- 综合
- 软件
- 文章
- 安卓
2012/11/26 11:01:51作者:佚名来源:网络
【实例介绍】
css列表符号类型list-style-type
使用列表符号属性可以设置列表项所使用的符号类型。拥有很多值,而且浏览器对其支持
程度不同,好多效果IE下是看不到的。
【基本语法】
list-style-type:值
【语法介绍】
列表符号有许多种,其具体取值范围如下所示。
----------------------------------------------------------------------------------------------------------------------------
取值 含义 取值 含义
----------------------------------------------------------------------------------------------------------------------------
disc 默认值,实心圆 upper-roman 大写罗马数字
circle 空心圆 lowcr-alpha 小写英文字母
square 实心方块 upper-alpha 大写英文字母
decimal 阿拉伯数字 nolle 不使用任何项目符号或编号
lower-roman 小写罗马数字
----------------------------------------------------------------------------------------------------------------------------
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS list-style-type 属性示例</title> <style type="text/css" media="all"> ul { list-style-type: disc; } ul#circle { list-style-type: circle; } ul#square { list-style-type: square; } ul#decimal { list-style-type: decimal; } ul#decimal-leading-zero { list-style-type: decimal-leading-zero; } ul#lower-roman { list-style-type: lower-roman; } ul#upper-roman { list-style-type: upper-roman; } ul#lower-greek { list-style-type: lower-greek; } ul#lower-latin { list-style-type: lower-latin; } ul#upper-latin { list-style-type: upper-latin; } ul#armenian { list-style-type: armenian; } ul#georgian { list-style-type: georgian; } ul#lower-alpha { list-style-type: lower-alpha; } ul#upper-alpha { list-style-type: upper-alpha; } ul#none { list-style-type: none; } ol { list-style-type: lower-roman; } </style> </head> <body> <ul> <li>正常模式</li> </ul> <ul id="circle"> <li>圆圈模式</li> </ul> <ul id="square"> <li>正方形模式</li> </ul> <ul id="decimal"> <li>数字模式</li> </ul> <ul id="lower-roman"> <li>小写罗马文字模式</li> </ul> <ul id="upper-roman"> <li>大写罗马文字模式</li> </ul> <ul id="lower-greek"> <li>小写阿拉伯文字模式</li> </ul> <ul id="lower-latin"> <li>小写拉丁文模式</li> </ul> <ul id="upper-latin"> <li>大写拉丁文模式</li> </ul> <ul id="armenian"> <li>亚美尼亚数字模式</li> </ul> <ul id="georgian"> <li>乔治亚数字模式</li> </ul> <ul id="lower-alpha"> <li>小写拉丁文模式</li> </ul> <ul id="upper-alpha"> <li>大写拉丁文模式</li> </ul> <ul id="none"> <li>无模式</li> <li></li> </ul>
</body> </html>
【代码分析】
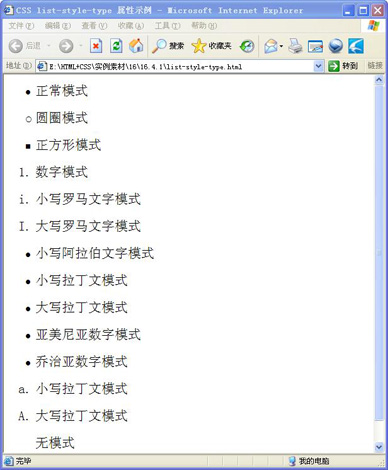
在代码中,加粗部分的标签是设置列表符号类型,如图16.4所示。

【素材及源码下载】
请点击:css列表符号类型list-style-type 下载本实例相关素材及源码
标签: 符号
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情