- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:55:35作者:佚名来源:网络
案例描述:
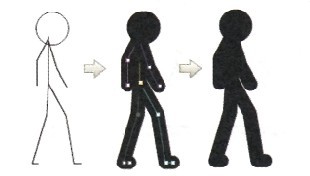
本例主要讲解奔跑的小黑人flash实例教程,小黑人也叫火柴人,其特点是使用线条来表示人的各肢体,因为结构简单所以能够快速地制作出流畅的动作效果,本例就将详细讲解小黑人行走、跑步和悬空踢腿的动作。
学习要点:角色常规动作的绘制方法
本例思路:
使用“椭圆工具”和“线条工具”绘制出小黑人。
调整好角色侧面行走时的肢体动作,然后制作出行走动画。
根据人体跑步姿势制作出小黑人跑步的动画。
分析好人体悬空踢腿的动作,然后为小黑人制作出悬空踢腿动画
动画制作完成后的最终效果:
步骤一、绘制小黑人
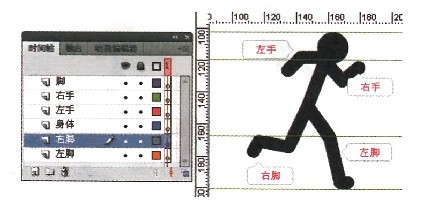
1、新建一个大小为550×400像素,帧频为25fps的文档新建5个网层,然后分别将图层命名为“左脚”、“右脚”“身体”、“左手”、“右手”和“脚”,如图所示。

2、使用“椭圆工具”绘制出小黑人的头部,然后使用8像素的线条绘制出小黑人的四肢和身体,如图所示。

3、按照人体结构绘制出各部分的关节,如图所示。

步骤二、制作侧面行走动画
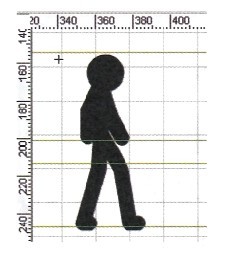
1、调整好角色侧面行走时的肢体动作,如图所示。

2、为了便于调整肢体动作,首先为小黑人的头顶、手、脚关节与脚底绘制出辅助线,如图所示。

3、角色走出的第1步先抬起左脚,然后使用“选择工具”调整好肢体线条,如图所示。

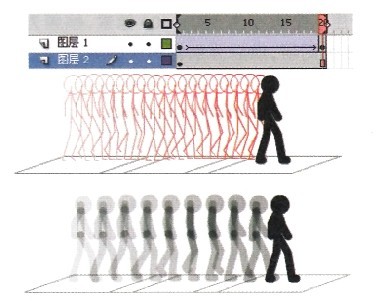
4、调整好角色肢体行走时的每一个动作,完成20帧的行走动画,如图所示。

5、该角色是在原地行走的,因此为影片剪辑创建出传统补问动画就完成了行走动画,如图所示

步骤三、跑步动画
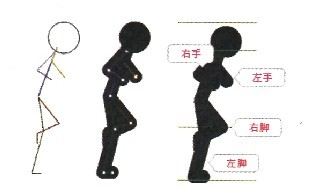
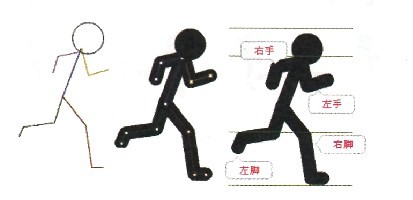
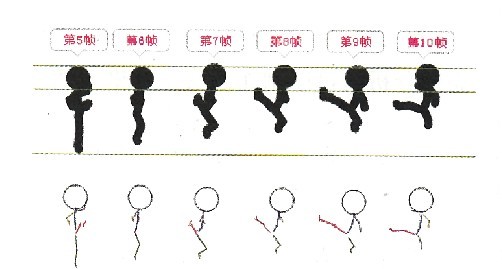
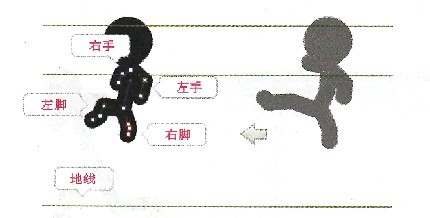
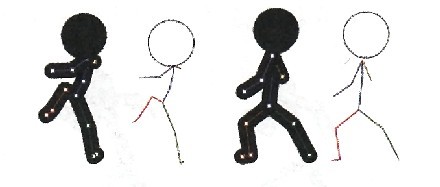
1、调整好角色跑步的第1个动作,如图所示。

2、调整第1帧,这时右手与左脚在前面,左手与右脚在后面.而第5帧是手脚前后互换的中间姿势,如图所示。

3、调整第10帧,这帧的姿势正好与第1帧的姿势相反,如图所示。

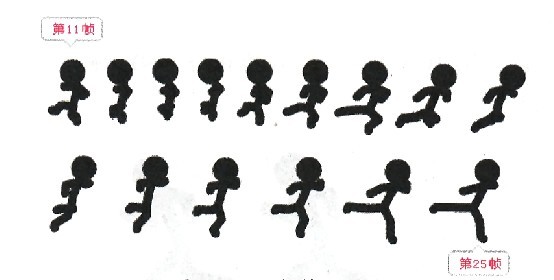
4、到第10帧已经完成了四肢的变化动作,第15帧只要调整到第1帧的状态,这样可以构成一个循环动作,如图所示。

5、在第1~15帧之间插入中间帧,如图所示。

6、按ctrl+Enter组合键发布动画,效果如图所示。

步骤四、制作悬空踢腿动画
悬空踢腿的动作也是根据穿插中间帧的方法来制作,这个动作是模仿电影特技,主要动作有以下4个:
塍起右脚,然后转身甩出去。
迅速收回右脚,然后左脚向前埸。
身体着地,收回左脚,重心转移到左脚上,然后右脚再次向前踢。
右脚着地,控制重心,然后稳住身体。
悬空踢腿的动作用35帧来完成,每个动作之间间隔5帧,根据上面的分析就可以制作出每个关键帧的动作:
第l帧制作起势动作。
第5帧抬起右脚。
第10帧转过身,然后甩出右脚。
第15帧收回右脚,左脚准备向前踢。
第20帧重心转移到左脚上,然后左脚往下踩。
第30帧收回右脚。
第35帧右脚着地
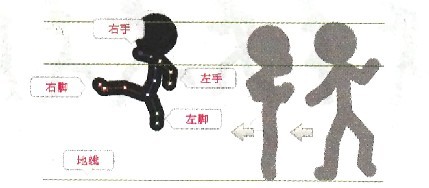
1、调整好第1帧和第5帧的姿势,如图所示。

2、调整好抬起右脚的中间帧,如图所示。

3、调整好第10帧的动作,如图所示。

4、在第5~10帧之问插入中间帧,如图所示。

5、调整好第15帧收回右脚的动作,同时左脚准备向前踢,如图所示。

6、第20帧是着地的动作,第25帧是右脚向前踢的动作,如图所示。

7、第30帧是收回右脚的动作,第35帧是放下右脚的动作,如图所示,然后调整好中间帧的动作,如图所示

8、采用相同的方法制作出其他动作,完成后的效果如图所示。

9、按ctrl+Enter组合键发布动画,这样一个奔跑的小黑人flash动画就完成了
如果你对本章奔跑的小黑人flash实例教程感兴趣欢迎下载源码进行学习研究
标签: flash实例
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情