- 综合
- 软件
- 文章
- 安卓
2021/9/11 09:30:28作者:佚名来源:网络
网页中的几个关键要素,例如导览列与小标题、网页标志(LOGO)与横幅(Banner)、背景与文字,以及超链接的颜色应该如何协调,都是网页配色时需要认真考虑的问题。
导览列与小标题:这是网站的导游。浏览者在不同的网页中跳转,要了解网站的架构与内容,都必须通过导览列或页面中的某些小标题。所以导览列与小标题可以使用具有跳跃性的色彩,吸引浏览者的目光,让人感觉架构清晰、层次分明。
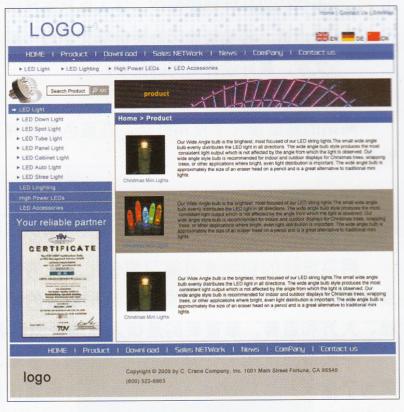
网站背景为白色,导览列使用网站的标准色——蓝色为背景色,使导览列在网页中更加明显,如图所示:

网页标志(LOGO)与横幅(Bannner):是宣传网站最重要的工具,所以这两个部分一定要在页面上脱颖而出。怎样做到这一点呢?可以将它们做的像象形文字,色彩跟网页的主题分离。有时为了更突出,也可以使用与主题色相反的颜色。
网站LOGO和Ba rlner都使用与背景色相反的白色,如此可以牢牢抓住浏览者的视线,如图所示:

背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。
一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。
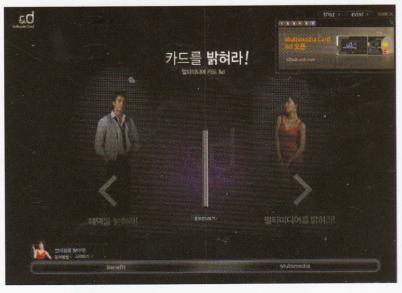
当然,有些网站为了让浏览者对其留下深刻的印象,会在背景上做文章,例如,一页空白页的某处用了大块的亮色,给人豁然开朗的感受。为了吸引浏览者的视线,突出背景,那么文字就要显得暗一些,如此才能跟背景跳脱,便于阅读。
网站使用红色为背景,运用白色文字使文字突出,又不破坏整体效果,如图所示:
背景与文字:如果网站中使用了背景色,不需要考虑前景文字的配色问题。一般网站中文字占了相当大的比重,所以背景可以选择彩度或明度较低的色彩,文字采用较为突出的亮色,让人一目了然。
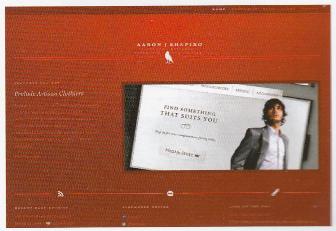
当然,有些网站为了让浏览者对其留下深刻的印象,会在背景上做文章,例如,一页空白页的某处用了大块的亮色,给人豁然开朗的感受。为了吸引浏览者的视线,突出背景,那么文字就要显得暗一些,如此才能跟背景跳脱,便于阅读。
网站使用红色为背景,运用白色文字使文字突出,又不破坏整体效果,如图所示:

以上就是有关网页中要素间的色彩搭配课程,希望对你有所帮助。
标签: 搭配
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情