- 综合
- 软件
- 文章
- 安卓
2012/11/12 15:44:28作者:佚名来源:网络
【实例名称】
用JavaScript实现编码解码
【实例描述】
编码和解码的作用是保护自己的代码或数据不被别人轻易地看到。本例学习如何实现字符的编码和解码。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <script language="javascript"> function tt(obj,str){ if(str==null){ obj.value=escape(obj.value);//编码后的效果 alert(obj.value); }else{ obj.value=unescape(obj.value);//解码后的效果 alert(obj.value); } } </script> <textarea name=mytxt cols=30 rows=5></textarea><br> <input type=button value="编码" onclick=tt(document.all.mytxt)> <input type=button value="解码" onclick=tt(document.all.mytxt,1)> </body> </html>
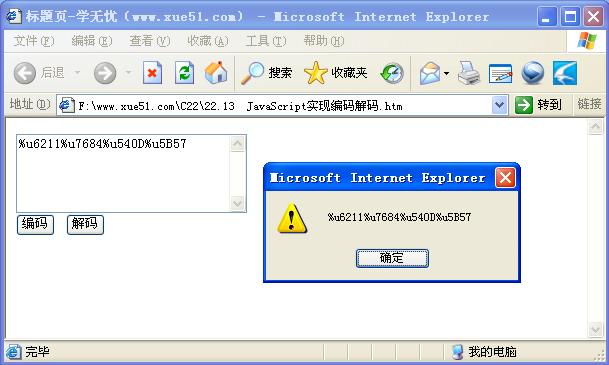
【运行效果】

【难点剖析】
本例的重点是JavaScript提供的两个属性“escape”和“unescape”。两个方法都只包含一个参数,就是要进行编码和解码的字符串。“escape”方法还用于处理页面传递参数中的中文字符。
【源码下载】
为了JS代码的准确性,请点击:用JavaScript实现编码解码 进行本实例源码下载
标签: JavaScript 编码解码
相关文章

够快云库v6.3.24.12120免费版
详情
光影魔术手官方版 v4.7.1
详情
ADsafe净网大师v5.4.408.7000
详情
网易邮箱大师v5.3.2.1015电脑版
详情
foxmailv7.2.25.375
详情
暴风影音5v5.92.0824.1111
详情
暴风影音v5.92.0824.1111
详情
BitComet(比特彗星)v2.13.4.13Beta2
详情
路由优化大师v4.5.31.267
详情
茄子快传电脑版 v5.1.0.7
详情
搜狐影音 v7.2.1.0官方版
详情
搜狐影音客户端 v7.2.1.0
详情
迅雷影音官方版 v7.0.3.92
详情
cbox央视影音v6.0.3.4经典版
详情
potplayer播放器v1.7.22496
详情
Daum PotPlayer(已集成直播源)v1.7.22496绿色纯净美化便携增强版
详情
NBA2K21曼巴永恒版v1.0中文
详情
赛博朋克2077v1.0中文
详情
天国拯救2黄金版 Build.17149332-1.1.1.11377中文版
详情
燕云十六声电脑版 v1.9.31
详情
潜行者2:切尔诺贝利之心 Build.16805297豪华中文版
详情
模拟农场25豪华中文版
详情
迷你世界电脑版 v1.41.00
详情
骑马与砍杀2 v1.2.9.34019免费版
详情
侠盗猎车手圣安地列斯 v1.0最新中文版
详情
整蛊白云 v1.0
详情
地平线4 v1.476中文版
详情
圣女战旗中文v1.1.9绿色免安装版
详情
狂怒2中文
详情
红色警戒2共和国之辉电脑版 v1.0
详情
模拟人生4 v1.0中文免费版
详情
蛊婆v1.0免费版
详情
思尔健康v3.1.59安卓版
详情
小豆苗疫苗助手v8.3.5官方版
详情
京东极速版v1.2.0安卓版
详情
猫耳fmv6.5.4免付费版
详情
番茄畅听红包版v6.2.2.32安卓版
详情
网易蜗牛读书v1.9.9安卓最新版
详情
我的健身教练2单机版v2.0安卓版
详情
钢铁英雄(Heroes of Steel Elite)v4.5.21无限金币钻石版
详情
有声英语小说appv1.3.4去广告最新版
详情
造梦无双v1.02九游版
详情
西部大逃杀v1.1.2无限金币版
详情
春秋霸业v1.15.00.153手游官方版
详情
熊猫打折v5.7手机版
详情
猫爪弹唱v1.0.4免费版
详情
战国志v1.196759变态版
详情
精灵学院大冒险v1.1.0.00480004满级vip版
详情