- 综合
- 软件
- 文章
- 安卓
 输出26个英文字母JS代码怎么写
输出26个英文字母JS代码怎么写
【实例名称】输出26个英文字母【实例描述】本例演示如何在浏览器中输出指定的字符。通过字符的ASCII值可以输出任意英文字母。【实例代码】<html xmlns="http://www.
2012/10/19 09:40:18JS代码
【实例名称】动态设置控件的事件JS代码【实例描述】有时候需要在网页中动态添加一些控件,为了某些操作,又必须为这些控件添加事件,以达到与用户交互的目的。本例学习如何动态设置控件的事件。【实例代码】<
2012/10/18 10:55:38JS代码
 JS代码实现带翻页效果的公告栏
JS代码实现带翻页效果的公告栏
【实例名称】JS代码实现带翻页效果的公告栏【实例描述】公告栏通常需要marquee实现滚动效果,有时候因为页面的排版问题,町能需要翻页形式的公告栏。本例就学习如何实现这种功能。 【实例代码】<h
2012/10/18 10:51:46翻页效果
 使用按钮控制文本渐变
使用按钮控制文本渐变
【实例名称】使用按钮控制文本渐变【实例描述】文本渐变是一种吸引用户眼球的特效,本例通过两个按钮,实现对文本渐变的控制。当用户单击“开始渐变”按钮时,文本就会实现渐变的效果,当单击“结束渐变”按钮时,文
2012/10/18 10:45:55文本渐变
 选择不同的列表项时显示不同的按钮
选择不同的列表项时显示不同的按钮
【实例名称】选择不同的列表项时显示不同的按钮【实例描述】根据用户的选择不同,可显示不同的按钮,这需要学习动态创建按钮的技术。本例学习通过一个下拉列表的选择动态创建按钮,并设置按钮的单击事件。 【实例代
2012/10/18 10:40:30按钮
 在按钮底部显示文字JS代码
在按钮底部显示文字JS代码
【实例名称】在按钮底部显示文字JS代码【实例描述】HTML中的标准按钮,默认文字显示在按钮的中间,有时候为了界面的布局,需要设量按钮的文字。本例学习如何设置按钮的文字使其显示在底部。【实例代码】<
2012/10/18 10:01:03JS代码
 图片式按钮JS代码
图片式按钮JS代码
【实例名称】图片式按钮JS代码【实例描述】本例的重点是如何判断页面的状态。“readyState”属性用来获取页面的状态,其值只能获取,不允许赋予。当其值为“complete”时,表示页面已经加载完毕
2012/10/18 09:37:06JS代码
【实例名称】JS代码实现防止按钮连击【实例描述】当页面提交的数据特别多时,页面会反应比较迟钝,此时如果用户等不及而连续单击按钮,导致数据重复提交。可以使用本例提供的代码防止数据重复提交。【实例代码】&
2012/10/17 16:48:47按钮
【实例名称】通过JS代码实现按钮只能单击一次【实例描述】页面中的按钮通常是可以多次单击的,但有时候为了确定用户的选,当按钮单击一次后,便不允许再使用。本例学习这种效果。【实例代码】<html x
2012/10/17 16:45:53按钮
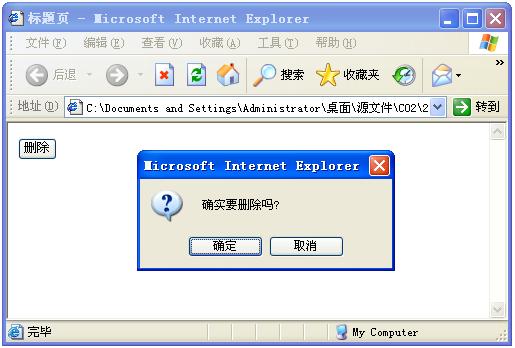
 删除时的确认提示JS代码
删除时的确认提示JS代码
【实例名称】删除时的确认提示JS代码【实例描述】如果用户不小心单击了“删除”按钮,则会损失一些重要的数据。为了让删除操作更安全通常在用户单击“删除”接钮后,给出一个提示,让用户确认此次操作是否正确。这
2012/10/17 16:30:51删除