- 综合
- 软件
- 文章
- 安卓
【实例介绍】html如何定义网页版权信息通过name=”copyright”设置可以说明网页的版权。【基本语法】<meta name="content"content=&qu
2012/11/14 17:12:07信息
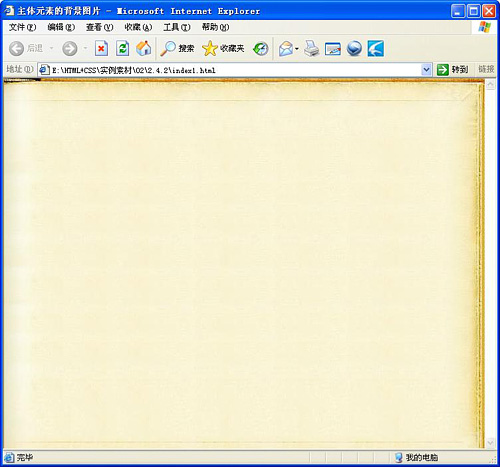
 html背景图片属性background
html背景图片属性background
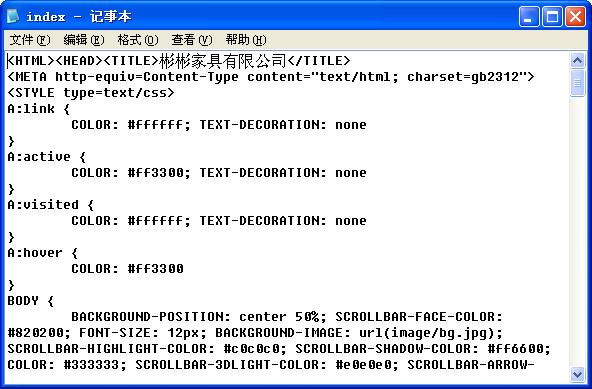
【实例介绍】html背景图片属性background使用恰当的图片作为背景,能够使页面看上去更加生动美观。使用background属性可以将图片设置为背景,还可以设置背景图片的平铺方式、显示方式等。【
2012/11/14 17:11:19background
 html背景颜色属性bgcolor
html背景颜色属性bgcolor
【实例介绍】html背景颜色属性bgcolor背景颜色的设计是最为简单的,但同时也是最为常用和最为重要的,因为相对于背景图片来说,它在显示速度上有绝对的优势。在网页文件中,一般通过<body&g
2012/11/14 17:10:39属性
【实例介绍】html如何定义网页作者信息在源代码中可以设置网页制作者的姓名以及个人信息,还可以在源代码中保留作者希望保留的信息。【基本语法】<meta name="author&quo
2012/11/14 17:09:27信息
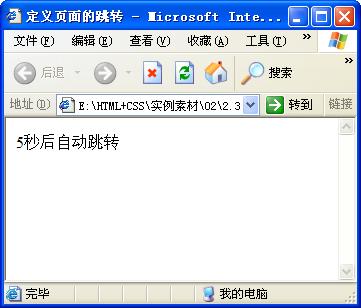
 html如何定义页面的跳转
html如何定义页面的跳转
【实例介绍】html如何定义页面的跳转使用<meta>标记可以使网页在经过一定时间后自动刷新,这可以通过将http-equiv属性值设置为refresh来实现。content属性值可以设置
2012/11/14 16:32:34跳转
【实例介绍】设置页面说明设置页面说明也是为了便于搜索引擎的查找,它用来详细说明网页的内容,页面说明在网页中不显示出来。【基本语法】<meta name="description&quo
2012/11/14 16:31:39meta content
【实例介绍】html设置关键字在搜索引擎中,检索信息都是通过输入关键字来实现的。关键字是整个网站登录过程中最基本也是最重要的一步,是进行网页优化的基础。关键字在浏览时是看不到的,它可以供搜索引擎使用。
2012/11/14 16:30:36keywords
 编写简单的HTML实例
编写简单的HTML实例
一、HTML文件的编写方法有两种,一种是利用记事本编写,另一种是在Dreamweaver中编写HTML代码。二、随着Intemet的日益普及,HTML。网页制作技术已经成为一种必要的技能。由于用HTM
2012/11/14 16:13:50HTML
一、HTML中每个用来作为标记的符号都可以看做是一条命令,它告诉浏览器应该如何显示文件的内容。在制作网页的时候,很多制作完的网页最终效果为.htm或.html格式的文件,这就明确地告诉用户,网页在浏览
2012/11/14 16:13:08基本结构
【实例介绍】html元信息元素的附加属性http-equivhttp-equiv类似于h仕p的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。content.type设定页面使
2012/11/14 16:06:06http-equiv