- 综合
- 软件
- 文章
- 安卓
2021/9/11 15:43:36作者:佚名来源:网络
案例描述:
本例主要讲解用Flash制作旋转跳动表情动画教程,通过使用多层补间形状功能来制作表情的跳跃动画。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“椭圆工具”和“线条工具”绘制脸部的各部分表情。
使用补间形状动画功能为脸部创建跳跃表情动画。
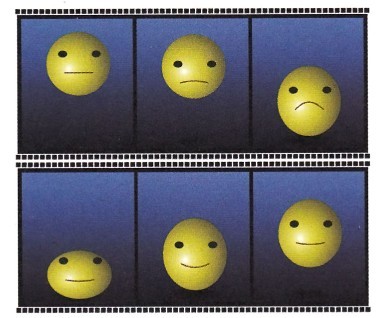
效果图如下:
步骤一、绘制表情
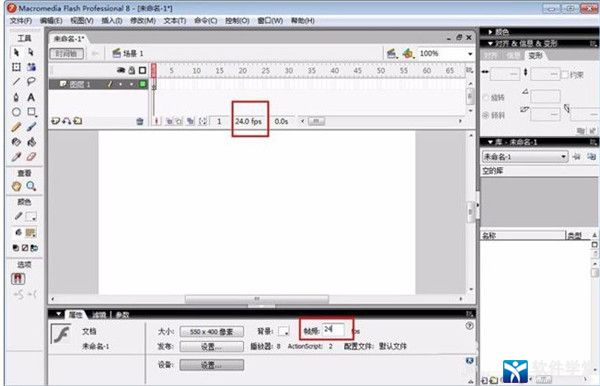
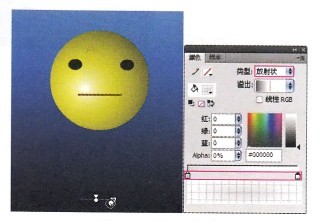
1、新建一个大小为300×350像素的空白文档,使用“矩形工具”绘制一个无外框的矩形,然后打开“颜色”面板,设置类型为“线性”,再设置第1个色标颜色为(R:O,G:153,B:255),第2个色标颜色为(R:0,G:21,B:43),填充效果如图所示。
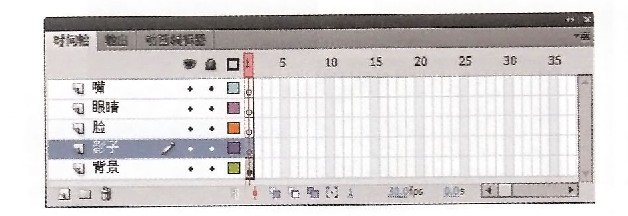
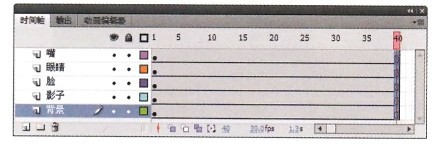
2、在“背景”图层的上一层新建4个图层,并分别更名为“嘴”、“眼睛”、“脸”和“影子”,如图所示。

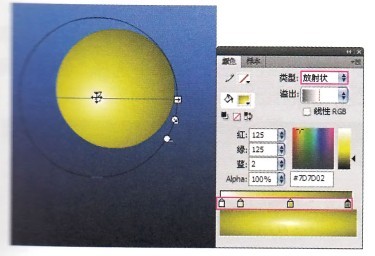
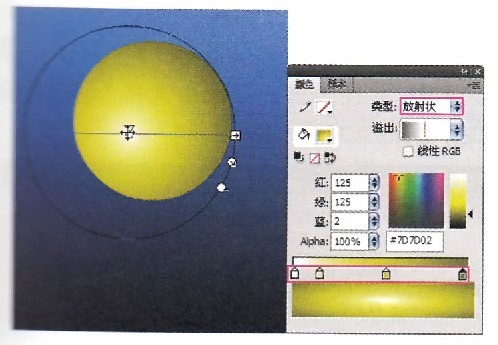
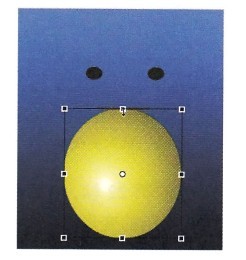
3、在选中“脸”图层,然后按住shift键的同时使用“椭圆工具”绘制一个没有边框的圆形,打开“颜色”面板,设置类型为“放射状”,再设置第1个色标颜色为(R:255,G:255,B:255),第2个色标颜色为(R:252,G:242,B:141),第3个色标颜色为(R:207,G:207,B:16),第4个色标颜色为(R:125,G:125,B:2),填充效果如图所示。

