- 综合
- 软件
- 文章
- 安卓
2021/9/10 17:47:33作者:佚名来源:网络
确定网页的版式结构是设计网页的第一步,与传统的报纸杂志一样,设计者可以将网页当成一张白纸,然后将网页内容安排在这张纸上,这就出现了布局问题,那么今天我们就来讲讲网页板式设计及网页结构布局。网页的版式结构与平面设计一样,有着相同的基本美学原则,好的布局可以使网页结构清晰、平衡视觉,给用户以舒适、大方的感觉。
一、具体采用什么样的版式结构,可以遵循以下几点设计原则。
1、对称的原则
网页的区域划分完全均等,主要强调秩序感,给人以安定、诚实、信赖的感受,但其缺点是过于死板。
2、平衡的原则
这里的平衡指视觉平衡,不是对称平衡,而是指利用视觉规律,通过大小、距离、形状、疏密等因素形成的非对称平衡,它可以给人以新颖、活泼的感觉。
3、对比的原则
对比原则是指有效地运用网页元素的各种差异,通过大小、形状、颜色、方向、明暗、面积等变化来引起用户的注意,这种方法多运用在个人网站中。
4、留白的原则
版面中适当留出一定的空白,能够起到强调、引起注意的作用。在网页设计中,留白是一种比较有效的设计方法。
二、网页结构的基本类型很多,主要包括骨骼型、满版型、分割型、中轴型、对称型、三角型、自由型等。本节主要讨论最常见的版式结构——骨骼型。它是一种规范化的、理性的、成熟的版式结构,主要分为通栏、二分栏、三分栏、四分栏等。
1、网页通栏结构布局
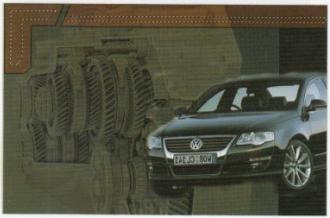
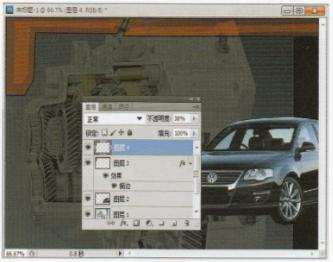
通栏结构通常适用于信息较少的网站。本实例中,页面中占有大半个画面的汽车图片非常直观地向用户传达出产品的相关信息。网页运用红色和黑色作为主色调,传递了一种活力和野性十足的味道,与越野吉普车的定位相得益彰。具体操作步骤如下。

(1)执行“文件>新建”菜单命令,建立个尺寸为1003×650像素,分辨率为72像素/英寸、背景色为黑色的新文件,将其存储为“通栏结构psd”文件。
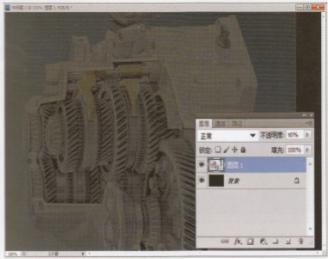
(2)执行“文件>打开”菜单命令,打开张图像文件,如右图所示。
(3)选择工具箱中的“移动工具”,将图像拖至“通栏结构”图像窗口中,这时将自动产生“图层1”,设置“图层1”的“不透明度”为10%,图像效果如下图所示。

(4)继续打开另一张汽车图像,使用“移动工具”将其中的汽车图像拖至“通栏结构”图像窗口中。
(5)选择工具箱中的“橡皮擦工具”,在“橡皮擦工具”选项栏中设置各项参数,如下图所示。

(6)在画面中沿着汽车边缘擦除背景图像,如下图所示。

(7)选择工具箱中的“多边形套索工具”,在工具选项栏中设置“羽化”值为O,在按住Shift键的同时在画面中依次单击,创建两个选择区域,如下图所示。

(8)创建一个新图层“图层3”,如下图所示。

(9)设置前景色的RGB值为172、0、0,按Alt+Delete快捷键填充前景色,然后设置“图层3”的“填充”值为43%。
(1 0)按Ctrl+D快捷键取消选择区域。
(1 1)执行“图层>图层样式>描边”菜单命令,在弹出的“图层样式”对话框中设置各项参数,如下图所示。

