- 综合
- 软件
- 文章
- 安卓
2021/9/10 17:38:17作者:佚名来源:网络
网站设计只要懂一点点网页编辑的人我想都可以制作网站了,但一个网站制作的好坏就必须从多方面去考量了,一个是用户体验度,还有一个就是网页美工了,而网页美工特别讲究的就是网站配色方案,网页设计师策划一个网站需要经过反复多次的思考,而在决定网页配色方案时同样需要经过再三的思量。网站如何配色呢?一个成功的配色方案可以完美地体现出网站的主题及表达出网站的信息,更能表现出这个网站的内涵,当然,感觉是设计师的灵魂,没有感觉的设计师就如同一个没有灵魂的躯壳。但光凭感觉也不能够得到好的结果,所以就必须有一个科学合理的理论体系,这样才能有一个基本的标准,下面我们我们列出13种配色方案:
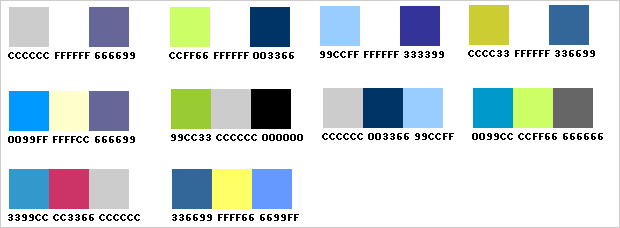
网站配色方案一:简单的、洁净的、进步的

网站配色方案二:简单的、时尚的、高雅的
网站配色方案三:高尚的、自然的、安稳的
网站配色方案四:冷静的、自然的
网站配色方案五:传统的、稳重的、古典的
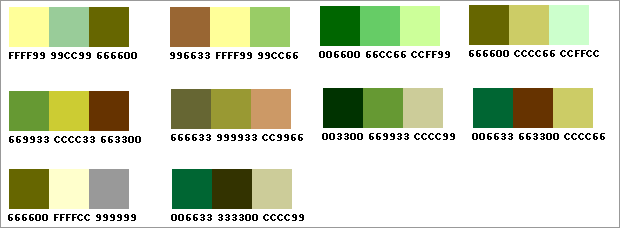
网站配色方案六:忠厚的、稳重的、有品位的
网站配色方案七:传统的、高雅的、优雅的
网站配色方案八:轻快的、华丽的、动感的
网站配色方案十:运动型的、轻快的
网站配色方案十一:活泼的、快乐的、有趣的
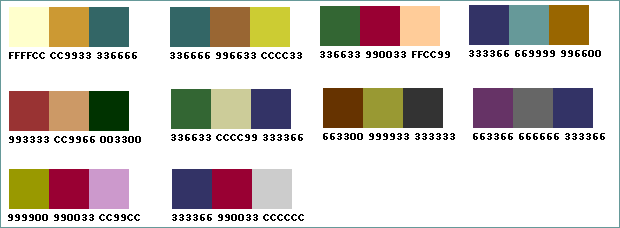
网站配色方案十二:可爱的、快乐的、有趣的
网站配色方案十三:柔和的、洁净的、爽朗的
网站配色方案十四:柔和的、明亮的、温和的
标签: 配色 颜色
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
思尔健康v3.1.59安卓版
详情
小豆苗疫苗助手v8.3.5官方版
详情
京东极速版v1.2.0安卓版
详情
猫耳fmv6.5.4免付费版
详情
番茄畅听红包版v6.2.2.32安卓版
详情
网易蜗牛读书v1.9.9安卓最新版
详情
我的健身教练2单机版v2.0安卓版
详情
钢铁英雄(Heroes of Steel Elite)v4.5.21无限金币钻石版
详情
有声英语小说appv1.3.4去广告最新版
详情
造梦无双v1.02九游版
详情
西部大逃杀v1.1.2无限金币版
详情
春秋霸业v1.15.00.153手游官方版
详情
熊猫打折v5.7手机版
详情
猫爪弹唱v1.0.4免费版
详情
战国志v1.196759变态版
详情
精灵学院大冒险v1.1.0.00480004满级vip版
详情