- 综合
- 软件
- 文章
- 安卓
2012/11/17 12:11:27作者:佚名来源:网络
【实例介绍】
html定义列表元素d1
定义列表是一种两个层次的列表,用于解释名词的定义,名词为第一层次,解释为第二层次,并且不包含项目符号。定义列表也称为字典列表,因为它与字典具有相同的格式。在定义列表中,每个列表项带有一个缩进的定义字段,就好像字典对文字进行解释一样。通过<dl>、<dr>、<dd>标记建立定义列表。
【基本语法】
<dl>
<dt>···</dt>
<dd>···</dd>
<dd>···</dd>
···
<dt>···</dt>
<dd>···</dd>
<dd>···</dd>
···
</dl>
【语法介绍】
<dl></d1>标记用来创建定义列表,<dt</dt>标记用来创建列表中的上层项目,此标记只能在<dl></dl>标记中使用,显示时<dt></dt>标记定义的内容将左对齐。<dd></dd>标记用来创建列表中的下层项目,此标记也只能在<dl></dl>标记中使用,显示时<dd></dd>标记定义的内容将相对于<d></dt>标记定义的内容向右缩进。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>定义列表元素</title> </head> <body> <p><strong>公司招聘信息:</strong> <dl> <dt>职位要求:</dt> <dd>女,158CM以上,五官端正,身体健康。</dd> <dd>有一年以上工作经验,爱岗敬业,作风正派,无不良嗜好,无犯罪前科。</dd> <dd>实行8小时工作制,月休4天,本职位一经录用,公司即提供具有竞争力的薪酬福利待遇。</dd> <dt>享受待遇:</dt> <dd>终身享受一流的国际化专业销售、管理等各项培训; </dd> <dd>底薪+佣金+奖金+管理津贴+长期服务奖等多达20项收入+旅游等; </dd> <dd>一旦录用,将享受完善的福利待遇(意外保险、医疗保险等); </dd> <dd>广阔的发展空间,公平、公开、透明的晋升制度。 </dd> </dl><br /> <br /> </body> </html>
【代码分析】
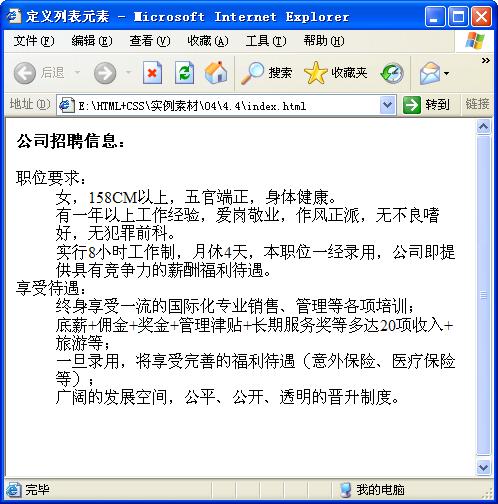
在代码中,加粗的部分用<dt></dt>标记定义了上层项目“职位要求”和“享受待遇”,并用<dd></dd>标记分别定义了其相应的下层项目,它们之间以缩进的形式使层次清晰,效果如图所示。

【素材及源码下载】
请点击:html定义列表元素d1 下载本实例相关素材及源码
标签:
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情