- 综合
- 软件
- 文章
- 安卓
2012/11/26 15:47:29作者:佚名来源:网络
【实例介绍】
css border-style边框样式
使用边框样式属性可以定义边框的风格样式,这个属性必须用于指定可见的边框。可以分别设置上边框样式border-top-style、下边框样式border-bottom-style、左边框样式border-left-style和右边框样式border-right-style。
【基本语法】
border-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
【语法介绍】
none:无边框。与任何指定的border-width值无关。
hidden:隐藏边框。IE不支持。
dotted:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线,否则为实线二
dashed:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线,否则为实线二
solid:实线边框。
double:双线边框。两条单线与其间隔的和等于指定的border—width值。
groove:根据border—color的值画3D凹槽。
ridge:根据border.color的值画菱形边框。
reset:根据border—color的值画3D凹边。
outset:根据border—color的值画3D凸边。
【实例代码】
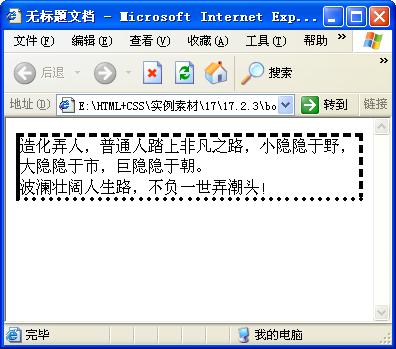
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .b { border-top-style: dashed; border-right-style: dashed; border-bottom-style: dotted; border-left-style: solid; line-height: 20px; } </style> <body class="b"> 造化弄人,普通人踏上非凡之路,小隐隐于野,大隐隐于市,巨隐隐于朝。<br /> 波澜壮阔人生路,不负一世弄潮头! </body> </html>
【代码分析】
在代码中,加粗部分的标记分别用来设置上、右、下、左边框的样式为虚线边框dashed、虚线边框dashed、点线边框doRed、实线边框solid,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:边框样式border-style 下载本实例相关素材及源码
标签: 边框
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情