- 综合
- 软件
- 文章
- 安卓
2012/11/30 11:01:28作者:佚名来源:网络
我们平时都清楚在RGB颜色中分别每个一颜色值都是0-255,然而在网页设计中却是采用16进制来表示,那么如何把0-255的颜色值转换成16进制的00-FF呢,这里介绍两种办法实现RGB颜色在线转换为16进制Hex值:
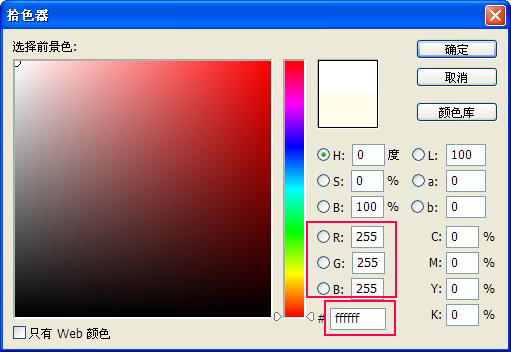
方法一、进入PS,然后在颜色值当中分别输入RGB的值,你可以看到在下面的一个框中有Web值,这个就是16进制值了,如图所示:

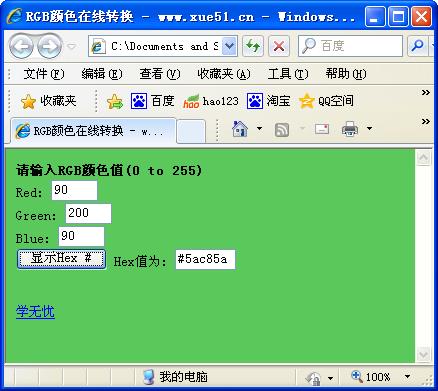
方法二、还有一种就是可以通过在线转换,下面这个实例就是RGB颜色在线转换的代码,可以通过在线获取用户输入的RGB值,将RGB转换为16进制Hex值,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>RGB颜色在线转换 - www.xue51.com</title>
<SCRIPT LANGUAGE="JavaScript">
function showRGB(f)
{
//获取用户输入的RGB值
red = f.red.value;
green = f.green.value;
blue = f.blue.value;
//将RGB转换为16进制Hex值
hexcode = "#" +toHex(red) + toHex(green) + toHex(blue);
document.bgColor = f.hexval.value = hexcode;
}
function toHex(d){
if (isNaN(d)){
d=0;
}
//16进制转换方法
var n=new Number(d).toString(16);
return (n.length==1?"0"+n:n);
}
</script>
</head>
<body>
<form name="rgbform">
<b>请输入RGB颜色值(0 to 255)</b><br>
Red: <input type="text" name="red" size="5"><br>
Green: <input type="text" name="green" size="5"><br>
Blue: <input type="text" name="blue" size="5"><br>
<input type="button" value="显示Hex #" onClick="showRGB(this.form)">
Hex值为: <input type="text" name="hexval" size="7">
</form>
<br />
<a href=http://www.xue51.com>学无忧</a>
</body>
</html>
你可以在rgb的后面分别输入0-255之间的值,后面会自动算出hex的值,运行效果如图所示:

你也可以通过【下载本实例代码】进行自己研究学习。
好了,以上就是有关RGB颜色在线转换为16进制Hex值的相关内容,希望对你有所帮助。
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情