- 综合
- 软件
- 文章
- 安卓
2021/9/11 09:50:01作者:佚名来源:网络
清澈色调的紫红色又称为粉红色,主要用于以女性为主的网站,今天我们就来讲讲紫红色系网页配色方案,因为从明亮到苍白色调的粉红色能够表现出可爱、乖巧的感觉,所以有人会用其做背景色,或在网页上大范围地使用该颜色。紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、优雅,高对比度的紫红色可以表现出超凡的华丽,而低对比度的紫红色可以表现出高雅的气质。





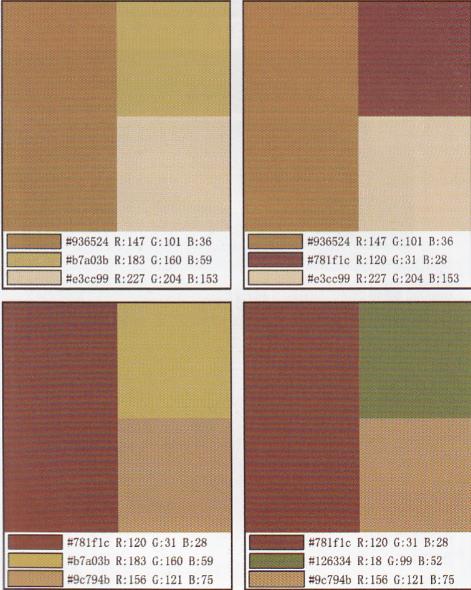
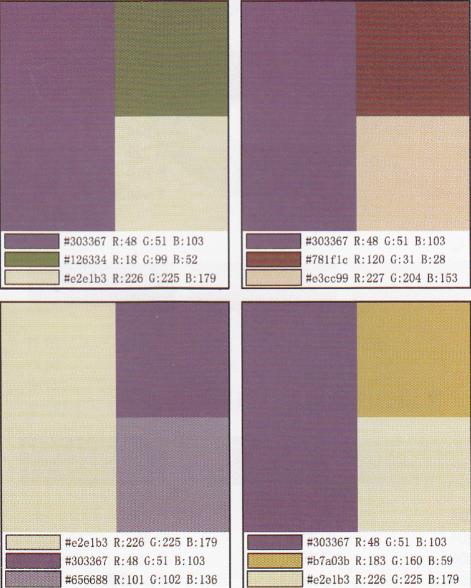
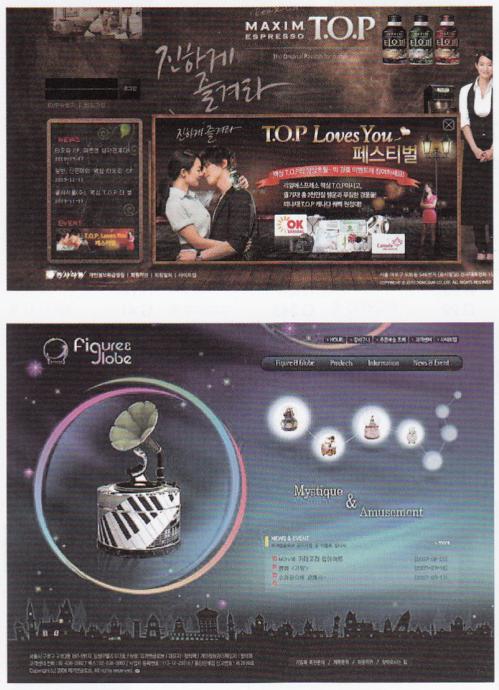
一、浊色调
浊色调位于色彩中的明暗中轴线与高彩度之间的位置,具有明显的色彩个性,有益于调和色
调。在色相环中确定色相相对的角度、距离后,在各种色相中都加入特定数量的黑、白、灰色,
使大面积的整体色彩呈现不太浅也不太深、不太鲜艳也不太灰的中间状态。浊色调带给人随和、
朴实、大方、稳定的感受。




常用的浊色调配色方案列举如下。




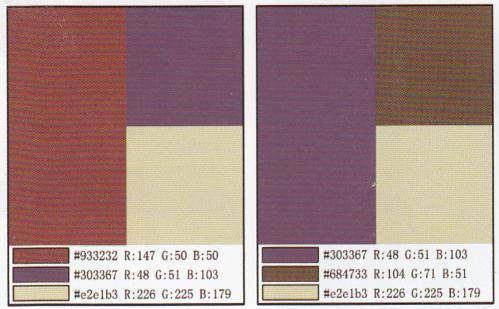
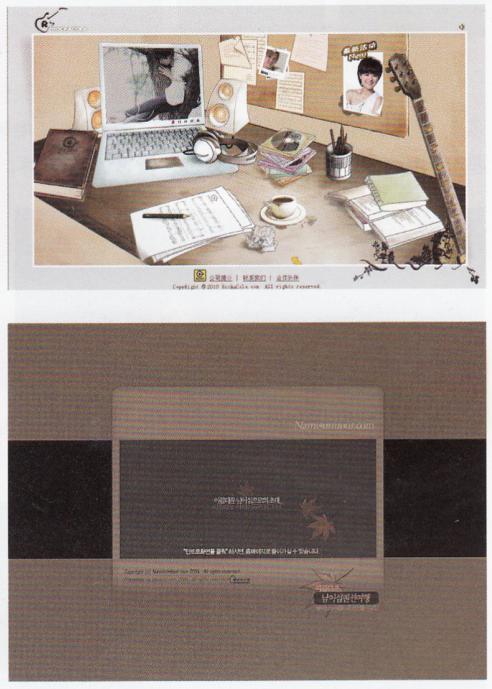
二、安定感
冷色系的低彩度颜色容易带给人安定感,使用这些颜色可以让人心灵享受宁静。混有大自然中各种颜色的配色是获得安定感的最佳配色,例如大地、天空、树木的颜色。配色方案及网页版面配置,举例如下





以上就是有关紫红色系网页配色方案的相关内容,希望对你有所帮助。
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情