- 综合
- 软件
- 文章
- 安卓
 JS实现《黑客帝国》中的字符下落效果
JS实现《黑客帝国》中的字符下落效果
【实例名称】《黑客帝国》中的字符下落效果【实例描述】所有看过电影《黑客帝国》的人可能都对一个场非常熟悉,那就是一连串的0、l编码。本例学习如何制作那种字符下落效果。【实例代码】<HTML>
2012/10/21 10:13:38JS代码
 JS代码实现旋转式的变色文字特效
JS代码实现旋转式的变色文字特效
【实例名称】旋转式的变色文字特效【实例描述】本文不仅可以实现垂直、水平滚动,而且还可以旋转式地滚动,本例通过Javascript和css滤镜相结合的方式,实现一段旋转式的变色文本。【实例代码】<
2012/10/21 10:09:06文字
 JS代码实现文字逐个闪亮(霓虹灯效果)
JS代码实现文字逐个闪亮(霓虹灯效果)
【实例名称】JS代码实现文字逐个闪亮(霓虹灯效果)【实例描述】常见的霓虹灯效果,是通过文字逐个循环显示实现。本例通过文本的颜色变换,实现文字的霓虹灯效果。【实例代码】<html xmlns=&q
2012/10/21 10:07:10JS代码
 JS代码实现荧光效果的文本
JS代码实现荧光效果的文本
【实例名称】荧光效果的文本【实例描述】本例的主要目的是增添网页的视觉效果,学习制作具有荧光效果的文本。【实例代码】 <script language="JavaScript"
2012/10/21 10:04:08JS代码
 JS代码实现文字跳动特效
JS代码实现文字跳动特效
【实例名称】文字跳动特效【实例描述】本例的文字跳动特效主要是为了增添网页的特色,实现类似于用凸透镜浏览文字的效果。【实例代码】<html xmlns="http://www.w3.or
2012/10/20 16:57:45文字
 JS代码实现文字滑动效果
JS代码实现文字滑动效果
【实例名称】文字滑动【实例描述】文字滑动和文字滚动的效果一样,本例提供一种自定义marquee类的方式,实现一段文字的滑动效果。【实例代码】<html> <head> &l
2012/10/20 16:21:34文字
 JS代码实现文字滚动
JS代码实现文字滚动
【实例名称】JS代码实现文字滚动【实例描述】很多网站的公告栏,由于内容太多,一般通过文字滚动形式显示。本例学习如何实现文字的滚动。【实例代码】 <script language="j
2012/10/20 16:20:48文字
 JS实现文字的打字效果
JS实现文字的打字效果
【实例名称】文字的打字效果【实例描述】打字效果是将一段文本逐个文字地显示,实现打字的效果。本例学习如何制作这样的特效。【实例代码】<html xmlns="http://www.w3.
2012/10/20 16:19:52文字
 JS代码实现文本框简单的单击效果
JS代码实现文本框简单的单击效果
【实例名称】文本框简单的单击效果【实例描述】为了提示用户文本框的输入内容,可以为文本框设置默认值,如“请输人姓名”。但如果这样,用户就需要先删除这个提示,然后再输入姓名。为了方便用户操作,本例实现单击
2012/10/20 16:18:57文本框
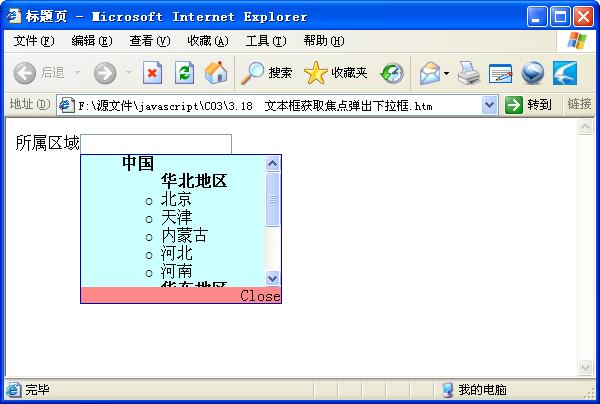
 文本框获取焦点弹出下拉框
文本框获取焦点弹出下拉框
【实例名称】文本框获取焦点弹出下拉框【实例描述】为了避免用户输人错误,很多文本框(例如城市、国家等)不允许用户输入,而是弹出下拉框让用户直接选择。本例就学习如何让文本框获得焦点时,自动弹出下拉框供用户
2012/10/20 16:18:15JS代码