- 综合
- 软件
- 文章
- 安卓
2012/10/25 18:12:25作者:佚名来源:网络
【实例名称】
JS代码改变列表项的上下顺序
【实例描述】
列表项的上下移动,是网页中经常使用的特效。本例通过一个简单的例子,学习这种特效的制作。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-学无忧(www.xue51.com)</title>
</head>
<body>
<select size="10" name="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type=button value=向上移动 onclick="doUp()">
<input type=button value=向下移动 onclick="doDown()">
<script>
function doOrder(select,sequence)
//将上、下两个方法合并成一个
{
if (!select||select.selectedIndex==-1)
//如果没有选择列表项,不进行任何操作
return false;
with (select)
{
var newIndex = selectedIndex + sequence;
//获取移动后的索引
var oldIndex = selectedIndex;
//旧索引
if (newIndex>=options.length||newIndex<0||sequence==0||newIndex<0)
//判断是否超出边界
{
return false;
}
options[newIndex].swapNode(options[oldIndex])
//交换指定索引处的节点
}
return true;
}
function doUp()
{
doOrder(document.all.select,-1);
//向上移动的方法
}
function doDown()
{
doOrder(document.all.select,1);
//向下移动的方法
}
</script>
</body>
</html>
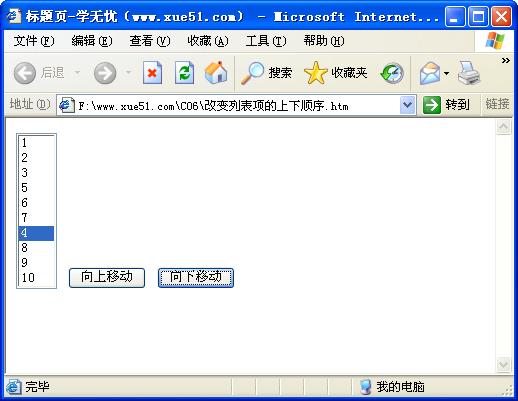
【运行效果】

【难点剖析】
本例的重点是要移动的元素的旧位置和新位置,旧位置使用“selected Index”属性获取,新位置根据选择的是‘‘向上移动”还是“向下移动”,下就“+1”,上就“一1”。最后使用“swapNode’’方法实现新旧位置互换。
【源码下载】
标签: JS代码 列表项
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情