- 综合
- 软件
- 文章
- 安卓
2012/11/23 16:51:09作者:佚名来源:网络
【实例介绍】
css字体变体font-variant
fom-variant属性用于设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
【基本语法】
font-variant:变体属性值
【语法介绍】
在font-variant属性中,可以设置的值只有两个,一个是normal,表示正常显示,另—个是small-caps,它能将小写的英文字母转化为大写字母且字体较小。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .j { font-family: "宋体"; font-size: 16px; font-variant: small-caps; }</style> </head> <body class="j"> Located at the center of the mainland's coastline, Shanghai has long been a major hub of communications, transportation, and international exchange. The municipality covers an area of 6,341 square kilometers and has a population of more than 13.5 million. Shanghai is China's largest economic comprehensive industrial base, and a famous historical and cultural city. </body> </html>
【代码分析】
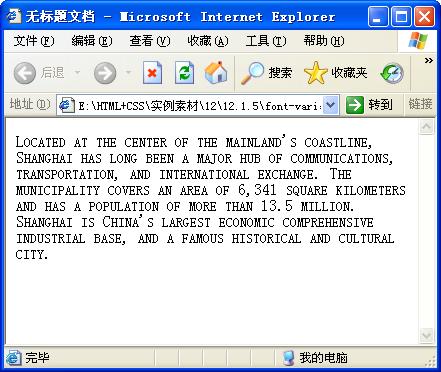
此段代码中首先定义了font-variant属性为small—caps,然后在正文中对文本应用j样式,在浏览器中预览效果,如图所示,可以看到小写的英文字母已转变为大写。

【素材及源码下载】
请点击:cs字体变体font-variant 下载本实例相关素材及源码
标签: css 字体 变体
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
冰封蜘蛛v1.0安卓版
详情
恐龙射击生存v1.0.0安卓版
详情
塔之少女v1.0.1安卓版
详情
无赖英雄v2.6.30安卓版
详情
风月读书v1.20.070219安卓版
详情
皮皮虾极速版appv3.6.2安卓版
详情
思尔健康v3.1.59安卓版
详情
小豆苗疫苗助手v8.3.5官方版
详情
京东极速版v1.2.0安卓版
详情
猫耳fmv6.5.4免付费版
详情
番茄畅听红包版v6.2.2.32安卓版
详情
网易蜗牛读书v1.9.9安卓最新版
详情
我的健身教练2单机版v2.0安卓版
详情
钢铁英雄(Heroes of Steel Elite)v4.5.21无限金币钻石版
详情
有声英语小说appv1.3.4去广告最新版
详情
造梦无双v1.02九游版
详情