软件
- 综合
- 软件
- 文章
- 安卓









 axure rp7.0中文
10.09MB
简体中文
axure rp7.0中文
10.09MB
简体中文
 axure rp 8.0绿色版
68.2MB
简体中文
axure rp 8.0绿色版
68.2MB
简体中文
 Axure rp8.0
40.29MB
简体中文
Axure rp8.0
40.29MB
简体中文
 axure rp 10补丁
571KB
简体中文
axure rp 10补丁
571KB
简体中文
 axure rp 10v10.0.0.3813中文
132MB
简体中文
axure rp 10v10.0.0.3813中文
132MB
简体中文
 Axure RP汉化版v10.0.0.1382
131MB
简体中文
Axure RP汉化版v10.0.0.1382
131MB
简体中文
 Axure RP 10汉化包v10.0.0.1382
300KB
简体中文
Axure RP 10汉化包v10.0.0.1382
300KB
简体中文
 Axure RP9绿色中文版v9.0.0
30.5MB
简体中文
Axure RP9绿色中文版v9.0.0
30.5MB
简体中文
 Axure RP 9 pro专业
111MB
简体中文
Axure RP 9 pro专业
111MB
简体中文
 Axure RP 9绿色v9.0.0.3646
30.7MB
简体中文
Axure RP 9绿色v9.0.0.3646
30.7MB
简体中文
 Axure RP 9汉化包
634KB
简体中文
Axure RP 9汉化包
634KB
简体中文
 Axure RP 9注册机
98MB
简体中文
Axure RP 9注册机
98MB
简体中文
 Axure RP Pro 9汉化(附注册机+汉化补丁)
98MB
简体中文
Axure RP Pro 9汉化(附注册机+汉化补丁)
98MB
简体中文
 Axure RP 8汉化包v1.0
68.2MB
简体中文
Axure RP 8汉化包v1.0
68.2MB
简体中文
 axure rp pro 7.0汉化包(附使用方法)
196KB
简体中文
axure rp pro 7.0汉化包(附使用方法)
196KB
简体中文
 Axure RP 8 注册机v3.0
596KB
简体中文
Axure RP 8 注册机v3.0
596KB
简体中文
 axure rp 10v10.0中文
112MB
简体中文
axure rp 10v10.0中文
112MB
简体中文
 axure rp for mac8.0中文
60MB
简体中文
axure rp for mac8.0中文
60MB
简体中文
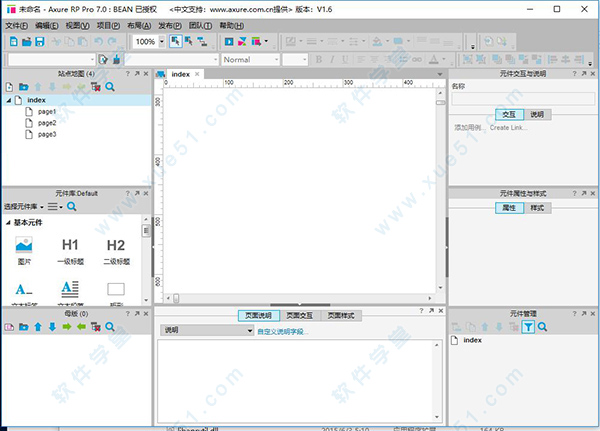
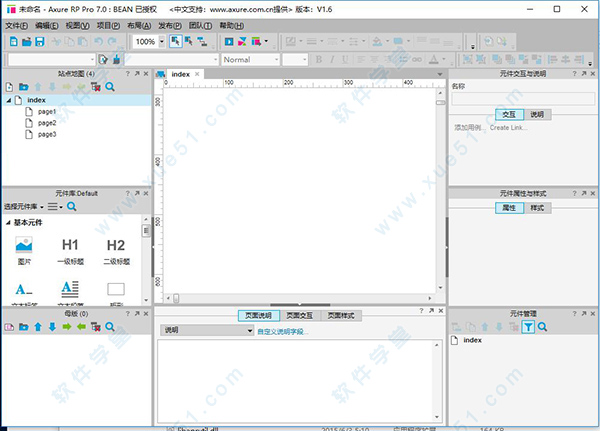
Axure RP软件是一款超级方便的辅助设计软件,各位从事原型设计工作者们使用这款软件的话对你的工作兼职就是事半功倍,它可以非常轻松的解决各种相关设计方面的问题,只要有了它我们在进行相关工作的时候就不用担心什么了,各种便捷实用的工具它都可以给用户们提供选择,而且软件以及发布了多个版本,每次发布都受到了广大网友的喜欢,所以所该软件的功能质量是非常高的,可以极大的提升我们的工作效率,节省时间,在这呢小编也是带来了Axure RP版本大全,每个都要详细的介绍,有兴趣的可以来看看!
0条评论