- 综合
- 软件
- 文章
- 安卓
2013/7/25 17:45:28作者:佚名来源:网络
本案例教程是由学无忧为大家提供的ps简单教程:绘制蓝色光感图标。有兴趣的可以去拿来练练手学习下。以下就是绘制完成的效果图和具体操作步骤。
蓝色光感图标效果图:

下面就是教程的详细操作步骤:
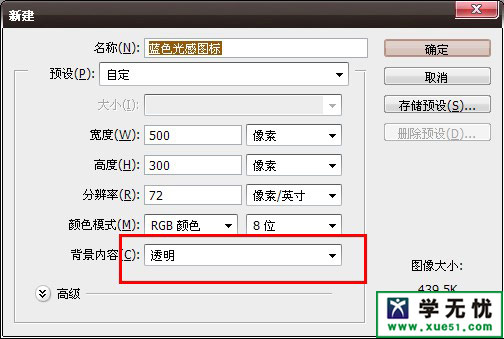
步骤一、新建一个文件图层,将背景内容设置为透明色,如图所示:

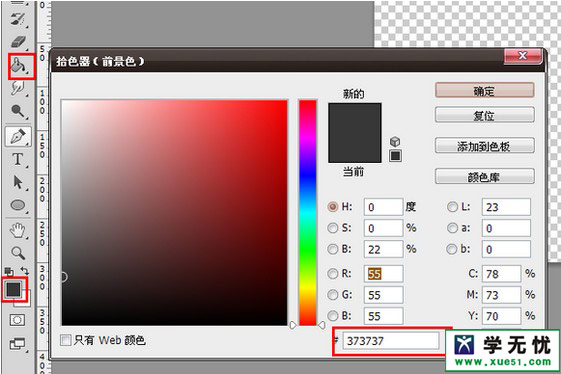
步骤二、将图层1的的前景色填充为“373737”的参数,然后在对其进行添加径向渐变的填充,如图所示:


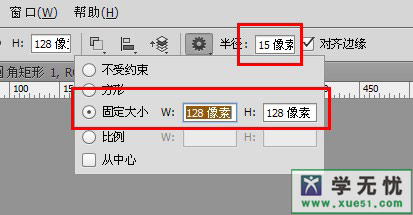
步骤三、点击工具箱中的矩形工具组上面点卡“圆角矩形工具”,然后在上面的具体参数设置为固定大小128*128大小,如图所示:

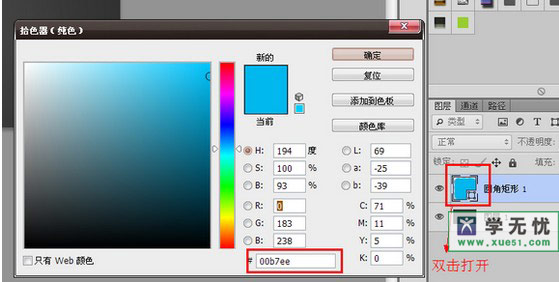
步骤四、将这个圆角矩形的颜色添加为“#00b7ee”值即可。如图所示:

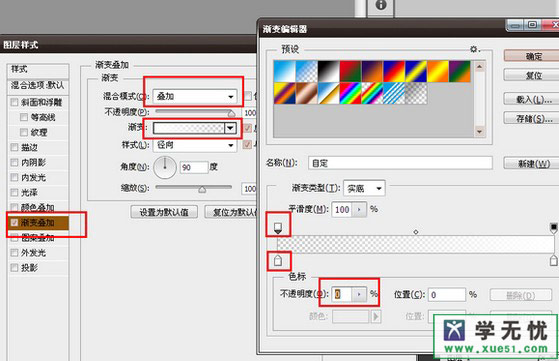
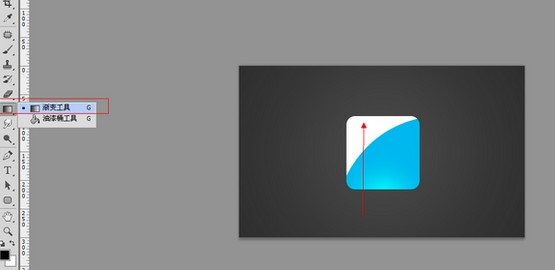
步骤五、填充前景色之后,依旧对前景色设置图层样式,点开渐变编辑器,将一头设置为透明度0%,颜色白色#ffffff 编辑完渐变后,直接用鼠标在中间位置往下拖动渐变。这样一个带渐变的椭圆矩形就绘制完成了。

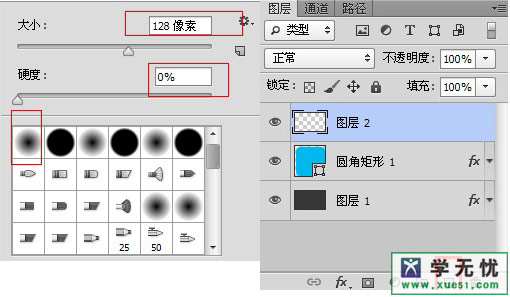
步骤六、之后在将前景色设置为白色,点击“画笔工具”使用128px的白色柔角画笔,新建一个图层,如图所示:

