- 综合
- 软件
- 文章
- 安卓
2012/11/9 19:14:00作者:佚名来源:网络
【实例名称】
JS代码编写在线考试(一)
【实例描述】
在线考试属于比较流行的测试方法,本例提供一个只有单选题的在线考试代码。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <SCRIPT LANGUAGE="JavaScript"> function scoreCacu(form) { list=0 if(form.Q1.value!=null && form.Q1.value=="*") {list=list+1} //如果返回的值带*,则为正确,分数值自增 if(form.Q2.value!=null && form.Q2.value=="*") {list=list+1} if(form.Q3.value!=null && form.Q3.value=="*") {list=list+1} if(form.Q4.value!=null && form.Q4.value=="*") {list=list+1} if(form.Q5.value!=null && form.Q5.value=="*") {list=list+1} form.SCORE.value =eval(list) if (form.SCORE.value<=3){ //5题中,分数值小于3为不及格 ok="不及格!"} }function clearScore(form) { //清空用户选择的项 list=0 form.Q1.value="?" form.Q2.value="?" form.Q3.value="?" form.Q4.value="?" form.Q5.value="?" form.SCORE.value =eval(list) }function msg() {//发送邮件前的提示 alert("感谢参加测试,您的成绩已经将mail给Webmaster。") } </SCRIPT></head> <body> <table width="75%" border="0" align="center"> <tr> <td> <form name="kaoshi1" action =mailto:championchen@263.net?subject=测试结果反馈 method="post" enctype="text/plain" onLoad="clearScore(this.form)" onSubmit="msg()"> 您的姓名: <input type="Text" name="Name" value="" class="pt9"> <br> <hr> 1. Internet上使用的网络协议是:__________ <ol> <input type="radio" name="Q1" value="*TCP/IP" onClick=Q1.value="*"> TCP/IP<br> <input type="radio" name="Q1" value="FTP" onClick=Q1.value="FTP"> FTP<br> <input type="radio" name="Q1" value="HTTP" onClick=Q1.value="HTTP"> HTTP<br> </ol> 2. 我们通过__________长距离连接两台计算机使它们通讯。 <ol> <input type="radio" name="Q2" value="LAN" onClick=Q2.value="A"> LAN<br> <input type="radio" name="Q2" value="*WAN" onClick=Q2.value="*"> WAN<br> <input type="radio" name="Q2" value="WAIS" onClick=Q2.value="C"> WAIS<br> </ol> 3. HUB是指:__________ <ol> <input type="radio" name="Q3" value="网关" onClick=Q3.value="网关"> 网关<br> <input type="radio" name="Q3" value="网桥" onClick=Q3.value="网桥"> 网桥<br> <input type="radio" name="Q3" value="路由器" onClick=Q3.value="路由器"> 路由器<br> <input type="radio" name="Q3" value="*集线器" onClick=Q3.value="*"> 集线器<br> </ol> 4. 家用宽带的传输速度为:__________ <ol> <input type="radio" name="Q4" value="56Kbytes" onClick=Q4.value="A"> 每秒传输56K bytes的数据。 <br> <input type="radio" name="Q4" value="*128kbps" onClick=Q4.value="*"> 每秒传输128k bits的数据。 <br> </ol> 5. wireless是指:__________ <ol> <input type="radio" name="Q5" value="*宽带" onClick=Q5.value="*"> 宽带<br> <input type="radio" name="Q5" value="有线" onClick=Q5.value="B"> 有线<br> <input type="radio" name="Q5" value="无线" onClick=Q5.value="C"> 无线<br> </ol> <hr> <input type="button" name="submit" value="开始评分" onClick=scoreCacu(this.form) class="pt9"> <input type="reset" name="reset" value="重新测试" onClick=clearScore(this.form) class="pt9"> <input type="submit" value="将成绩MAIL给管理员" onClick=mailScore(this.form) name="submit" class="pt9"> <br> <br> 您的考试成绩: <inputname="SCORE" type="text" class="pt9"> </form> </td> </tr> </table> </body> </html>
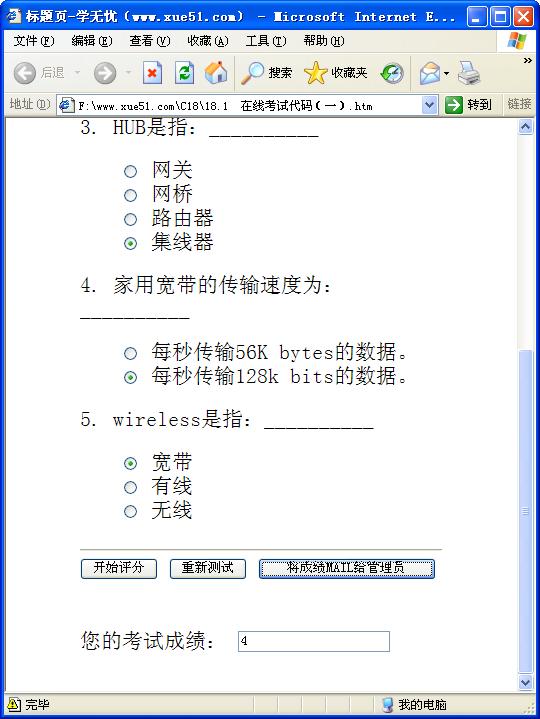
【运行效果】

【难点剖析】
本例的重点其实是如何判断正确的选择。本例在单选框的“onclick”事件中设置了选择项的值,如果选择正确则返回“*”。最后使用“scorecacu”方法判断返回“*”的个数,如果小于三个则不及格。
【源码下载】
为了JS代码的准确性,请点击:在线考试JS代码(一) 进行本实例源码下载
标签: 考试
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情