- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:22:45作者:佚名来源:网络
flash教程:如何用flash绘制伸展的树枝动动画
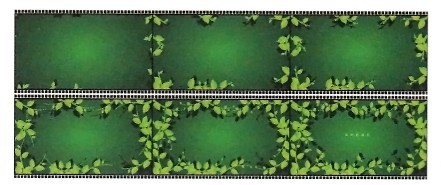
效果图如下:
本例flash教程思路:
使用“绘图工具”绘制树枝。
利用“遮罩功能”为树枝制作同步伸展动画。
步骤一、绘制树枝
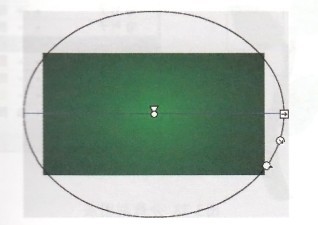
1.新建一个尺寸为550X330的像素,帧频为25fps的空白文档,然后制作出一个放射状绿色背景,如图所示

2、新建一个图层没然后使用“线条工具”和“铅笔工具”绘制树枝的图形轮廓,如图所示。

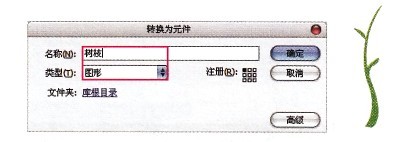
3、使用绿色填充图形,然后删除轮廓线,再按F8键将其转换为图形元件,名称为“树枝”,如图所示。

4、进入图形的编辑区域,然后新建一个图层,用于制作树枝的遮罩层,使树枝向上伸展,如图所示。

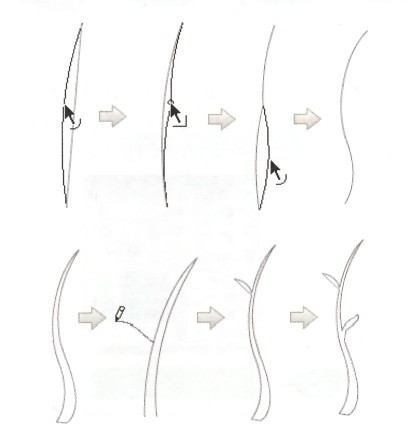
5、下面绘制树叶,使用“椭圆工具’’绘制一个椭圆,然后使用“移动工具”将其调整成树叶形状,如图所示。

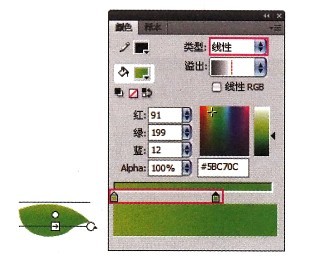
6、打开“颜色”面板,设置类型为“线性”,然后设置第1个色标颜色为(R:137,G:248,B:24),第2个色标颜色为(R:91,G:199,B:12),填充效果如图所示。

7、复制一份树叶,然后按CtrI+G组合键将树叶组合起来,并调整好位置,再将其转换为影片剪辑(名称为“叶子“)如图所示。

8、将树叶放置在树枝上,然后调整好位置和大小,如图所示。

步骤二。制作伸展动画
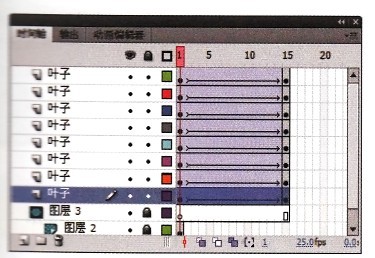
1、选中所有叶子,然后按ctrl+shirt+D组合键将其分散到各图层上,如图所示。

2、选中所有叶子图层的第15帧,然后按F6键插入关键帧再选中第1帧,使用“任意变形工具”将叶子调整成如图所示的效果。

3、选中所有叶子图层的第1帧,然后在该帧单击右键,并在弹出的菜单中选择“创建传统补问”命令,如图所示。

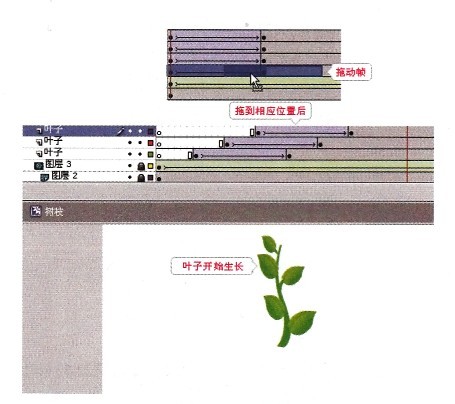
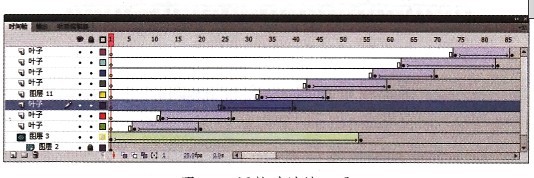
4、为了让树枝的伸展动画节奏与叶子的动画节奏相吻合,所有当树枝伸展到叶子所在位置时叶子才能播放伸展放大动画,要调整动画的位置,如图所示,调整完后的关键帧如图所示。


5、调整好关键帧后观察动画效果,如图所示。

6、回到主场景,然后设置图形“树枝”的循环动画选项_为“播放一次”,如图所示。

7、复制出多份树枝,然后将其环绕在四周,如图所示,再观察动画效果,如图所示。


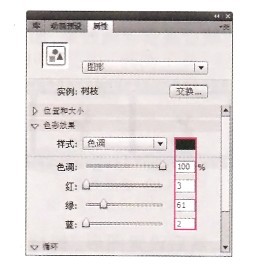
8、为了让树枝更具真实感,所以要为其添加阴影,首先将帧复制到一个新图层中,再调整好图形的位置,然后在“属性”面板中设置图形颜色为(R:3,G:61,B:2),如图所示,阴影效果如同所示


9、添加一些文字来点缀画面,如网所示,然后按Ctrl+Enter组合键发布动画,最终效果如图所示。

标签: flash 动画
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情