- 综合
- 软件
- 文章
- 安卓
2021/9/11 10:10:15作者:佚名来源:网络
为了更快、更有效地将商品推广给大众,厂家通过各种方式宣传和展示商品,网络就是不可缺少的宣传工具,下面我们开始讲解有关商品展示类网站配色技巧,具体内容如下:
一、商品展示类网站的特点
商品展示网站主要用来说明和展示各种商品的功能和样式,对于功能齐全、有资料库的网站,人们还可以通过网站进行电子交易。设计者在设计网页时,只要抓住商品样式、性能特征等特点,设计出与其风格匹配的即可。此类网站的风格通常比较时尚、大方、具有时代感,色彩多选择蓝色、紫色、灰色等。
二、经典配色案例解析
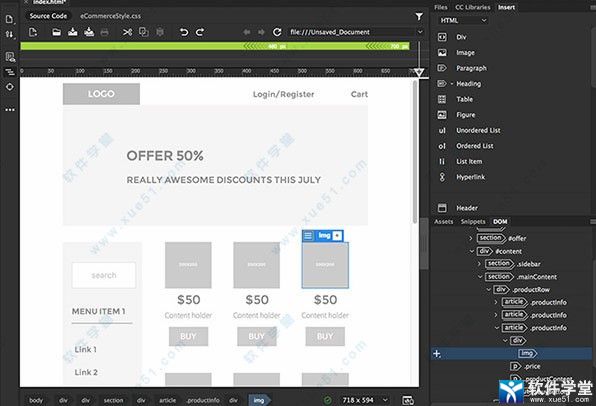
商品展示网站在配色上没有统一的标准和要求,通常只要符合配色原则、充分呈现商品的特点,对相关商品起到辅助、衬托的作用即可。网站通过鲜艳的颜色搭配,例如粉色与灰、白二色搭配,表现商品品质与时尚感。设计者使用颜色的对比与网站架构融合,制作出具有现代感和时尚感的网站风格。


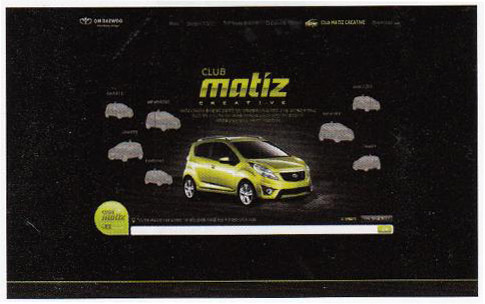
网站以黑色为背景,展现出汽车的时尚感,绿色是页面中的亮点,相当炫酷。


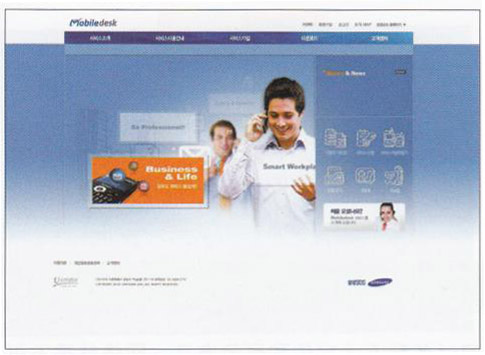
网站选择了商业网站常使用的蓝色,表现出商业网站的专业特点。网页中又加入了橙色点缀,增加网页层次感,有画龙点睛的效果。


三:适合的配色方案
根据手机等数码商品网站的特点和共同性,这里介绍几款配色方案供设计者参考,当然,设计者还可以依据具体情况进行创新。


以上就是有关商品展示类网站配色技巧,希望对你有所帮助。
标签: 配色
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情