- 综合
- 软件
- 文章
- 安卓
2021/9/11 11:24:00作者:佚名来源:网络
暖色系的配色让人觉得朝气蓬勃、生动轻快,但使用时若出现错误,则会让人觉得过于轻浮,或者使眼睛容易疲劳。下面我们来讲解有关生动风格的网站配色方案解析,因此,为了使这种朝气蓬勃、生动轻快的感觉更加自然,适当地使用强调色是很重要的。例如,红色如果显得过于刺激的话,配上黄色和红色的中间色,可以增加柔软感;如果使用绿色系,也能给人一种稳定、安静、和谐的感觉。
一、生动风格网站的典型案例解析
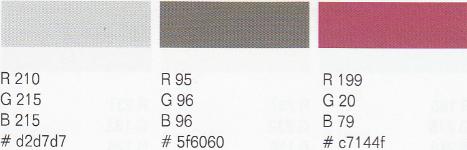
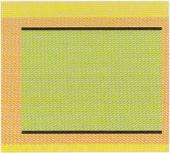
网站使用浅灰色的背景色,配上粉、绿、橙等鲜艳的颜色,使页面整体效果亮丽夺目,富有立体感。


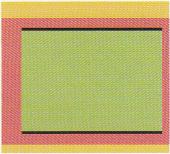
网站整体使用灰色为主色调,增加了页面的柔和度;而使用粉色作为点缀,又为页面增加了轻快的感觉。


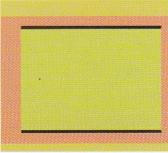
网站整体风格鲜亮、明快,绿色和各种艳丽色彩的搭配,使页面生动、有趣。


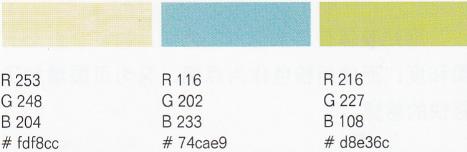
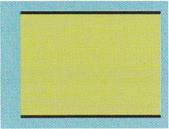
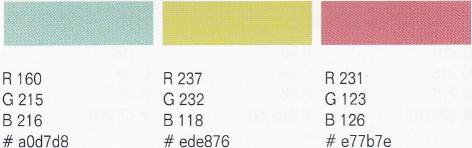
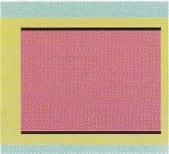
一、生动风格网站的配色方案推荐
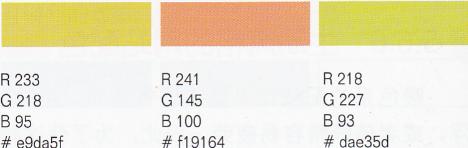
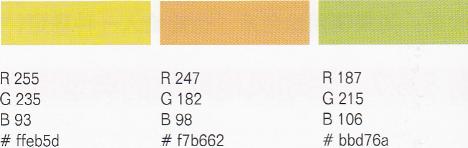
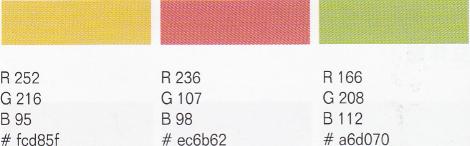
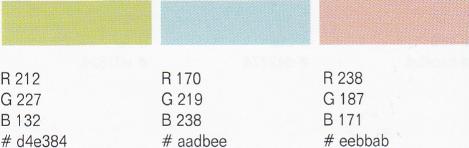
生动风格网站的配色方案推荐如下。












以上就是生动风格的网站配色方案解析的课程,希望你会喜欢。
标签: 配色
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
黑月手游免费版v2.7.0安卓版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情