- 综合
- 软件
- 文章
- 安卓
2021/9/11 16:17:14作者:佚名来源:网络
案例描述:
本例主要讲解幻灯型广告flash实例教程,幻灯型广告条是最简单的一种动画效果,幻灯片动画的主要功能就是切换图片,然后配以过渡元素来装饰画面。
学习要点:幻灯型广告动画的制作方法
本例思路:
导八素材,然后为第2张素材制作出百叶窗动画效果。
将库里的第3个和第4个元件拖曳到舞台中,然后分别为其制作出过渡动画
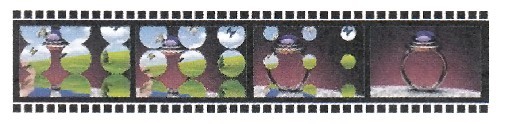
动画制作完成后的最终效果:
步骤一、制作百叶窗切换动画
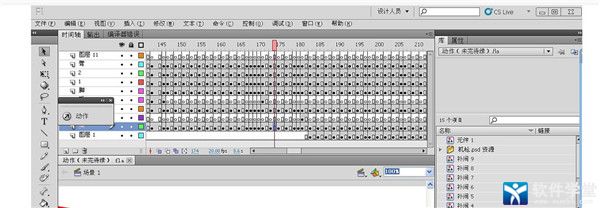
1、新建一个大小为400×200像素,帧频为25fps的空白文档,然后按Ctrl+R组合键导已经准备好的素材/imgl.JPg、img2.JPg、img3.JPg和img4.JPg”如图所示

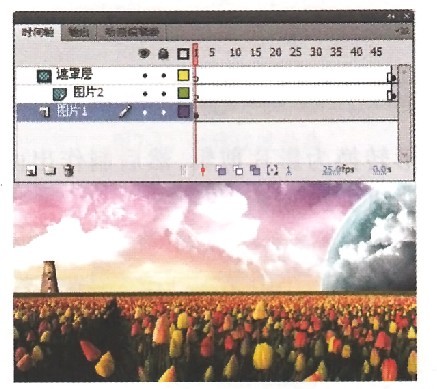
2、将库里的imgl文件拖曳到舞台中,然后新建两个图层.再将最上层的图层设置为下一个图层的遮罩层,如图

3、在“图片2”图层的第50帧按F7键插入空白关键帧,然后将库里的img2.文件拖曳到舞台中,如图所示。

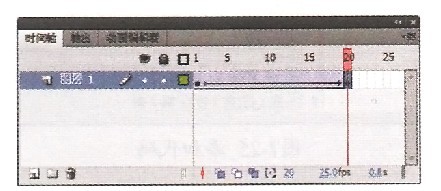
4、在“遮罩层”图层的第50帧按F7键插入空白关键帧(用来制作百叶窗切换动画),然后用“矩形工具”绘制一个矩形,将其转换为影片剪辑,如图所示。

5、进入影片剪辑编辑区域,然后将其转换为影片剪辑,再制作出矩形从小变大的传统补间动画,如图所示。

6、将图形的循环属性设置为“只播放一次”,然后向下复制出多份矩形,如图所示。

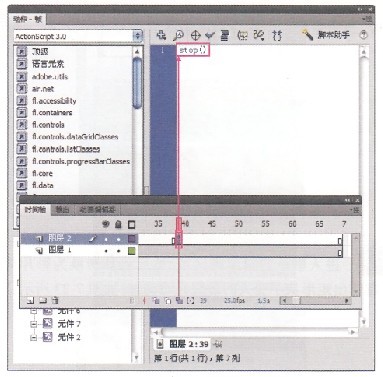
7、图形动画播放完后,然后在第40帧添加暂停代码,如图所示。

8、按Ctrl+Enter组合键发布动画,效果如图所示。

步骤二、制作过渡动画
1、百叶窗动画播放完后将库里的img3文件拖曳到舞台中,并将其放置在“图片1”图层的第135帧,如图

2、在“遮罩层,,图层的第135帧按F7键插入空白关键帧,然后使用“椭圆工具”绘制一个如图所示的圆形

3、将圆形转换为影片剪辑,然后制作出由大变小的补间形状动面。如图所示.

