- 综合
- 软件
- 文章
- 安卓
2012/11/10 14:56:21作者:佚名来源:网络
【实例名称】
JS实现弹出窗口选择颜色
【实例描述】
IE中有个用来选择颜色的窗口组件。本例学习如何调用这个组件,以及如何使用这个组件实现颜色的选择。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="javascript"> function getColor(color) { var sInitColor = color; //获取参数传递的颜色 if (sInitColor == null||sInitColor=="") var sColor = myColor.ChooseColorDlg(); //打开颜色对话框 else var sColor = myColor.ChooseColorDlg(sInitColor); //设置颜色 sColor = sColor.toString(16); //转换为16进制颜色 if (sColor.length < 6) { //如果颜色小于6位 var sTempString = "000000".substring(0,6-sColor.length); //格式化为6位 sColor = sTempString.concat(sColor); } sColor = "#" + sColor; //添加颜色标签 return sColor; } </script> </head> <body> <input type=text name="txt1" value="这里显示最终调用的颜色"> <input type=button value="选取颜色" onClick="txt1.value=getColor()"> <OBJECT id=myColor CLASSID="clsid:3050f819-98b5-11cf-bb82-00aa00bdce0b" width="0px" height="0px"></OBJECT> </body> </html>
【运行效果】
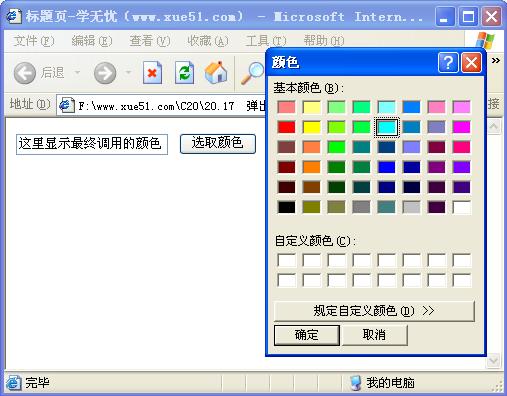
调用颜色选择窗口效果

选择颜色后效果

【难点剖析】
本例的重点是myColor组件的调用。方法“Choose(;olorDlg'’用来打开颜色选择器。选择的颜色是字符型的,需要使用“tostring(16)”转换为16进制,然后使用“format”方法格式化为最终的颜色编码。
【源码下载】
为了JS代码的准确性,请点击:JS实现弹出窗口选择颜色 进行本实例源码下载
标签: 窗口
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情