- 综合
- 软件
- 文章
- 安卓
2012/11/9 19:15:07作者:佚名来源:网络
【实例名称】
JS代码编写在线考试(二)
【实例描述】
在线考试有很多种方法实现,本例通过一个包含正确答案的数组判断用户选择的答案与数组内容是否匹配,实现最终的考试效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="JavaScript"> var Total_Question = 4 // 考题的数量 var msg = "" // 正确答案-保存在数组中 var Answer = new Array(Total_Question) Answer[0] = "TCP/IP" Answer[1] = "网关" Answer[2] = "Microsoft" Answer[3] = "网络信息服务" function GetSelectedButton(ButtonGroup)//获取用户的选择 { for (var x=0; x < ButtonGroup.length; x++) if (ButtonGroup[x].checked) return x return 0 }
function ReportScore(correct) //显示最终的考试结果 { var SecWin = window.open("","scorewin","scrollbars,width=300,height=220") var MustHave1 = "<HTML><HEAD><TITLE>测验成绩报告-学无忧(www.xue51.com) </title></HEAD><BODY>" var Percent = "<H2>测验成绩 : "+Math.round(correct/Total_Question*100) + "</H2><HR>" lastscore=Math.round(correct/Total_Question*100) if (lastscore == "100"){ msg = MustHave1 +Percent + "<font color='red'>恭喜,全部答对了!</font> <p>" + msg + "<input type='button' value='close' onclick=javascript:window.close()></BODY></HTML>"} else { msg = MustHave1 +Percent + "<font color='red'>正确答案:</font> <p>" + msg + "<input type='button' value='close' onclick=javascript:window.close()></BODY></HTML>" } SecWin.document.write(msg) //输出提示信息 msg = "" //清空信息提示 }
function Score() { var correct = 0 var wrong = 0 for (number=0; number < Total_Question; number++) { var form = document.forms[number] // 循环获取每一个问题 var i = GetSelectedButton(form.q1) //获取问题中的选择项 if (form.q1[i].value == "1") //如果选择1,表示选择正确 { correct++ } else { wrong++ //错误的变量+1 msg += "Question "+(number+1)+"." +Answer[number]+"<BR>" } } ReportScore(correct) //输出最终结果
} </script>
</head> <body> <table width="75%" border="0" align="center"> <tr> <td> <form> 三个非常简单的问题:<p> (1)Internet上使用的网络协议是:__________ <br> <input type="radio" name="q1" value="0" checked>FTP <input type="radio" name="q1" value="1">TCP/IP <input type="radio" name="q1" value="0">HTTP <br><br> </form>
<form> (2)GateWay是指:__________ <br> <input type="radio" name="q1" value="0" checked>网桥 <input type="radio" name="q1" value="0">集线器 <input type="radio" name="q1" value="1">网关 <input type="radio" name="q1" value="0">路由器 <br><Br> </form>
<form> (3)ASP.NET是哪个公司的产品:__________ <br> <input type="radio" name="q1" value="0" checked>IBM <input type="radio" name="q1" value="1">Microsoft <input type="radio" name="q1" value="0">SUN <br><Br> </form>
<form> (4)IIS(Internet Information Server)的中文是:__________ <br> <input type="radio" name="q1" value="0" checked>在线网站管理 <input type="radio" name="q1" value="1">网络信息服务 <input type="radio" name="q1" value="0">网络虚拟路由器 <br><Br> </form>
<form> <div align="center"> <input type="button" name="Submit" value="看看成绩" onClick="Score()" class="pt9"> </div> </form> </td> </tr> </table> </body> </html>
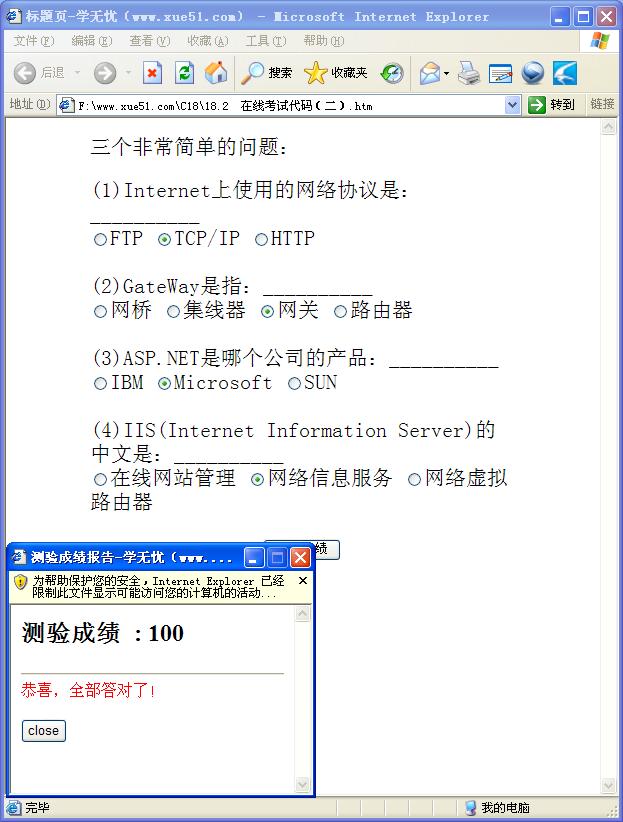
【运行效果】

【难点剖析】
本例的重点是将考题答案保存在一个数组“Answer”中,其目的是当用户选择错误时给出正确的答案。判断用户选择是否错误,是通过判断单选框的返回值,如果为“1”则表示选择正确。如果选择错误,通过“Answer[索引],,的方式获取正确的答案。
【源码下载】
为了JS代码的准确性,请点击:在线考试JS代码(二) 进行本实例源码下载
标签:
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情