(1 2)单击“确定”按钮,效果如下图所示。

(1 3)使用“多边形套索工具”,在按住Shift键的同时,再次在画面中创建两个选区,如下图所示。

(1 4)在“图层”面板中创建个新图层“图层4”,按Alt+Delete快捷键填充前景色,再按Ctrl+D快捷键取消选择区域。然后设置“图层4”的“不透明度”值为38%,效果如下图所示。

(1 5)用同样的方法在“图层”面板中,创建一个新图层“图层5”,设置前景色的RGB值为245、43、43,使用“多边形套索工具”在画面中创建一个选区,按Air+Delete快捷键填充前景色,图像效果如下图所示。

(16)按Ctrl+D快捷键取消选区,完成制作。
2、网页二分栏结构布局
二分栏结构在网络上十分常见,在一般情况下都是左窄右宽,在右侧的宽栏中嵌入多个横向的分栏,以便放下更多的信息条目。这种结构效果简练、大气、个性鲜明,各个功能区域分割清晰,一目了然,便于查阅。本实例是一个专为女性开设的婚庆类门户网站,采用了二分栏结构,运用了柔美、温暖的粉红色为主色调,容易受到年轻女性的青睐。
具体操作步骤如下。
(1)执行“文件>新建”菜单命令,建立尺寸为1003×1200像素、分辨率为72像素/英寸、背景色为淡粉色,RGB值为245、230、230的新文件,将其存储为“2分栏.psd”文件。
(2)按Ctl+R快捷键打开标尺,分别从上端和左侧的标尺处拖动出多条参考线,如下图所示。

(3)创建一个新图层“图层1”。
(4)设置前景色的RGB值为245、218、21 8,然后选择工具箱中的“矩形工具”,在工具选项栏中设置“半径”为30像素,并按“填充像素”按钮,在画面的顶端依照参考线拖动鼠标,创建两个粉红色的矩形图形,如下图所示。

(5)在两个矩形相交夹角处拖动鼠标,再创建一个粉红色的矩形,如下图所示。

(6)在“圆角矩形工具”选项栏中按“路径”按钮,仍设置“半径”为30像素,在最后创建的圆角矩形圆形上拖动鼠标,创建一个圆角矩形路径,如下图所示。

(7)在按住Ctrl键的同时,单击“路径”面板中的“工作路径”,将路径转换为选择区域。
(8)按Delete键删除选择区域内的图像,使保留的粉红色图形的夹角呈圆角状态,再按Ctl+D快捷键取消选区,图像效果如下匿所示。

(9)在“图层”面板中创建新图层“图层2”。
(1 O)设置前景色的RGB值为234、238、239,在“圆角矩形工具”选项栏中设置“半径”为30像素,并按“填充像素”按钮,然后在画面的左下方拖动鼠标,创建一个淡蓝色圆角矩形,如下图所示。

(1 1)在“图层”面板中创建一个新图层“图层3”。
(1 2)在“圆角矩形工具”选项栏中,调整“半径”值为20像素,然后在画面中拖动鼠标,创建一个淡蓝色的圆角矩形图形,如下图所示。

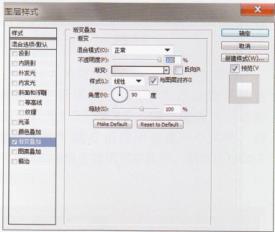
(1 3)执行“图层>图层样式>渐变叠加”菜单命令,在弹出的“图层样式”对话框中单击渐变按钮,打开“渐变编辑器”对话框。设置渐变条下方两个色标的RGB值分别为235、231、228和255、255、255,然后在“图层样式”对话框中设置各项参数,如下图所示。