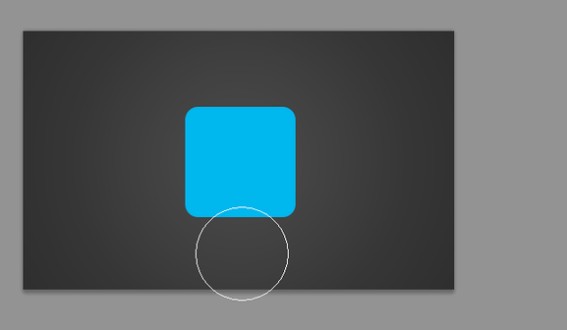
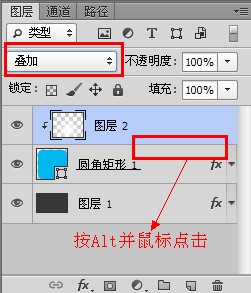
步骤七、新建一个图层之后,在新图层上点击画上一点,并添加剪贴蒙板,将图层混合模式设置为叠加模式。如图所示:


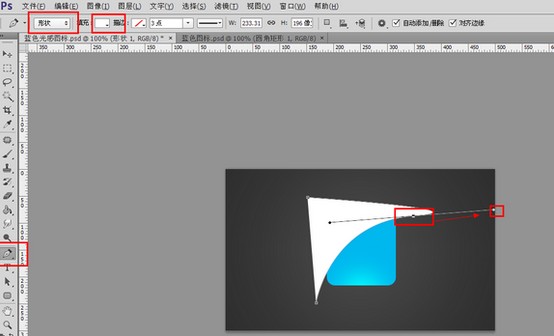
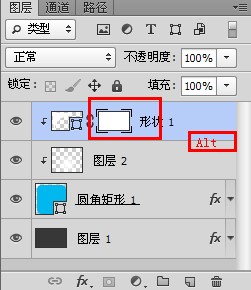
步骤八、点击“钢笔工具”,使用钢笔工具画一个图形,使用剪切蒙版将圆边矩形外部的去掉,如图所示:


步骤九、并添加蒙板使用剪切蒙版之后对其进行渐变工具的填充渐变,最后调整图形透明度为30%

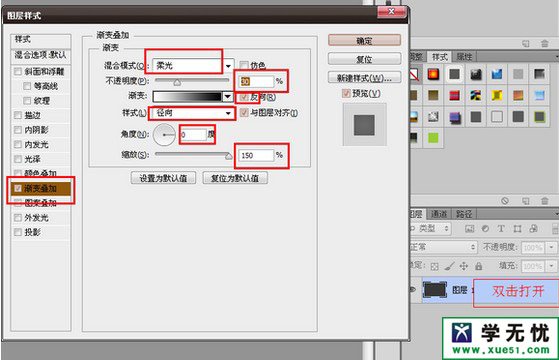
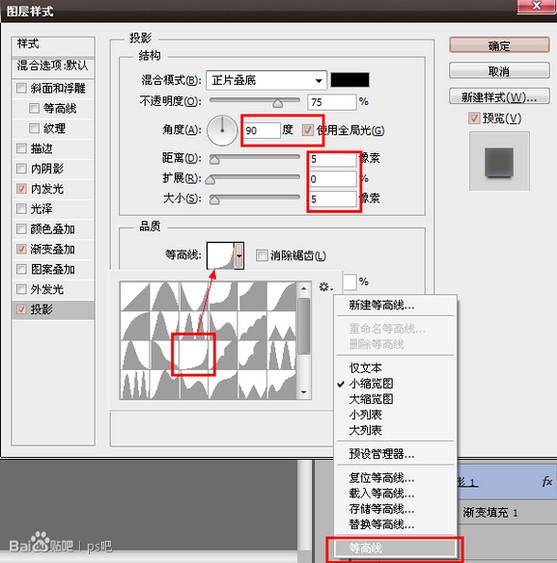
步骤十、双击蓝色圆角矩形图层,打开该图层的图层样式;设置投影样式:先把需要的等高线如下图调出,再参照下图参数调整,到这里图标就整体完成了。

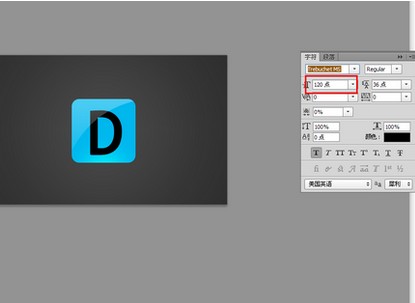
步骤十一、最后使用字体工具打一个字母,当然,你也可以做出自己想要的图形;再把字体图层置于高光图层下方,按老规矩给字体图层添加剪贴蒙板,透明度调整为90%增加一点通透感 。如图所示:

步骤十二、这样一个简单蓝色光感图标就绘制完成了,最终效果图如下:

标签: 图标 简单
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
冰封蜘蛛v1.0安卓版
详情
恐龙射击生存v1.0.0安卓版
详情
塔之少女v1.0.1安卓版
详情
无赖英雄v2.6.30安卓版
详情
风月读书v1.20.070219安卓版
详情
皮皮虾极速版appv3.6.2安卓版
详情
思尔健康v3.1.59安卓版
详情
小豆苗疫苗助手v8.3.5官方版
详情
京东极速版v1.2.0安卓版
详情
猫耳fmv6.5.4免付费版
详情
番茄畅听红包版v6.2.2.32安卓版
详情
网易蜗牛读书v1.9.9安卓最新版
详情
我的健身教练2单机版v2.0安卓版
详情
钢铁英雄(Heroes of Steel Elite)v4.5.21无限金币钻石版
详情
有声英语小说appv1.3.4去广告最新版
详情
造梦无双v1.02九游版
详情