- 综合
- 软件
- 文章
- 安卓
2012/10/25 11:30:17作者:佚名来源:网络
【实例名称】
JS代码实现类似MSN的消息提示
【实例描述】
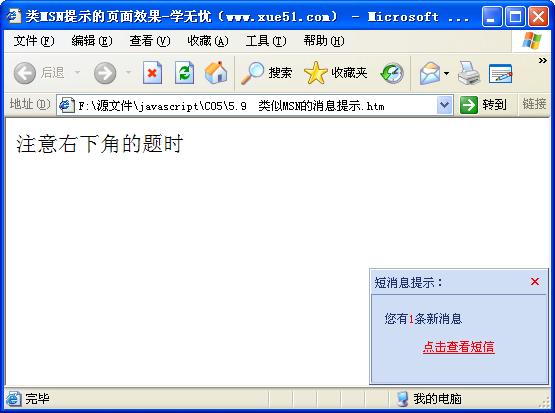
当MSN中有邮件或消息时,会在右下角出现一个提示窗口。本例学习如何制作此类型的提示效果。
【实例代码】
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>类MSN提示的页面效果-学无忧(www.xue51.com)</title> <script language="JavaScript"> window.onload = viewMsg; //加载页面时,即刻获取短消息 window.onresize = resizeDiv; //根据窗体高度和宽度,改变短消息提示框的高度和宽度 window.onerror = function(){} //出现错误时,不做任何处理 var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0; //关于位置的相关变量 function viewMsg() { try { divTop = parseInt(document.getElementById("divMsg").style.top,10) //div的x坐标 divLeft = parseInt(document.getElementById("divMsg").style.left,10) //div的y坐标 divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10) //div的高度 divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10) //div的宽度 docWidth = document.body.clientWidth; //窗体宽度 docHeight = document.body.clientHeight; //窗体高度 document.getElementById("divMsg").style.top = parseInt(document.body.scrollTop,10) + docHeight + 10; //设置div的Y坐标 document.getElementById("divMsg").style.left = parseInt(document.body.scrollLeft,10) + docWidth - divWidth //设置div的X坐标 document.getElementById("divMsg").style.visibility="visible" //设置div显示 objTimer = window.setInterval("moveDiv()",10) //设置定时器 } catch(e){} } function resizeDiv() { i+=1 if (i>500) closeDiv() try { divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10) //设置div高度 divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10) //设置div宽度 docWidth = document.body.clientWidth; //获取窗体宽度 docHeight = document.body.clientHeight; //设置窗体高度 document.getElementById("divMsg").style.top = docHeight - divHeight + parseInt(document.body.scrollTop,10)//设置div的y坐标 document.getElementById("divMsg").style.left = docWidth - divWidth + parseInt(document.body.scrollLeft,10)//设置div的x坐标 } catch(e){} } function moveDiv() { try { if (parseInt(document.getElementById("divMsg").style.top,10) <= (docHeight - divHeight + parseInt(document.body.scrollTop,10))) { window.clearInterval(objTimer) objTimer = window.setInterval("resizeDiv()",1) //调整div的位置和大小 } divTop = parseInt(document.getElementById("divMsg").style.top,10) //获取y坐标 document.getElementById("divMsg").style.top = divTop - 1 //调整div的Y坐标 } catch(e){} } function closeDiv() { document.getElementById('divMsg').style.visibility='hidden'; //将短信息提示层隐藏 if(objTimer) window.clearInterval(objTimer); //清除定时器 } </script> </head> <body scroll="no"> 注意右下角的提示<br /> <DIV id=divMsg style="BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX:99999; LEFT: 0px; VISIBILITY: hidden; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: 180px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 0px; HEIGHT: 116px; BACKGROUND-COLOR: #c9d3f3"> <TABLE style="BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid" cellSpacing=0 cellPadding=0 width="100%" bgColor=#cfdef4 border=0> <TBODY> <TR> <TD style="FONT-SIZE: 12px;COLOR: #0f2c8c" width=30 height=24></TD> <TD style="FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: #1f336b; PADDING-TOP: 4px;PADDING-left: 4px" vAlign=center width="100%"> 短消息提示:</TD> <TD style="PADDING-TOP: 2px;PADDING-right:2px" vAlign=center align=right width=19><span title=关闭 style="CURSOR: hand;color:red;font-size:12px;font-weight:bold;margin-right:4px;" onclick=closeDiv() >×</span></TD> </TR> <TR> <TD style="PADDING-RIGHT: 1px;PADDING-BOTTOM: 1px" colSpan=3 height=90> <DIV style="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 12px; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"> 您有<font color=#FF0000>1</font>条新消息<BR><BR> <DIV align=center style="word-break:break-all"> <a href="Javascript:alert('内容:好久不见,出来吃饭吧')"> <font color=#FF0000>点击查看短信</font></a></DIV> </DIV> </TD> </TR> </TBODY> </TABLE> </DIV> </body> </html>
【运行效果】

【难点剖析】
本例中定义了div消息层的4个常用方法:·“viewMsg’’方法用来显示提示信息,显示时根据窗体的高度和宽度,调整div层的位置和大小;·“resizeDiv”方法用来调整div层的大小;·“moveDiv”方法用来设置div层的Y坐标,一般用于窗体文本,和位置改变时;·“closeDiV”方法用来隐藏diV,调用diV的“Visibility’’属性,并设置其值为“hidden”。
【源码下载】
标签: 提示 JS代码
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情