- 综合
- 软件
- 文章
- 安卓
2012/10/3 17:24:40作者:佚名来源:网络
我们常常会看到很多网站导航上会有圆角凹边的按钮,这个是怎么制作出来的呢,我们完全可以利用PS制作网站导航圆角凹边按钮,今天就来通过这个实例教程讲讲整个制作的过程,具体步骤如下:
步骤一、在工具箱中选择“圆角矩形工具”,画出一个圆角矩形框,注意是“圆角”,在下拉菜单下,一定要把对齐像素给选上,通过这样就会画出的图形边缘平滑,然后Ctrl+Enter转换成选区,再用Alt+Delete填充颜色,设置颜色橘色(#eb6100),得到如图所示:

步骤二、用矩形工具画一个矩形,填充颜色同样是橘色(#eb6100),然后用前面的方法画一个圆角矩形,再把这个矩形做剪切处理,得到如下图形:

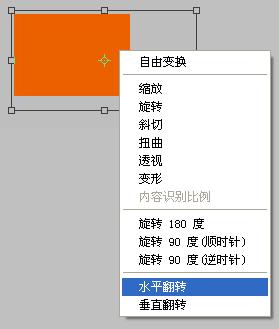
步骤三、选中,再按快捷键(Ctrl+J)复制一份,然后按Ctrl+T变形,右击鼠标,进行水平翻转,如图所示:

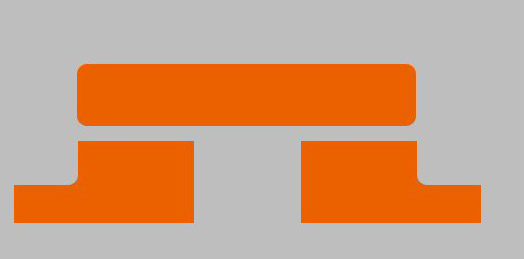
步骤四、然后把翻转的图形向左移动,再与前面的那个圆形矩放一起,得到如图所示:

步骤五、把下面二个图形向上移动,得到如图所示:

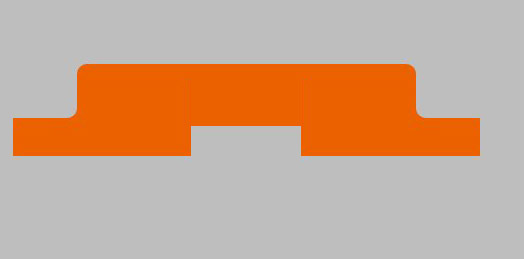
步骤六、最后选择下面的部分,然后删除掉,得到如图所示:

步骤七、到这里基本完成了,你还可以进行一些质感处理,具体要怎么做就由你来决定了,最终效果如图所示:

好了,以上就是利用PS制作网站导航圆角凹边按钮实例教程的全过程,希望对你有所帮助。
标签: 导航 实例 按钮
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情