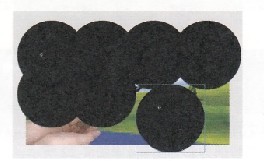
4、将圆形影片剪辑再一次转换为影片剪辑,然后复制图形直到布满整个舞台,如图所示

5、按Ctrl+Enter组合键发布动面,效果如图所示。

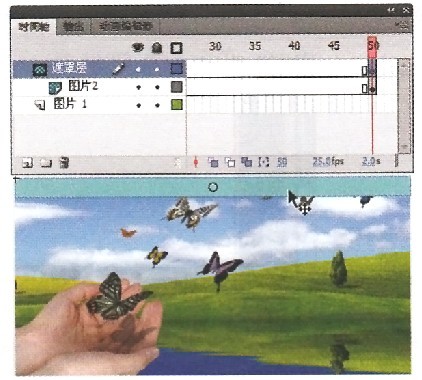
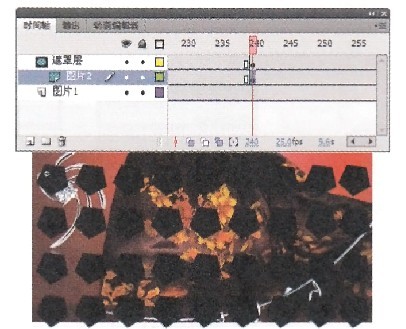
6、将库里的img4文件拖曳到舞台中,并将其插入到“图层2”图层的第240帧中,然后采用相同的方法制作出多个过渡动画,如图所示。

7、将库里的imgl文件插入到“图片1”图层的第420帧.然后在“遮罩层”图层巾制作出过渡动画,如图

8、按Ctrl+Enter组合键发布动画,这样一个幻灯型广告flash实例动画就完成了
如果你对本篇用幻灯型广告flash实例教程感兴趣欢迎下载源码进行学习研究
标签: flash 广告
相关文章

ip雷达 v5.0.2绿色版
详情
WinSCPv5.15.1绿色中文版
详情
filezilla client v5.5
详情
wireshark中文版 v3.4.9
详情
Boson Netsimv10.8破解版
详情
风行播放器 v3.0.6.106
详情
爱奇艺客户端 v10.1.0.6636官方版
详情
搜狐影音 v7.0.19.0官方版
详情
乐视视频 v7.3.2.192
详情
华数tv客户端PC版 v1.1.2.0
详情
cbox央视影音 v5.1.2.1经典版
详情
软媒收音机(魔方) v1.13
详情
倾听网络收音机 v3.0.0.0
详情
魅影流声全球网络收音机 v1.0.0.1
详情
酷狗电台 v8.2.75
详情
暴龙网络收音机 v2.5.1
详情
克莉2v1.0中文版
详情
冬日计划v1.2中文版
详情
刺客信条英灵殿v1.0吾爱破解版
详情
刺客信条英灵殿终极v1.0免安装破解版
详情
动物森友会v1.10.0最新破解版
详情
哈迪斯杀出地狱v1.37中文破解版
详情
嗜血印中文豪华版v1.0豪华版破解版 附游戏攻略秘籍
详情
城市战斗v1.0中文破解版
详情
尼尔人工生命v1.0steam免费破解版
详情
尼尔人工生命升级版v1.0PC破解版
详情
尼尔人工生命升级版v1.2247中文破解版
详情
层层恐惧2中文破解版v1.0绿色免安装版
详情
往日不再v1.0 steam破解版
详情
往日不再v1.0pc破解版
详情
救赎之路v1.0中文破解版
详情
斯盖尔女仆v1.0中文破解版
详情
新盗墓笔记官方版v1.215.589730
详情
无尽的拉格朗日无限金币钻石版v1.2.267172破解版
详情
明日之后无限小太阳版v1.0.246安卓版
详情
双生幻想vivo版v6.6.83安卓版
详情
剑网1归来内购免费版v1.1.116安卓版
详情
模拟城市我是市长国际版v0.69.21342.22832安卓版
详情
迷你世界999999迷你币版v1.20.5破解版
详情
王牌战争无限内购版v9.7安卓版
详情
云上城之歌不氪金版v10.16安卓版
详情
王铲铲的致富之路破解版v1.1.8安卓版
详情
创造与魔法无限点券版v1.0.0505安卓版
详情
狩猎使命九游版v1.6.6.000
详情
魔镜物语变态版v2.1.4无限金币版
详情
黑月手游免费版v2.2.0安卓版
详情
曙光英雄v1.0.12.0.20无限钻石版
详情
原始传奇无限元宝版v1.6.806内购破解版
详情