜跟随鼠标动画
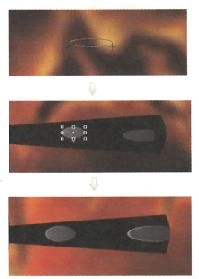
1、在“图层3”的上一层新建一个“图层4”,然后按住Shift键的同时使用“椭圆工具”绘制一个笔触颜色为黑色线条粗细为5像素,填充颜色为空的圆形,再按Ctrl+G组合键组合图形,如图所示。

2、使用“矩形工具’’绘制一个无边框的黑色矩形,然后使用“选择工具”将其调整成如图所示的形状:

3、使用“椭圆工具’’绘制一个椭圆,然后设置其颜色为灰色,按Ctrl+D组合键复制一个椭圆,并调整好其位置和形状,再按Ctrl+G组合键将这两个椭圆组合起来,最后复制一份椭圆到右侧,并调整好其大小和位置,如图4—63所示。

4、按Ctrl+L组合键打开“库”面板,将“元件2”拖曳到舞台中,并调整好其大小和位置,然后在“属性”面饭中为其添加“发光”滤镜,具体参数设置如图所示

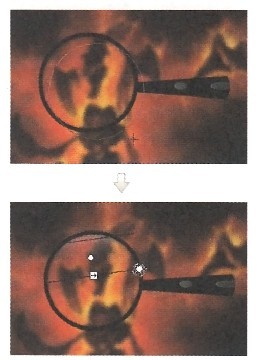
5、使用“椭圆工具”绘制一个没有边框的椭圆,然后打开“颜色”面板,设置类型为“放射状”,再设置第1个色标颜色为(R:255,G:255,B:255),Alpha为40%,第2个色标颜色为(R:0,G:0,B:0),Alpha为0%,填充效果如图所示。

6、采用Step05的方法再绘制一些高光效果来装饰放大镜,然后选中“图层4”的第1帧,再按F8键将其转换为影片剪辑(名称为“放大镜”),如图所示。

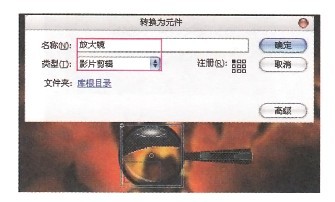
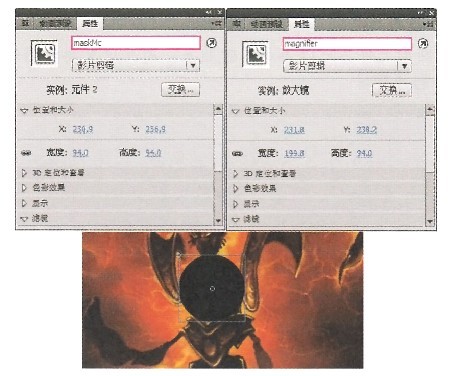
7、返同到“场景1”,然后在“属性”面板巾设置“图层3”中的网的实例名称为maskMc,再设置“图层4”中放大镜的实例名称为magnifier,如图所示。

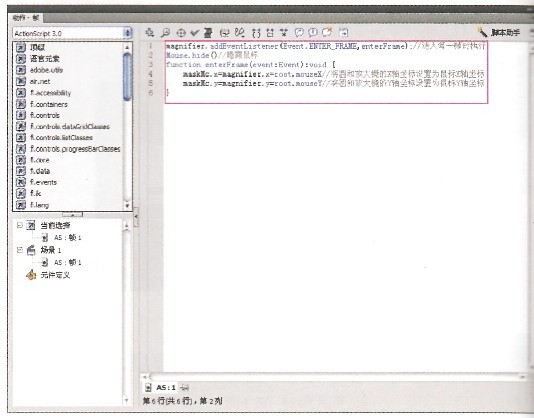
8、在最上层新建一个As图层,然后选择该图层的第1帧,按F9键打开“动作一帧”面板,并在该面板中输入如图所示的控制程序代码
magnifier.addEventListener(Event.ENTER_FRAME,enterFrame);//进入每一帧时执行
Mouse.hide()//隐藏鼠标
function enterFrame(event:Event):void {
maskMc.x=magnifier.x=root.mouseX//将圆和放大镜的X轴坐标设置为鼠标X轴坐标
maskMc.y=magnifier.y=root.mouseY//将圆和放大镜的Y轴坐标设置为鼠标Y轴坐标
}

9、按Ctrl+Enter组合键发布动画,这样一个用Flash制作开花特效的动画就制作完成了
如果你对本章用Flash制作放大镜特效教程感兴趣欢迎下载源码进行学习研究
标签: Flash实例 放大镜
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情