- 综合
- 软件
- 文章
- 安卓
2012/11/10 15:04:22作者:佚名来源:网络
【实例名称】
JS编写电脑检测健康情况
【实例描述】
网络上有很多测试身材的网页,通过用户输入的身高和体重计算用户的健康情况。本例以—个简单的实例学习如何判断身体的健康情况。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title>
</head> <body> <script LANGUAGE="JAVASCRIPT"> function ClearForm(form){ //清空页面中的文本框 form.weight.value = ""; form.height.value = ""; form.bmi.value = ""; form.comment.value = ""; } function bmi(weight, height) {//计算健康值 bmindx=weight/eval(height*height); return bmindx; } function checkform(form) { if (form.weight.value==null||form.weight.value.length==0 || form.height.value==null||form.height.value.length==0){ //判断用户的输入 alert("\n请填写身高和体重!"); return false; } else if (parseFloat(form.height.value) <= 0|| parseFloat(form.height.value) >=500|| parseFloat(form.weight.value) <= 0|| parseFloat(form.weight.value) >=500){ alert("\n输入的数据有问题 \n请重新输入."); //输入数据范围 ClearForm(form); return false; } return true; } function computeHealth(form) { //根据健康值,判断描述信息 if (checkform(form)) { yourbmi=Math.round(bmi(form.weight.value, form.height.value/100)); form.bmi.value=yourbmi; if (yourbmi >30) { form.comment.value="不要在闹了!!!"; } else if (yourbmi >28 && yourbmi <=30) { form.comment.value="真的太胖了?"; } else if (yourbmi >23 && yourbmi <=28) { form.comment.value="不是一般的胖阿?"; } else if (yourbmi >21 && yourbmi <=23) { form.comment.value="您现在是偏胖,应该注意饮食!"; } else if (yourbmi >=19 && yourbmi <=21) { form.comment.value="哇!!!您太苗条了! 是标准身材"; } else if (yourbmi >=18 && yourbmi <19) { form.comment.value="您是不是营养不良?????"; } else if (yourbmi >=17 && yourbmi <18) { form.comment.value="这个不是骨头吗????"; } else if (yourbmi <17) { form.comment.value="按照生物学来说这种生物是不能生存的!!!!!!"; } } return; } </script>
<form NAME="BMI" method="POST"> <table border="1"> <tr> <td><font color="blue"><div align="center"><center> <p>体重</font> (kg)</td> <td align="center"><font color="blue"><div align="center"> <center><p>身高</font>(cm)</td> <td align="center"><font color="blue"><div align="center"> <center><p>健康值</font></td> <td align="center"><font color="blue"><div align="center"> <center><p>电脑对您的评价</font></td> </tr> <tr align="center"> <td><input TYPE="TEXT" NAME="weight" SIZE="6" onFocus="this.form.weight.value=''"></td> <td><input TYPE="TEXT" NAME="height" SIZE="6" onFocus="this.form.height.value=''"></td> <td><input TYPE="TEXT" NAME="bmi" SIZE="5"></td> <td><input TYPE="TEXT" NAME="comment" size="40"></td> </tr> </table> <div align="center"><center><p> <input TYPE="button" VALUE="确定" onClick="computeHealth(this.form)"> <input TYPE="reset" VALUE="取消" onClick="ClearForm(this.form)"> </p> </center></div> </form> </body> </html>
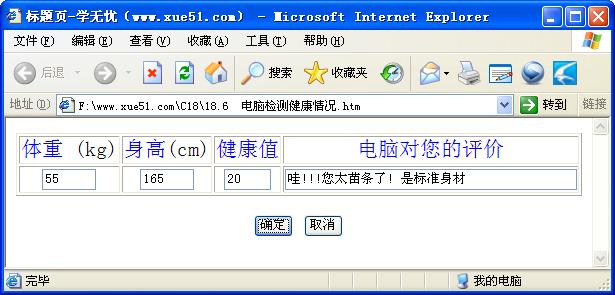
【运行效果】

【难点剖析】
本例的重点是对健康值的计算。当健康值为“20”时,表示一切正常。高于或低于“20”都算不太正常。“Math.round”方法是四舍五人的函数,用来获取一个整数。本例的算法其实不够精确,仅作参考。
【源码下载】
为了JS代码的准确性,请点击:JS编写电脑检测健康情况 进行本实例源码下载
标签: 检测
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情