- 综合
- 软件
- 文章
- 安卓
2012/11/9 19:18:58作者:佚名来源:网络
【实例名称】
JS编写多选考试题
【实例描述】
随着网络的普及,在线考试的应用越来越广泛。本例学习如何制作包含多项选择的考试题。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <Script Language="javascript"> function selectV(obj) { try{ var oTd = obj.parentElement; //获取表格的列 var oTr = oTd.parentElement; //获取表格的行 var oTable = oTr.parentElement; //获取表格 var oTd_Answer = oTable.rows[oTr.rowIndex-1].cells[0].innerText; //获取问题答案所在的单元格内容 var oBegin = oTd_Answer.indexOf("(") + 1; //获取(所在的位置 var str = ''; for(var i=0;i<oTd.children.length;i++){ //遍历问题选项 if(oTd.children[i].tagName=='INPUT' && oTd.children[i].checked){ //如果选中 str += oTd.children[i].value; //输出value值 } }//输出结束符号) oTable.rows[oTr.rowIndex-1].cells[0].innerText = oTd_Answer.substring(0,oBegin) + str + ')'; }catch(error){ window.alert(error.description); //显示错误信息 } } </Script> </head> <body> <table> <tr> <td>1.你喜欢的国家()</td> </tr> <tr> <td> <input type="checkbox" value="A" onclick="selectV(this);">A、北京<br> <input type="checkbox" value="B" onclick="selectV(this);">B、东京<br> <input type="checkbox" value="C" onclick="selectV(this);">C、纽约<br> <input type="checkbox" value="D" onclick="selectV(this);">D、韩国 </td> </tr> <tr> <td>2.你喜欢的颜色()</td> </tr> <tr> <td> <input type="checkbox" value="A" onclick="selectV(this);">A、黑色<br> <input type="checkbox" value="B" onclick="selectV(this);">B、白色<br> <input type="checkbox" value="C" onclick="selectV(this);">C、红色<br> <input type="checkbox" value="D" onclick="selectV(this);">D、蓝色 </td> </tr> </table></body> </html>
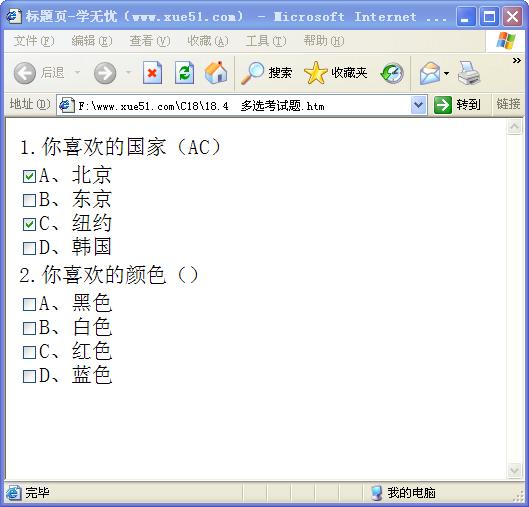
【运行效果】

【难点剖析】
本例熟练运用DOM实现单元格的获取。“parentElement”属性用来获取当前元素的父元素。获取单元格内容使用的是“cells[0].innerText”属性。本例还使用了字符串对象的一些操作方法。“indexOf”方法用来获取指定字符在字符串中的位置,“substring”方法用来截取从指定开始位置到指定结束位置之间的字符串。
【源码下载】
为了JS代码的准确性,请点击:JS编写多选考试题 进行本实例源码下载
标签: JS编写 考试
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
刺猬猫阅读v2.9.355
详情
伴鱼绘本v3.2.81210安卓版
详情
JoiPlay模拟器三件套v1.20.611安卓版
详情
多友阅读免费追书大全v1.42.0.760安卓版
详情
布丁校园v1.1.2安卓版
详情
糖豆广场舞v8.6.7安卓版
详情
喜马拉雅极速版v3.4.7.3去广告版
详情
QQ音乐app安卓版v20.0.0.8
详情
全民广场舞2020v6.0.5安卓版
详情
小甜饼v1.4.2官方版
详情
老书迷v1.1.1手机版
详情
途虎养车v7.47.0安卓版
详情
最强武器v1.0.0安卓版
详情
拆散情侣大作战8v1.0安卓版
详情
天外来珠v1.1.40安卓版
详情
biubiu加速器v3.9.1安卓版
详情