- 综合
- 软件
- 文章
- 安卓
2021/9/11 11:42:41作者:佚名来源:网络
美国作为网络技术的发源地,其基础设施和网站建设方面都远早于我国,在网站设计上有着自己独特的风格,那么今天我们就来讲解有关美国风网站的配色案例解析。美国风网站的页面简洁紧凑,文字与图片相对集中,善于应用单独色块区域对重点内容进行划分;页面中的文字和图片都相对较少,文字和图片混排也相对较少,用户可以明确、精准地找到自己想要搜索的资讯。在网站色彩应用上,大多选用给人稳重、深沉感受的颜色做主色调,例如灰色、深蓝色、黑色等。
一、美国风网站的案例解析
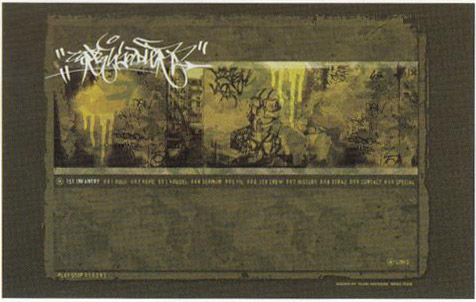
网站使用黑色为背景色,主题部分采用充分展现活力与精神的色彩,整体看起来并不杂乱,反而给人种振奋、时尚的感觉。


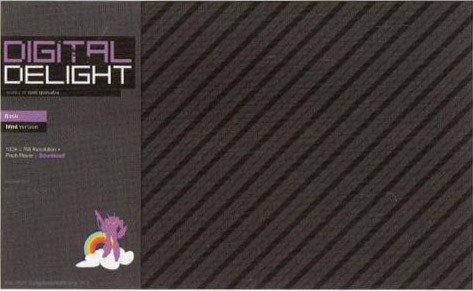
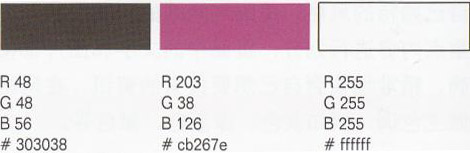
网站采用红色与黑色的经典搭配,中间用亮粉色,传达出一种炫酷、时尚的感受。


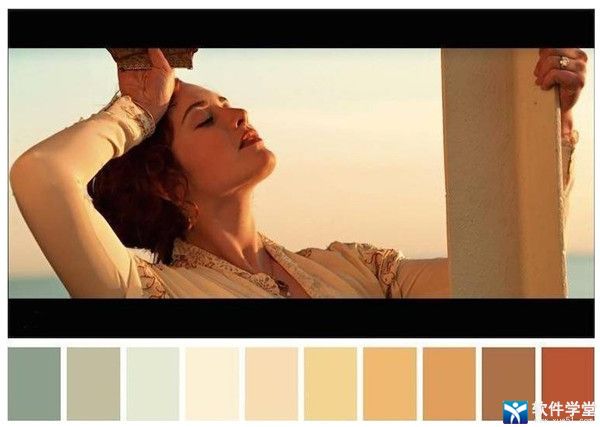
网站整体上采用蓝色为主色调,青绿色在色相环里算是冷色系,但是与蓝色进行广义上的对比,其属于暖色,在这里与蓝色搭配是绝配。


灰色调所构成的页面颇具独特的美丽,整个页面呈现出平稳、缓和的氛围,两个点睛色——粉色和白色起了活跃配色页面的作用。


页面属于纯度较低的双色组配色页面,按主色调、辅助色、点睛色来分布。


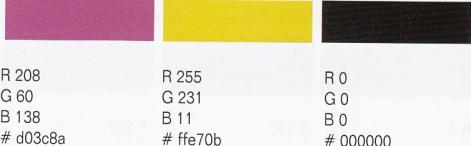
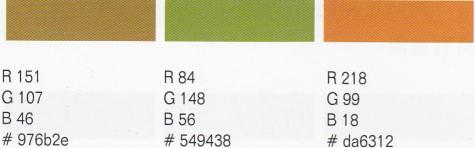
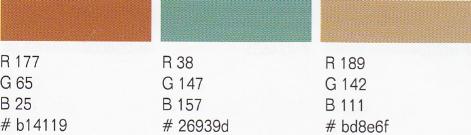
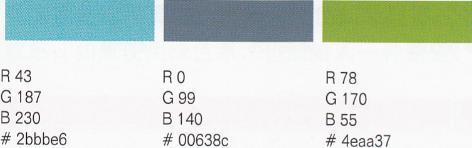
二、美国风网站的配色方案推荐
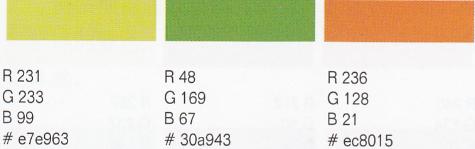
美国风网站的配色方案推荐如下。












以上就是美国风网站的配色案例解析的课程,希望对你有所帮助。
标签: 配色
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情