- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:05:40作者:佚名来源:网络
案例描述:
本例主要讲解FLASH教程:一个画轴展开的特效Flash实例,本例将使用遮罩层与普通层之间的关系来制作同步播放动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
制作出背景效果,然后导入素材,再将其放置在合适的位置。
绘制出遮罩图形,然后为画轴创建遮罩动画。
动画制作完成后的最终效果:
步骤一、素材基本处理
1、新建一个大小为600×300像素,帧频为30fps的空白文档,然后将默认的“图层1”更名为“背景”,再制作一个如图所示的背景。

2、按ctrl+R组合键导入以准备好的素材/画册.jpg和画轴.png”文件,如图所示。

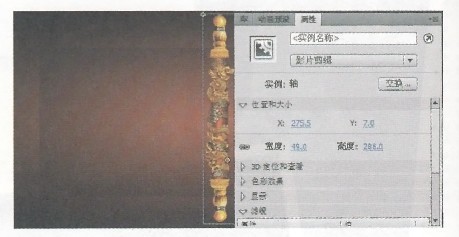
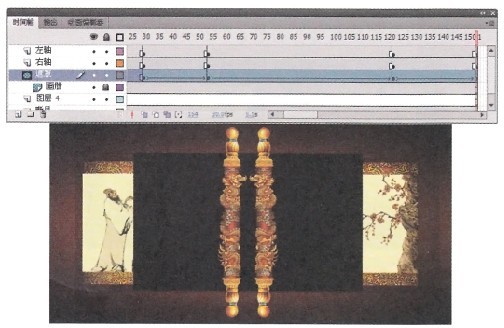
3、将画轴转换为影片剪辑命名为“轴”然后将其所在的图层更名为“右轴”,并将其放置在如图所示的位置

4、新建一个“左轴”图层,然后将影片剪辑“轴’’复制到图层中,如图所示。

5、选中“右轴”图层中的影片剪辑,然后执行“修改/变形/水平翻转”菜单命令,将有轴翻转成对称状,如图所示

6、新建一个“画册”图层,然后将“商册”放置在该图层中,将画轴和画册放置好,如图所示。

步骤二、制作画轴展开行动
1、在“画册”图层的上一层新建一个“遮罩”图层,然后使用“矩形工具”在“遮罩”层上绘制一个矩形(该矩形的高度要超过画册的高度),如图所示

2、将“遮罩”图层转换为遮罩层,遮住“画册’’图层,如图所示

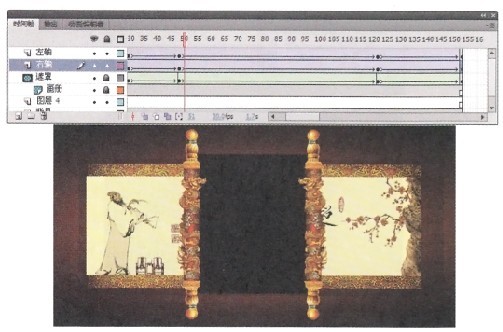
3、在“右轴”、“左轴”和“遮罩”图层的第30帧、49帧、123帧和154帧插入关键帧,然后在“遮罩”图层中创建出补间形状动面,如图所示。

4、创建两个面轴的传统补间动画,如图所示:

5、按CtrI+Enter组合键发布动画,这样一个画轴展开的特效动画就完成了
如果你对本章用Flash制作一个画轴展开特效教程感兴趣欢迎下载源码进行学习研究
标签: Flash实例 画轴
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情