- 综合
- 软件
- 文章
- 安卓
2012/11/20 22:10:27作者:佚名来源:网络
【实例介绍】
table表格头行元素thead
<thead>标签定义表格的表头,该标签用于组合HTMI,表格的表头内容。当创建某个表格时,你也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
【基本语法】
<thead bgcolor="背景颜色" align="对齐方式" valign="垂直对齐方式">
···
</thead>
【语法介绍】
在<thead>标记内还可以包含<td>、<th>和<tr>标记,而一个表元素中只能有一个<thead>标签<thead>内部必须拥有<tr>标签。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格头行元素</title> </head> <body> <td><table width="97%" border="1" cellpadding="5" cellspacing="3"> <caption>公司人才招聘</caption> <thead bgcolor="#CC9900" align="center" valign="bottom"><tr> <td width="21%">招聘职位</td> <td width="24%"> 招聘人数</td> <td width="30%">工作经验</td> <td width="25%"> 学历要求</td> </tr></thead> <tr> <td>高级设计师 </td> <td>5人 </td> <td>5年以上 </td> <td>大专及以上</td> </tr> <tr> <td>设计师</td> <td>4人 </td> <td>3年以上 </td> <td>大专及以上</td> </tr> <tr> <td>业务员</td> <td>8人 </td> <td>有工作经验者优先</td> <td>不限</td> </tr> <tr> <td colspan="4">以上岗位,一经录用,待遇从优。</td> </tr> </table></td> </tr> </table> </body> </html>
【代码分析】
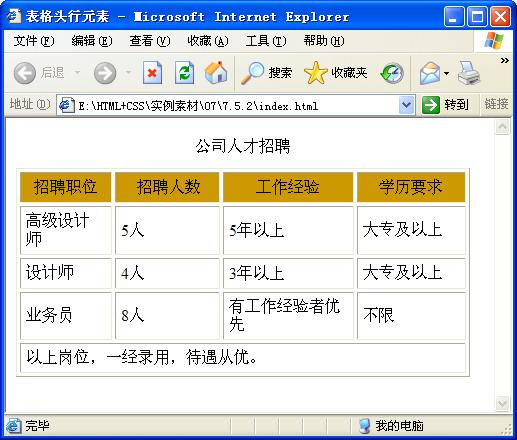
在代码中,加粗部分的代码标记用于设置表格的头行,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:表格头行元素thead 下载本实例相关素材及源码
标签: table
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情