- 综合
- 软件
- 文章
- 安卓
2012/11/17 10:04:40作者:佚名来源:网络
【实例介绍】
html有序列表标记ol
有序列表中各个列表项使用编号排列,列表中的项目有先后顺序,一般采用数字或字母作为顺序号。
【基本语法】
<ol>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
···
</ol>
【语法介绍】
在该语法中,<01>和</01>标记标志着有序列表的开始和结束,而<li>和</li>标记表示这是一个列表项。
【实例代码】
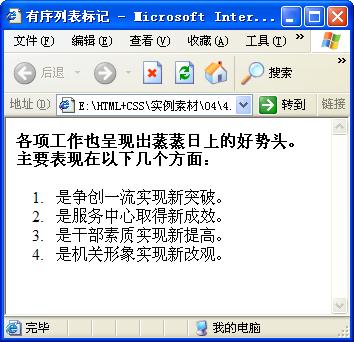
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>有序列表标记</title> </head> <body> <b>各项工作也呈现出蒸蒸日上的好势头。主要表现在以下几个方面:</b> <ol> <li>是争创一流实现新突破。</li> <li>是服务中心取得新成效。</li> <li>是干部素质实现新提高。</li> <li>是机关形象实现新改观。</li> </ol> </body> </html>
【代码分析】
在代码中,加粗部分的标记是有序列表标记,在浏览器中预览,可以看到有序列表的序号,如图所示。

【素材及源码下载】
请点击:html有序列表标记ol 下载本实例相关素材及源码
标签: html 有序列表
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情