- 综合
- 软件
- 文章
- 安卓
2012/11/27 10:27:24作者:佚名来源:网络
【实例介绍】
css relative相对定位属性
采用相对定位的元素.其位置是相对于它在文档中的原始位置计算而来的。这意味着.相
对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元
素会获得相应的空间。
【基本语法】
position:relative
left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
当容器的position属性值为relative时,这个容器即被相对定位了。相对定位和其他定位相
似,也是独立出来浮在上面。不过相对定位的容器的top(顶部)、bottom(底部)、left(左边)
和right(右边)属性参照对象是其父容器的4条边,而不是浏览器窗口,并且相对定位的容器
浮上来后,其所占的位置仍然留有空位,后面的无定位容器仍然不会“挤”上来
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS相对定位</title> <style type="text/css"> *{margin: 0px; padding:0px;} #all{ width:600px; height:400px; background-color:#CC6; } #fixed{ width:120px; height:80px; border:10px ridge #f00; background-color:#9c9; position:relative; top:10px; left:200px; } #a,#b{ width:200px; height:120px; background-color:#F9F; border:3px outset #000; } </style> </head> <body> <div id="all"> <div id="a">第1个无定位的div容器</div> <div id="fixed">相对定位的容器</div> <div id="b">第2个无定位的div容器</div> </div> </body> </html> 【代码分析】
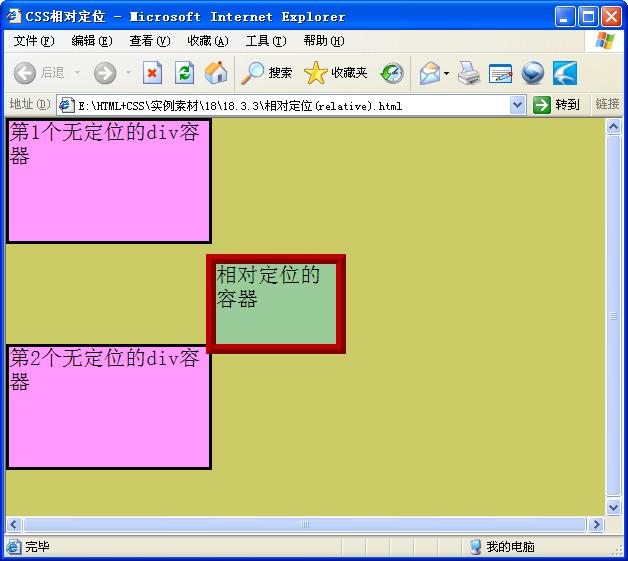
这里给外部div设置了#CC6背景色,并给内部无定位的div设置了#F9F背景色,而相对定
位的div容器设置了#9c9背景色,并设置了inset类型的边框,浏览效果如图18.15所示。
相对定位的容器其实并未完全独立,浮动范围仍然在父容器内,并且其所占的空白位置仍
然有效地存在于前后两个容器之间。

【素材及源码下载】
请点击:相对定位(css relative) 下载本实例相关素材及源码
标签: 定位
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情