4、选中“眼睛”图层的第1帧,然后使用“椭圆T具”绘制一个没有边框并将其拖曳到如图所示的位置。

5、选中“嘴”图层的第l帧:然后按住shift键的同时使用“线条工具”绘制一条宽度为3像素的直线,再设置线条颜色为(R:128,G:77,B:0),如图所示

6、选中“影子”图层,然后按住shift键的同时使用“椭圆工具绘制一个没有边框的椭圆,再设置填充类型为“放射线”。第1个色标颜色为(R:0,G:O,B:0),Alpha为20%;第2个色标颜色为(R:O,G:O,B:0),Alpha为0%,填充效果如图所示

步骤二、制作表情动画
1、选中所有图层的第40帧,然后按F5键插入关键帧,如图所示

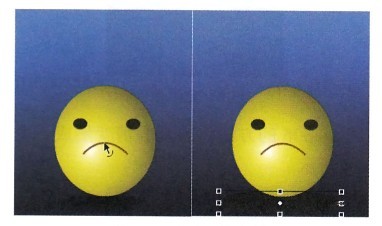
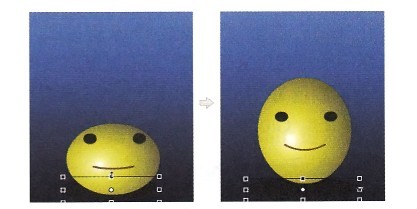
2、选中“嘴”、“眼睛”、“脸”和“影子”图层的第15帧,按F6键插入关键帧,然后选中“脸”图层的第15帧,再使用“任意变形工具”将脸进行如图所示的变形。

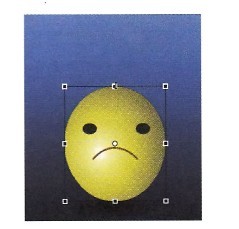
3、采用上面同样的方法将脸部表情变成一个伤心的表情,然后调整好影子效果,如图所示。

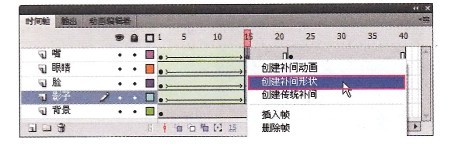
4、选中“嘴”、“眼睛”、“脸”和“影子”图层的第l帧,然后单击右键,并在弹出的菜单中选择“创建补间形状”命令,如图所示

5、选中“嘴”、“眼睛”、“脸’’和“影子’’图层的第22帧,然后按F6键插入关键帧,如图所示。

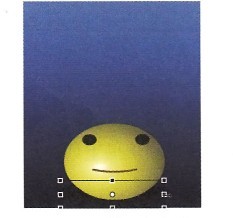
6、选中“脸”图层的第22帧,然后使用“任意变形工具”将脸进行如图所示的变形。

7、采用上面同样的方法将脸部表情变形成一个开心的表情,如图所示。

8、选中“嘴”、“眼睛”、“脸”和“影子”图层的第15帧,然后单击鼠标右键,并在弹出的菜单中选择“创建补间形状命令,如图所示

9、选中“嘴”、“眼睛”、“脸”和“影子”图层的第28帧,然后按F6键插入关键帧,如图所示。

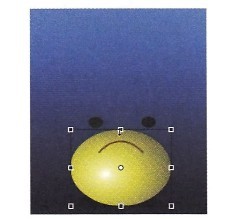
10、选中“脸”图层的第28帧,然后使用“任意变形工具”将脸部进行如图所示的变形

11、采用同样的方法将脸部表情调整成一个既开心又有向上运动趋势的表情,如图所示。

12、选中“嘴”、“眼睛”、“脸”和“影子”图层的第22帧,然后单击右键,并在弹出的菜单中选择“创建补间形状”命令,如图所示。如图所示

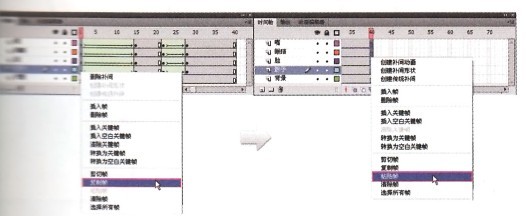
13、选中“嘴”、“眼睛”、“脸,,和“影子”图层的第1帧,然后单击鼠标右键,并在弹出的菜单中选择“复制帧”命令(快捷键ctrl+Alt+c),然后选择这些图层的第40帧,再单击鼠标右键,并在弹出的菜单中选择“粘贴帧”命令(快捷键为ctrl+Alt+V),如图所示

14、选中“脸”图层的第1帧,然后在“属性”面板中设置缓动数值为-100,再采用相同的方法设置好其他关键帧的缓动数值.如图所示,最后单击“时间轴”下面的“绘图外观”按钮查看动画效果,如图所示


15、按ctrl+Enter组合键发布动画,最终效果如图所示。

标签: 实例 动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情