- 综合
- 软件
- 文章
- 安卓
2021/9/11 10:51:01作者:佚名来源:网络
关于数码通信产品类的网站,设计上要强调尖端科技,并要能突出产品的性能。下面我们来讲解有关数码类网站配色案例解析,在网页配色上,常使用无彩色,使产品更加鲜活,增强对用户的吸引力。
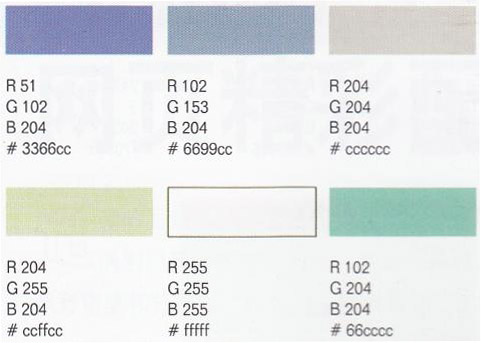
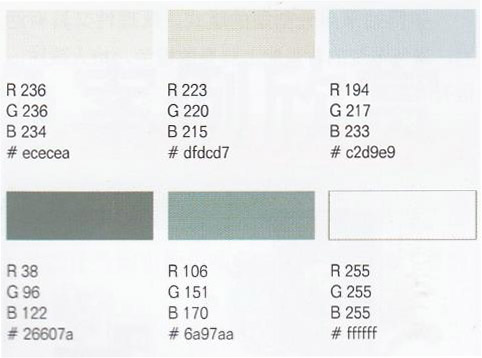
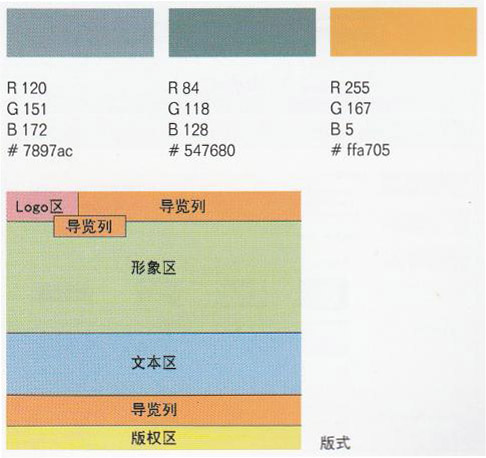
一、数码类网站的配色推荐
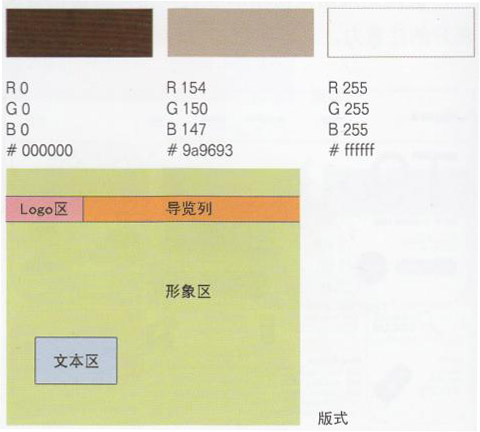
数码类网站风格严谨、理性、大方,配色也多以冷色系为主,其配色方案推荐如下。


二、数码类网站的版式与配色案例解析
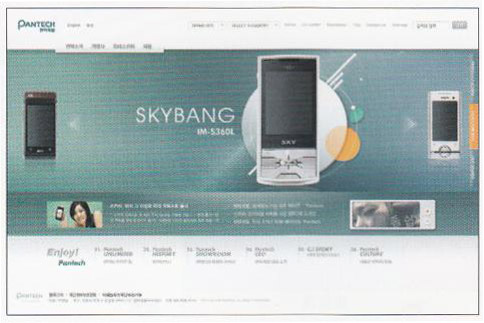
该网站采用自由型的版式风格,页面活泼又富有动感,整个网页使产品形象更加鲜活,非常吸引用户的注意力。


这是个手机网站,中轴型的版式风格用来突出产品,简单大气的页面设计很有特色。


该网站采用分割型的版式,既理性又具有活力,灰色渐变的背景配上鲜亮的橙色,抢人眼球,很有时尚感。


这是一个手机网站,采用自由型版式,以渐变的灰色作为页面背景,页面上没有过多的文字,充分展现产品的特点。


这是一个计算机软件网站,采用水平分割的版式,显得既有条理又理性,蓝色的天空和绿色的草地搭配,给页面增添活力。


以上就是有关数码类网站配色案例解析的课程,希望对你有所帮助。
标签: 配色
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情