(14)单击“确定”按钮,图形效果如下图所示。

(15)在“图层”面板中创建一个新图层“图层4”。
(1 6)在“圆角矩形工具”选项栏中调整“半径”值为100像素,在画面的上方拖动鼠标,创建一个圆角矩形图形,如下图所示。

(1 7)执行“窗口>样式”菜单命令,在打开的“样式”面板中单击应用“选中状态的红色胶体按钮”样式。
(1 8)在“图层”面板中创建个新图层“图层5”。
(19)选择工具箱中的“矩形工具”,在“矩形工具”选项栏中设置各项参数,如下图所示。

(20)分别设置前景色的RGB值为1 31、60、1 23,21 7、1 90、21 4,254、1 57、1 76,225、167、20了和21 2、221、237,在画面的左侧依照参考线拖动鼠标,分别创建不同颜色的矩形组合,如下图所示。

(21)设置前景色的RGB值为243、239、245,在画面中问的位置拖动鼠标,创建一个淡紫红色的圆角矩形图形,如下图所示。

3、网页三分栏结构布局
在分栏结构中,三分栏最为常见,其特点是结构清晰,分类明确,通常适合于信息流量大、更新速度快、内容繁杂的门户类网站。本实例是一个标准的官方门户网站,页面整洁、大气,文字分布、间距掌握适中,阅读舒适。其采用蓝色和橙黄色为主色调,对比色的运用使网站庄重而不失活泼,页面充满朝气蓬勃的生命力。
具体操作步骤如下。
(1)执行“文件>新建”菜单命令,建立 个尺寸为1003×1160像素,分辨率为72像素/英寸、背景色为白色的新文件,将其存储为“3分栏.psd”文件。
(2)按Ctrl+R快捷键打开标尺,分别从上端和左侧的标尺处拖动出多条参考线,如下图所示。

(3)选择工具箱中的“矩形选框工具”,在工具选项栏中设置“羽化”值为O,然后在画面上方依照参考线拖动鼠标,创建一个矩形选择区域,如下图所示。

(4)执行“文件>打开”菜单命令,打开文件,按CtrL+A快捷键全选图像,如下图所示。然后按Ctrl+C快捷键复制选区内的图像。

(5)激活“3分栏”图像窗口,按Shift+CtrL+V快捷键,将复制的图像粘贴至选区内,则“图层”面板中将生成个带有蒙版的新图层“图层1”,如下图所示。

(6)使用“矩形选框工具”在画面中再创建一个矩形选区,如下图所示。

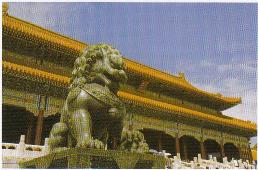
(7)参照前面的操作方法,打开图像文件,如下图所示。

(8)选择工具箱中的“魔棒工具”,在工具选项栏中设置“容差”为32,选择“连续”选项。然后在图像的蓝天上分别单击,将蓝天全部选中,按Shift+CtrL+I快捷键反向选择图像,如图所示。

(9)按Ctrl+C快捷键复制选择区域内的图像,然后激活“3分栏”图像窗口,按Shift+Ctrl+V快捷键,将复制的图像粘贴至选择区域内。
(1 0)按Ctrl+T快捷键添加变形框,在按住Shift键的同时,拖动变形框任意一角的控置点,等比例缩小图像,如下图所示,然后按Erite r键确认变换操作。

(1 1)设置前景色的RGB值为235、131、46,选择工具箱中的“横排文字工具”,在“文字工具”选项栏中设置各项参数,如下图所示。

(1 2)在画面的上方单击并输入文字,如下图所示。

(13)执行“图层>图层样式>描边”菜单命令,在弹出的“图层样式”对话框中设置参数,如下图所示。
(1 4)在对话框中单击渐变按钮,打开“渐变编辑器”对话框,设置渐变条下方的两个色标分别为蓝色(RGB值为1 O、21、1 22)和白色,如下图所示。

