- 综合
- 软件
- 文章
- 安卓
2012/11/10 15:03:21作者:佚名来源:网络
【实例名称】
JS编写在线心理测试脚本
【实例描述】
本例提供的代码可以为用户在线回答一个问题。用户选择一个项目,然后根据所选项给出选择结果的解释。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <SCRIPT language=JavaScript> <!-- function processForm(form){ if (form.c1[0].checked==1) form.answer.value= "喜欢纯洁的世界,自己内心一尘不染,可能有超凡脱俗的性能。 不太适合这个社会。"; if (form.c1[1].checked==1) form.answer.value= "踏实、稳重、有责任感。喜欢自己想问题,对身边的人也很关心"; if (form.c1[2].checked==1) form.answer.value= "稳重大方,喜欢大自然,心存善良,容易被骗!"; } //--> </SCRIPT> </head> <body> <TABLE border=0 cellPadding=4 cellSpacing=0 height=78 width=500> <TBODY> <TR> <TD align=middle height=38 width=561><SPAN style="FONT-SIZE: 6pt">◇◆◇◆◇</SPAN><SPAN style="FONT-SIZE: 12pt"><STRONG>你是什么样的性格</STRONG> </SPAN><SPAN style="FONT-SIZE: 6pt">◇◆◇◆◇</SPAN></TD></TR> </TBODY></TABLE></DIV> <FORM name=see> <DIV align=left> <TABLE border=0 cellPadding=10 cellSpacing=0 height=223 width=517> <TBODY> <TR> <TD height=1 width=517> <DIV align=left> <P>通过颜色判断,你最喜欢什么颜色</P></DIV> <DIV align=left> <P><INPUT name=c1 type=radio value=1>白色。<BR><INPUT name=c1 type=radio value=3>黑色。<BR><INPUT name=c1 type=radio value=V1>蓝色。 </P></DIV></TD></TR> <TR> <TD align=middle height=27 width=517> <INPUT onclick=processForm(this.form) style="FONT-FAMILY: 宋体; FONT-SIZE: 9pt" type=button value=已选好,看看你有什么样的性格!> </TD></TR> <TR> <TD align=middle height=-12 width=517><TEXTAREA cols=47 name=answer rows=5 style="COLOR: rgb(255,0,0); FONT-FAMILY: 宋体; FONT-SIZE: 9pt; LINE-HEIGHT: 15px"></TEXTAREA></TD></TR> </TBODY></TABLE></body> </html>
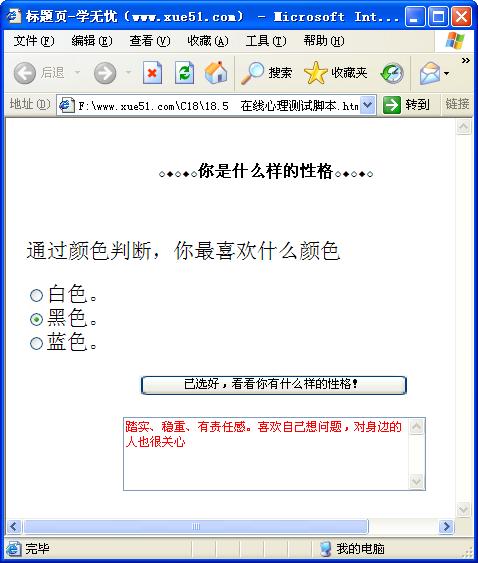
【运行效果】

【难点剖析】
本例的重点是“processForm”方法。此方法获取用户选择的单选项,然后根据所选项返回不同的内容。“checked”属性用来判断单选控件是否被选择,值为“true”时表示此项被选中。
【源码下载】
为了JS代码的准确性,请点击:JS编写在线心理测试脚本 进行本实例源码下载
标签: 判断
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情