- 综合
- 软件
- 文章
- 安卓
2012/11/17 12:14:19作者:佚名来源:网络
在前面小编给大家讲解了许多关于图片制作的内容,今天小编接着来讲解PhotoShop绘制3D立体按钮效果教程,下面我们一起来看看PS制作的相关内容。
首先我们一起来看看PS制作的效果图:

具体步骤如下:
步骤一、首先新建一个大小为500*300的文档。
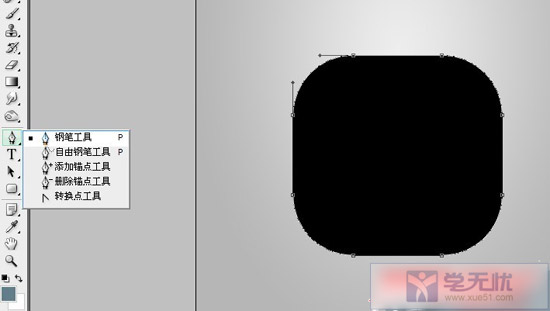
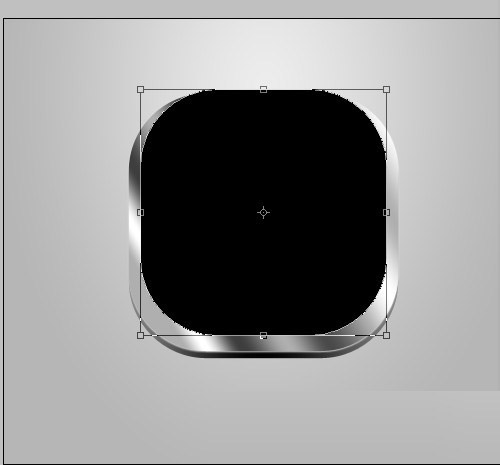
步骤二、然后将前景色设置为黑色,接着利用工具箱中的钢笔工具在画笔上面绘制一个圆角矩形并填充黑色,如图所示:

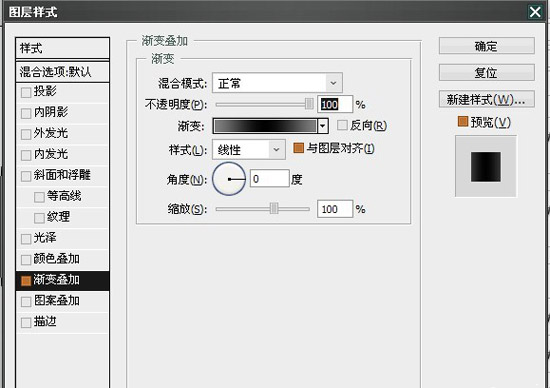
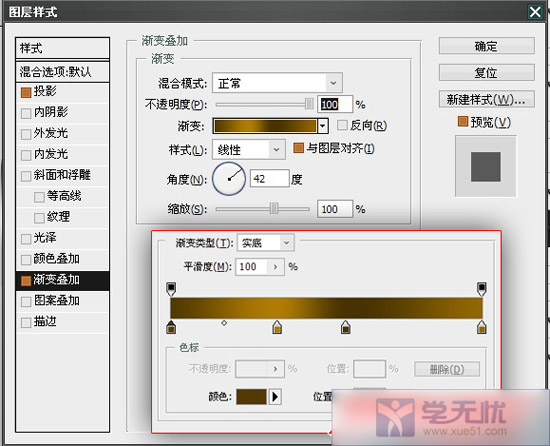
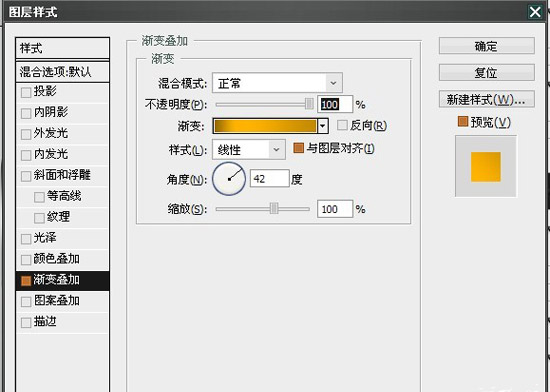
步骤三、接着给图层添加一个图层样式,然后选择渐变叠加,设置参数如图所示:

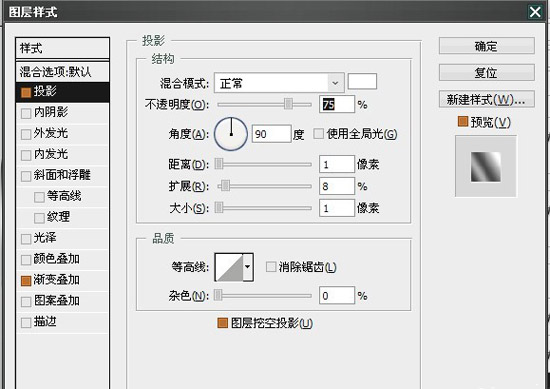
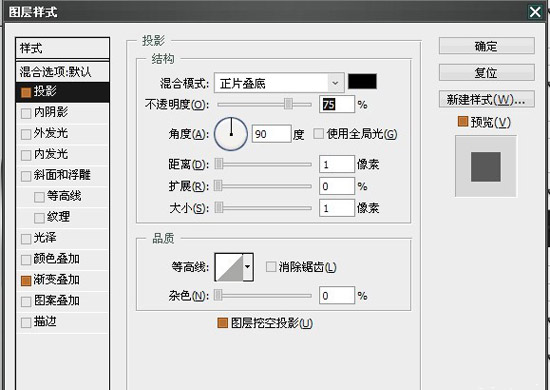
步骤四、然后我们对刚才的形状进行移动,往上稍微移动,然后继续添加图层样式,先设置投影,参数如图所示:

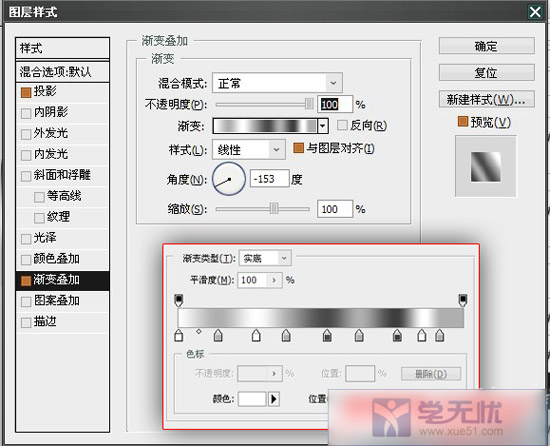
渐变叠加参数如图所示:

步骤五、接着我们在复制一个图形,然后利用工具箱中的变换工具对形状进行缩放,得等到如图所示效果:

步骤六、接着给刚才缩放的图层添加一个样式,设置投影参数为75,角度90,具体设置如下:

设置渐变叠加如图所示:

步骤七、然后复制刚才的那个图层,稍微拉一下长度,然后添加一个图层样式,设置渐变叠加效果,具体参数如下:

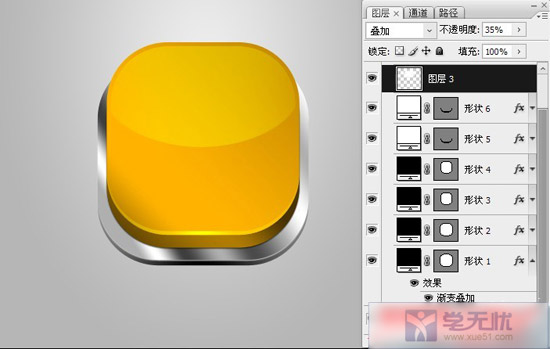
步骤八、设置四个形状之后,我们会得到四个图层,将会得到如下效果:

步骤九、下面我们利用钢笔工具在按钮上面绘制一个月牙的形状,和上面操作步骤一样,然后添加图层样式,之后修改不透明度,接着将会得到如下效果:

最后,输入我们需要的文字即可,或者在上面渐变的时候修改颜色,也可以得到自己想要的颜色效果,如图所示:

以上就是关于PhotoShop绘制3D立体按钮效果教程的全部内容,希望大家喜欢。
标签: 图片处理
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情