(1 5)文字效果如下图所示。

好了,以上就是有关网页板式设计及网页结构布局的课程,希望对你在网站设计布局中有所帮助。
4、网页四分栏结构布局
四分栏结构相对要少见一些,比较适合信息标题短小精炼的情况,通常为了放下更多的信息而选用这种结构。本实例是一个生活类网站,采用了四分栏结构,页面清晰、淡雅、使人心情舒畅,排列简洁、时尚、干净利落,多用图片辅以文字作为导航,图文结合.一目了然。图片的选用也颇为讲究,颜色大多与网页的主色调协调一致,右上角红色的图片起了点睛的作用,使整个页面活跃、生动。
具体操作步骤如下。
(1)执行“文件>新建”菜单命令,建立一个尺寸为1 003×1 000像素,分辨率为72像素/英寸、背景色为白色的新文件,将其存储为“4分栏.psd”文件。
(2)按Ctrl+R央捷键显示标尺,分别从上端和左侧的标尺处拖动出多条参考线,如下图所示。

(3)创建一个新图层“图层1”。
(4)选择工具箱中的“矩形工具”,在“矩形工具”选项栏中设置各项参数,如下图所示。

(5)设置前景色的RGB值为210、215、228,在画面中依照参考线拖动鼠标,创建一个淡蓝色的矩形图形,如下图所示。

(6)用同样的方法,分别设置前景色的RGB值为149、161、195,97、106、116,在画面中创建其他部分的矩形图形(在“图层”面板中分别创建相应的新图层“图层2”、“图层3”),如下图所示。


(7)选择工具箱中的“矩形选框工具”,在工具选项栏中设置“羽化”值为O,然后在画面中依照参考线拖动鼠标,创建个矩形选区,如下页图所示。

(8)执行菜单栏中的“文件>打开”命令,打开一张图像文件,按Ctrl+A快捷键全选图像,然后按CtrI+C快捷键复制选择区域内的图像,如下图所示。

(9)激活“4分栏”图像窗口,按Shift+Ctrl+V快捷键,将复制的图像粘贴至选区内,“图层”面板中将生成一个带有蒙版的新图层“图层4”。然后选择工具箱中的“移动工具”,在画面中调整图像的位置,图像效果如下图所示。

(1 O)选择工具箱中的“矩形选框工具”,在画面中拖动鼠标,创建一个矩形选区,如下图所示。

(1 1)继续打开图像文件,参照前面的操作方法,将其中的图像全选后复制粘贴到“4分栏”图像窗口中的选区内。
(1 2)按Ctrl+T快捷键添加变形框,按住Shift+Alt快捷键拖动变形框任意一角的控制点,向中心等比缩小图像,如下图所示,然后按Enter键,确认变换操作。

(1 3)选择工具箱中的“矩形选框工具”,在画面中拖动鼠标,创建个矩形选区。
(1 4)参照前面的操作方法,打开图形文件,将其复制粘贴至选区内,图像效果如下图所示。

(15)执行“图层>图层样式>描边”菜单命令,在弹出的“图层样式”对话框中设置描边色为黑色,并设置其他各项参数,如下图所示。

(1 6)得到的效果如下图所示。

(1 7)在“图层”面板中,在按住Ctrl键的同时,单击“图层6”中的图层蒙版缩览图,载入选区。
(1 8)确认当前工具为“矩形选框工具”,在画面中调整选区至合适的位置,然后参照上面的操作步骤,分别粘贴三幅图像文件,并添加“描边”图层样式,为每一幅图片描上1个 像素的边缘,如下图所示。

(19)设置前景色的RGB值为132、132、132,选择工具箱中的“横排文字工具”,在“文字工具”选择栏中设置各项参数,如下图所示。

(20)在画面的左上角单击并输入文字Exuberance。
(21)参考前面的操作方法,使用“横排文字工具”T.,在网页中输入内容文字,最终的四分栏效果如下图所示。

标签: 网页
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情