- 综合
- 软件
- 文章
- 安卓
2012/7/12 09:57:13作者:佚名来源:网络
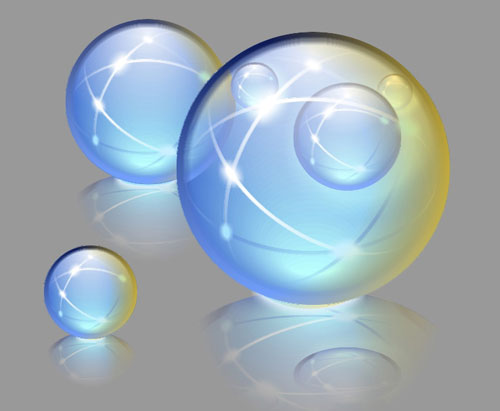
今天给大以图文的形式做一个超炫的水晶球CorelDRAW实例教程,通过这个实例教程让你可以撑握Coreldraw更高级的功能,闲话少说,先还是看看效果图:

具体步骤及设计方法如下:
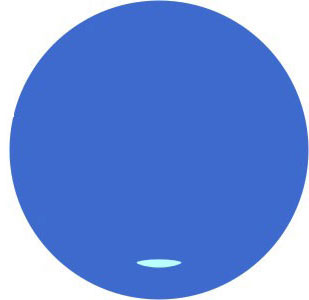
步骤一、画一个圆,去轮廓,填充淡兰色RGB(63,106,205),然后按小键盘“+”复制一份,压扁并填充浅白色RGB(187,255,254),移到下方,如图:

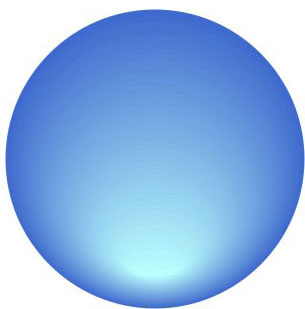
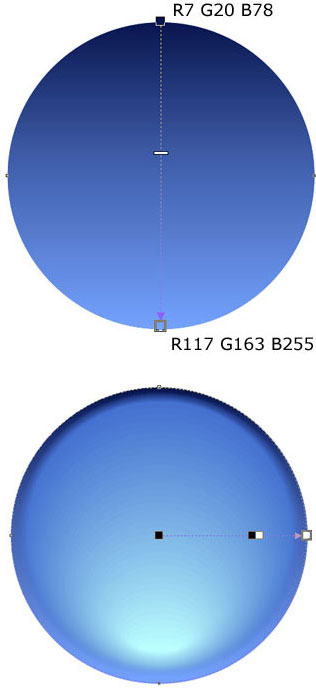
步骤二、然后对这椭圆和圆进行交互式渐变效果,注意,如果效果不是很好可以把步数稍稍调高些,如40,当然不要太高,否则电脑会很卡的,得到如下图:

步骤三、选中大圆按“+”复制一份,按Ctrl+PageUp(CorelDRAW快捷键)把这个圆放最前面,然后做交互式透明处理,如图所示:

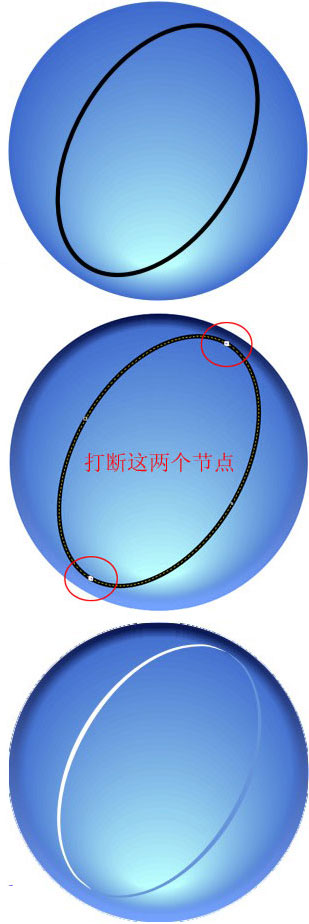
步骤四、接下来制作水晶球里的“光子轨道”。 画一个椭圆然后旋转一定角度,轮廓宽度设为1.2,具体你自己可以调整到合适为止,然后转曲线,用节点工具选中前后2个点打断,这样就得到二个半椭圆。然后选中其中一个半椭圆,应用艺术笔效果,选两端尖、中间粗的圆滑笔触,然后适当调整粗细,然后打散,然后填充,如图所示:

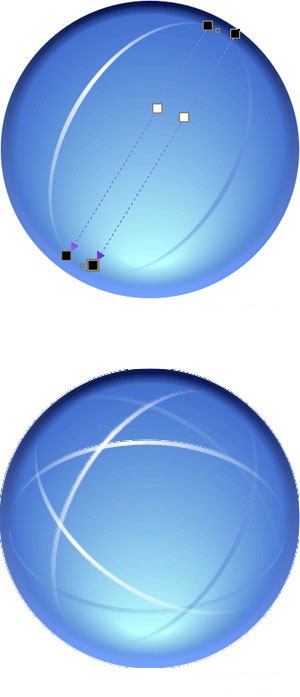
步骤五、然后对上面的光子轨道进行交互式透明,然后再复制二份并旋转,如图所示:

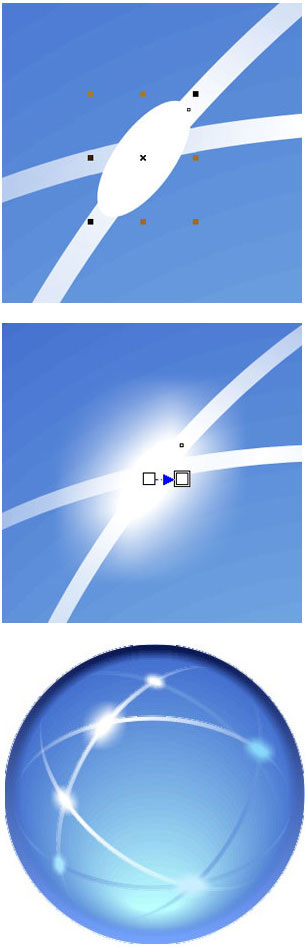
步骤六、接着在光子轨道交叉的地方画一个倾斜的无轮廓的椭圆并填充白色,然后做交互式阴影(向外、不透明、羽化100、阴影白色),复制并作不同的阴影颜色,当然你喜欢那种就选那种吧,呵呵,这里选择分别为RGB(135,216,250)、RGB(199,239,255)、RGB(168,228,253),如图:

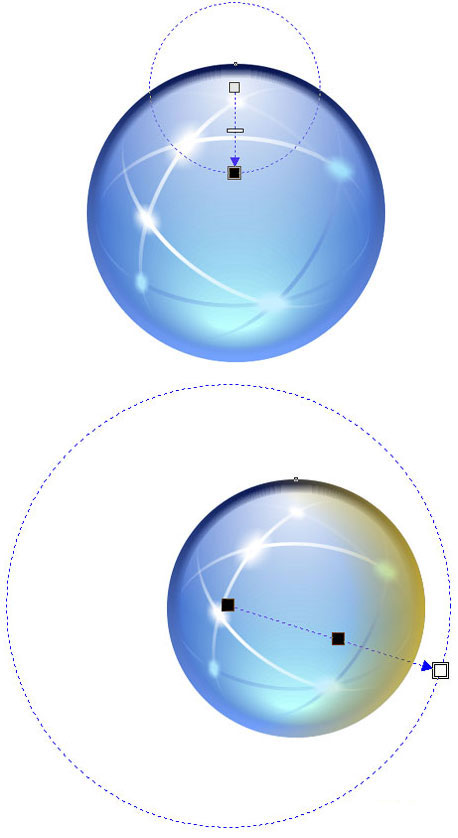
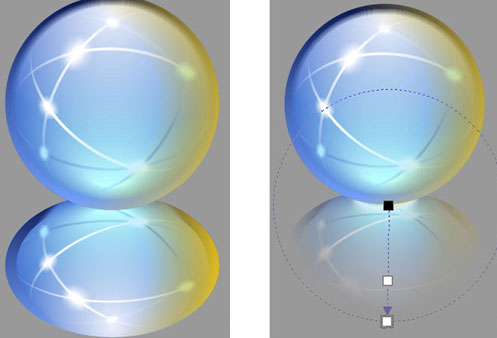
步骤七、最后做梦幻效果了,复制水晶球,放最前面(Ctrl+PageUp),填充白色,应用交互式透明,中间控制点设为10%灰色会更自然点,再复制一份,填充黄色RGB(255,20,40),再做交互式透明效果,这个控制设为大些,如图:

步骤八、接下来开始做倒影效果了,这个较简单,全部选中复制并反转拉到下方,做交互式透明处理,这样一个单个水晶球就做好了,如图:

步骤九、接下来就是做几个小的了,复制并做不同的效果,注意两个球交叉的地方适当做些处理,最终完成整个制作。
标签: CorelDraw实例
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情